
-
خانهخانه
-
مقالاتمقالات
-
فروشگاهفروشگاه
-
طراحی سایتطراحی سایت
-
درباره مادرباره ما
-
حمایت از ماحمایت از ما
-
ارتباط با ماارتباط با ما


اگر این مقاله را دوست دارید، لطفا آن را با دوستان خود به اشتراک بگذارید.
فونتها میتوانند تفاوت بین یک وب سایت کسل کننده و یک وب سایت زیبا را ایجاد کنند. با یادگیری نحوه تغییر فونت در وردپرس، میتوانید سایت خود را مدرن، حرفهای و برند جلوه دهید.
حتما یک نسخه آزمایشی رایگان را امتحان کنید تا بهتر متوجه این موضوع شوید.
اما بهترین راه برای استفاده از فونتها در وبسایت وردپرسی شما چیست و چگونه فونتهای مناسب را برای طراحی خود انتخاب میکنید؟
در این مطلب، هر آنچه را که باید در مورد فونتها در وردپرس بدانید، به شما آموزش میدهم. شما در مورد موارد زیر خواهید توانست اطلاع کسب کنید:
فهرست مطالب
نحوه اضافه کردن فونت به سایت وردپرس خود (گزینه ها)
استفاده از فونتهای وب در وردپرس
چرا از فونتهای وب استفاده کنیم؟
یافتن بهترین فونتهای وب برای سایت شما
نحوه اضافه کردن فونت وب با افزونه وردپرس
نحوه اضافه کردن فونتهای وب به صورت دستی
میزبانی فونتهای خود در وردپرس
چرا فونتهای خود را میزبانی کنیم؟
افزودن فونتهای میزبانی شده محلی به وردپرس خود
نحوه تغییر فونت در وردپرس
تغییر سبک فونت در Stylesheet
نحوه تغییر رنگ فونت در وردپرس
تغییر اندازه فونت در وردپرس
نحوه بهینه سازی فونتها در وردپرس
کار با فونتهای متغیر
بیایید با نگاهی به اصطلاحات پیرامون فونتها در وب شروع کنیم.
فونتهای وب (معروف به فونتهای HTML) فونتهایی هستند که در یک وب سایت شخص ثالث میزبانی شده و در سایت شما به آن پیوند داده شده است.
فونتهای میزبانی شده محلی فقط همین هستند (میزبانی شده در سرورهای وب سایت شما.)
فونتهای ایمن وب محدوده محدودی از فونتها هستند که از قبل روی (تقریبا) همه رایانهها نصب شدهاند و میتوانید نسبتاً مطمئن باشید که همه بازدیدکنندگان شما به آن دسترسی خواهند داشت.
فونتهای غیرایمن وب، فونتهایی هستند که نه به صورت محلی در کامپیوتر بازدیدکننده نصب شدهاند و نه به صورت میزبانی شده در سرور وب سایت شما. این فونتها با استفاده از تکنولوژی CSS @font-face به سایت شما اضافه میشوند.
فونتهای آیکون معمولاً شامل نمادها، آیکونها و نمادهای زبانی هستند که میتوانند توسط CSS یا HTML به عنوان یک فونت استفاده شوند. این فونتها میتوانند به راحتی ویرایش و تغییر اندازه شوند و به عنوان یک جایگزین برای تصاویر استفاده شوند.
بنیاد فونتهای آزاد (Fontsquirrel) یکی از منابع معتبری برای دسترسی به دهها فونت مختلف برای استفاده در سایتهای وب است. این فونتها رایگان بوده و بسیاری از آنها حاوی مجوزهای استفاده مختلف هستند که میتوانید برای پروژههای خود استفاده کنید.
بیایید نگاهی به گزینههای اضافه کردن فونت به وب سایت خود بیندازیم.
قبل از اینکه بخواهید فونتها را به سایت خود اضافه کنید، اگر گزینههای موجود را درک کنید، به شما کمک میکند.
فونتها بخشی از طراحی سایت شما هستند، بنابراین در بیشتر موارد، از طریق تم (قالب) شما کدگذاری میشوند، اما نه همیشه. در برخی موارد، ممکن است تصمیم بگیرید از یک افزونه برای فعال کردن دامنه وسیع تری از فونتها در سایت خود استفاده کنید.
و البته در این موارد دو تفاوت اصلی وجود دارد: اینکه آیا از فونتهای وب استفاده میکنید، که خارج از سایت شما میزبانی میشوند، یا اینکه خودتان فایلهای فونت خود را میزبانی میکنید. در این راهنما، ما به مزایا و معایب هر یک نگاه خواهیم کرد.
بیایید با نگاه کردن به فونتهای وب شروع کنیم: چرا ممکن است استفاده از آنها و راههای اضافه کردن آنها به وبسایت خود را انتخاب کنید.
فونتهای وب محبوب ترین راه برای افزودن فونت به وب سایت شما هستند زیرا اضافه کردن دامنه وسیعی از فونتها را آسان میکنند.
فونتهای وب، فونتهایی هستند که در وب سایت ارائه دهنده شخص ثالث میزبانی میشوند. یهنی بهجای کپی کردن فایلها در وبسایت خود، به وبسایت ارائهدهنده لینک میدهید و آنها از آنجا خارج میشوند.
این بدین معناست که شما بدون نیاز به استفاده از فضای سرور در هاست خود به طیف وسیعی از فونتها دسترسی دارید. همچنین به این معنی است که اگر فایلهای فونت در طول زمان تغییر کنند، نیازی نیست فایلهای خود را بهروزرسانی کنید و بهطور خودکار به نسخههای جدید فایلها از ارائهدهنده دسترسی خواهید داشت.
فونتهای وب میتوانند رایگان باشند یا میتوانید هزینه آنها را بپردازید، معمولاً از طریق اشتراک. برخی از ارائه دهندگان محبوب عبارتند از:
https://fonts.google.com/
https://edgewebfonts.adobe.com
https://www.fonts.com/browse
https://www.fontfabric.com/fonts/
https://www.fontsquirrel.com/

همه این ارائه دهندگان به شما این امکان را میدهند که فونتها را مستقیماً از سرورهای خود با اضافه کردن کد به سایت وردپرس خود یا گاهی اوقات با استفاده از یک افزونه استفاده کنید که به این معنی است که شما نیازی به اضافه کردن کد ندارید.
فونتهای وب با فونتهای ایمن وب متفاوت هستند. شما میتوانید از اینها به عنوان جایگزینی برای فونتهای وب استفاده کنید، فقط در صورتی که بازدیدکننده وبسایت شما به دلایلی نتواند به فونت وب متصل شود. بعداً در این پست به شما نشان خواهم داد که چگونه این کار را انجام دهید.
بنابراین اکنون میدانید که فونتهای وب چیست، اما سوال اینجاست که چرا به جای میزبانی فونتهای خود از آنها استفاده میکنید؟ برای روشن شدن موضوع، در اینجا به آن اشاره میکنیم:
اکثر وب سایتها از فونتهای وب استفاده میکنند و عموما تنها یک فونت امن وب به عنوان پشتیبان تهیه میشود. که با وردپرس، انجام آن بسیار آسان است.
پس از اینکه تصمیم گرفتید از فونتهای وب استفاده کنید، اکنون یک تصمیم سخت دارید: از چه فونتهایی استفاده کنید؟
در روزهای خوب قدیم که همه توسعه دهندگان وب فقط به آن فونتهای از پیش نصب شده ایمن وب دسترسی داشتند، این یک تصمیم بسیار آسان بود، چراکه حق انتخاب چندانی هم نداشتند. اما حالا کار با حجم بالای تنوع، کمی سخت شده است.
آیا میخواستید از فونت سریف یا sans-serif استفاده کنید؟ (فونتهای Serif دارای یک خط کوچک یا استروک در انتهای یک خط بزرگتر در هر کاراکتر هستند، فونتهای sans-serif اینطور نیستند.) پس از این تصمیم، انتخابهای شما بسیار محدود بود. اما حالا انتخابهای شما بسیار بیشتر است (البته نه هنوز برای فونتهای فارسی).
در اینجا چند نکته وجود دارد که به شما کمک میکند بهترین فونت را برای سایت خود انتخاب کنید:
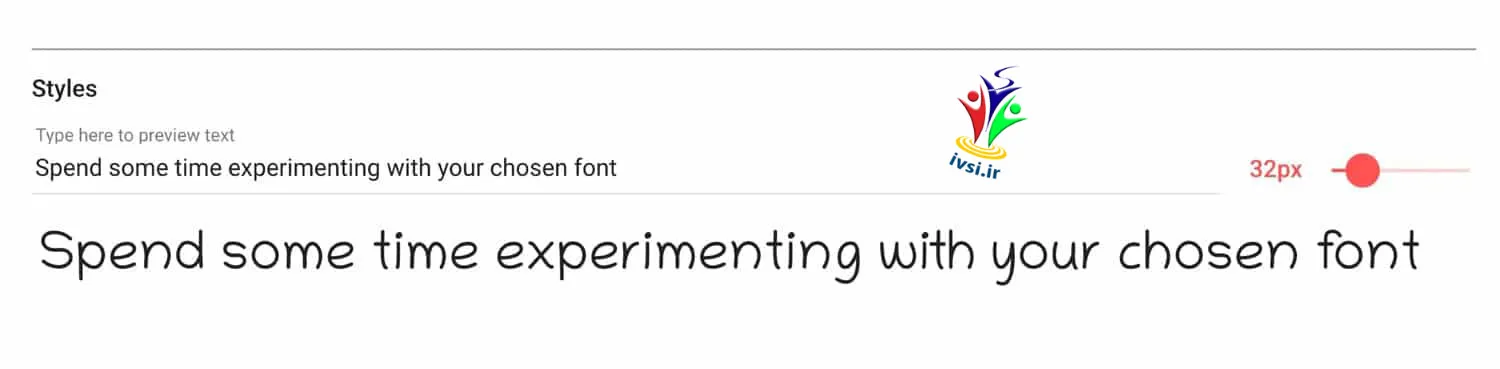
هنگامی که فونتهای خود را انتخاب کردید، مدتی را صرف آزمایش با آنها کنید. ارائه دهندگان فونت مانند فونتهای گوگل به شما امکان میدهند متن سفارشی را تایپ کنید تا ببینید در فونت انتخابی شما چگونه به نظر میرسد. هنگامی که متن خود را در فونت مشاهده کردید، ممکن است به شما کمک کند تصمیم بگیرید که آیا این فونت برای شما مناسب است یا خیر.

و به یاد داشته باشید، استفاده از فونتهای وب تغییر فونتهای شما را بسیار آسان میکند، بنابراین میتوانید همیشه در حین ایجاد تم خود یا راهاندازی وبسایتتان، به گزینه دیگری بروید.
بنابراین شما فونت انتخابی خود را انتخاب کرده اید، اکنون زمان آن است که آن را به سایت خود اضافه کنید.
اگر با افزودن کد به فایلهای تم خود احساس راحتی نمیکنید، میتوانید افزونهای را نصب کنید که به شما امکان میدهد به فونتهای Google دسترسی داشته باشید و از هر فونتی که میخواهید در سایت خود استفاده کنید.
مثلا افزونه Google Fonts Typography به شما امکان دسترسی به کل کتابخانه فونتهای گوگل را میدهد و به شما امکان میدهد از طریق Customizer WordPress یا “سفارشی ساز وردپرس” آنها را بررسی کنید.
افزونه را مانند هر افزونه دیگری در وبسایت خود نصب کنید (از طریق کتابخانه وردپرس، یا دانلود و نصب) و سپس آن را فعال کنید.
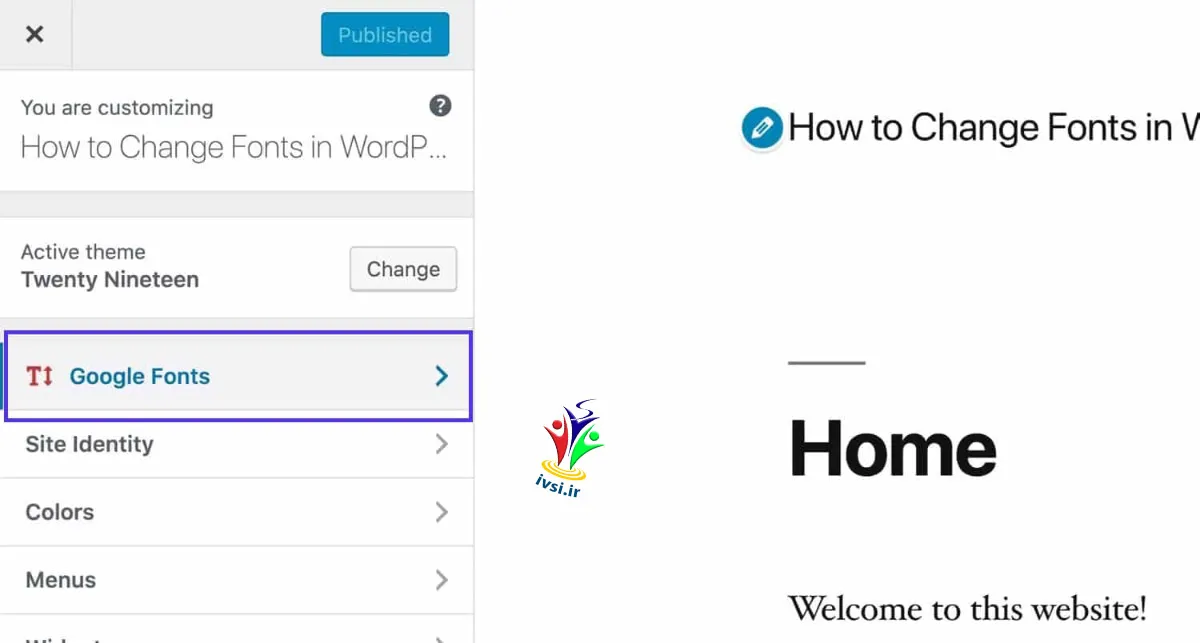
برای دسترسی به سفارشی ساز وردپرس هم لازم است به Appearance > Customize یا “نمایش > سفارشیسازی” بروید. در آنجا بخشی برای فونتهای گوگل خواهید دید.

برای دسترسی به تنظیمات فونت خود روی آن لینک کلیک کنید. آنها را به صورت زیر پیکربندی کنید:
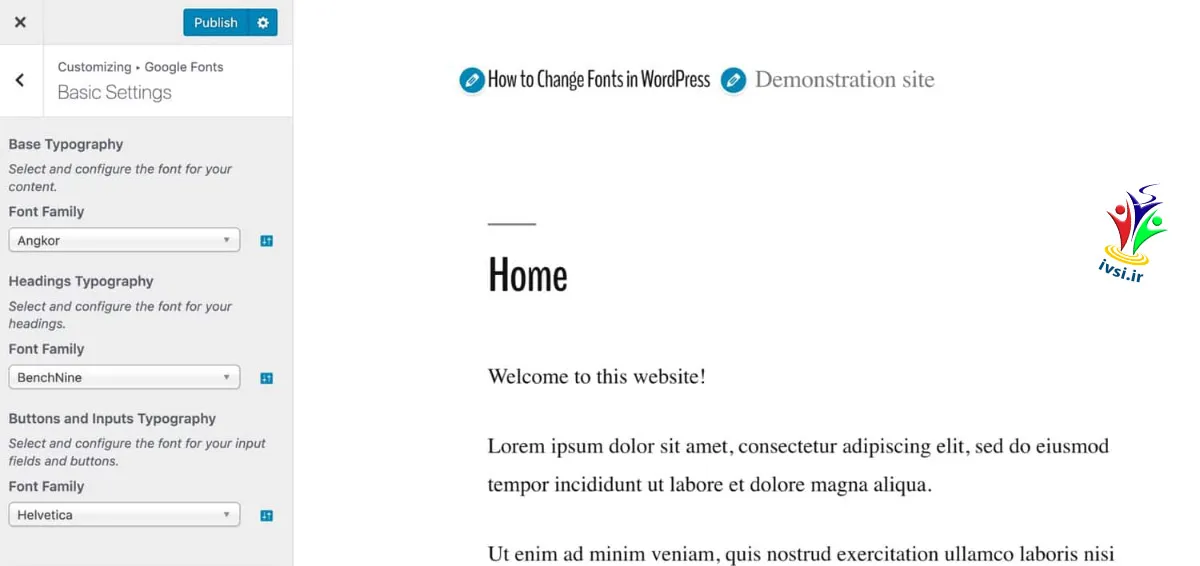
تنظیمات اولیه: فونت پیشفرض را برای بدنهی متن و سرفصلهای خود و همچنین هر دکمهای پیکربندی کنید. در اسکرین شات زیر میبینید که من یک فونت سریف خوانا برای بدنه و یک فونت متمایزتر برای سرفصلها اضافه کرده ام.

Advanced Settings – تنظیمات پیشرفته: در اینجا میتوانید نام تجاری (عنوان و توضیحات سایت)، پیمایش (منوی شما)، محتوا و سرفصلها را با جزئیات بیشتر، نوار کناری و پاورقی خود را پیکربندی کنید. همچنین میتوانید فونتها را بدون اختصاص دادن به چیزی بارگذاری کنید، به این معنی که میتوانید آنها را به هر CSS سفارشی در Customizer اضافه کنید.
Font Loading – بارگیری فونت: اگر وزن فونتی وجود دارد که به آن نیاز ندارید (به عنوان مثال برجسته، مورب، این نوع موارد)، میتوانید علامت آنها را در اینجا بردارید تا سرعت سایت شما را بی جهت کاهش ندهند.
Debugging – اشکال زدایی: از این برای وادار کردن فونتها به نمایش در صورتی که آنطور که باید کار نمی کنند استفاده کنید.
مدتی را صرف کار با این تنظیمات و آزمایش آنها در Customizer کنید تا مطمئن شوید که آنطور که میخواهید کار میکنند. سپس وقتی از تنظیمات خود راضی بودید، روی دکمه انتشار کلیک کنید. بدون کلیک بر روی Publish از Customizer خارج نشوید وگرنه تغییرات خود را از دست خواهید داد.
نسخه رایگان این افزونه به شما اجازه نمی دهد رنگ فونتهای خود را ویرایش کنید. برای انجام این کار، باید نسخه پریمیوم را بخرید یا از گزینه CSS اضافی در Customizer استفاده کنید.
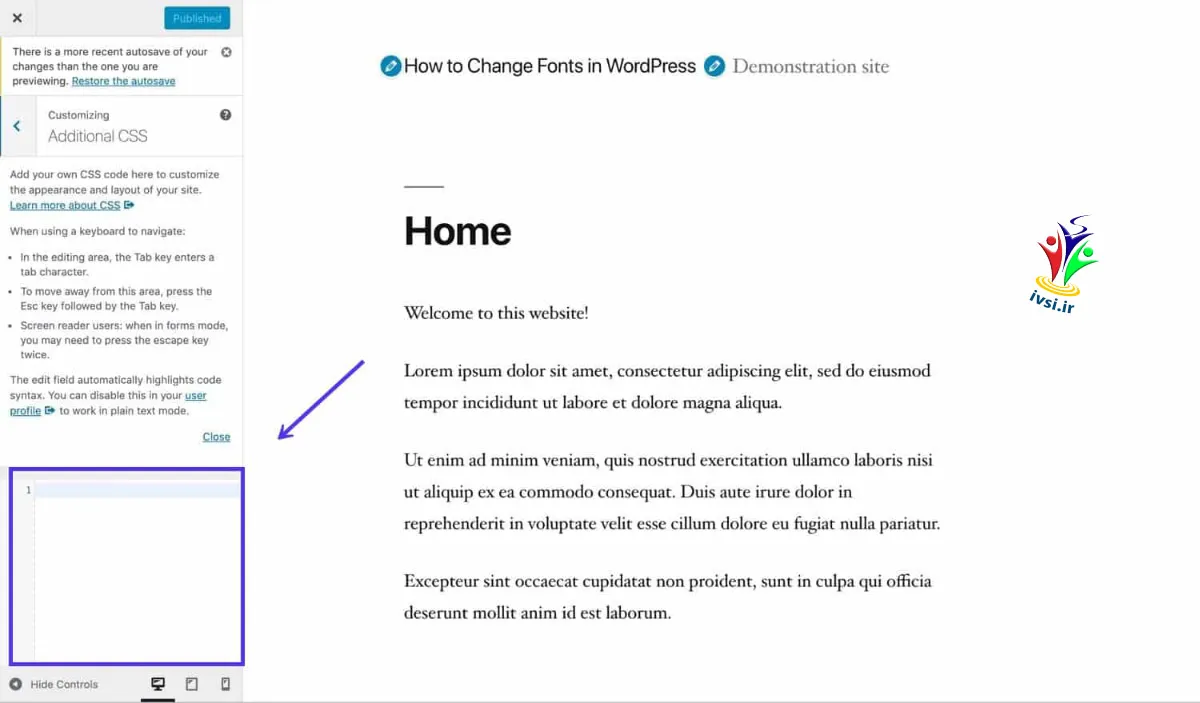
به صفحه اصلی Customizer برگردید و روی تب Additional CSS کلیک کنید. یک قسمت متنی خالی برای شما نمایش داده میشود که میتوانید CSS خود را اضافه کنید.
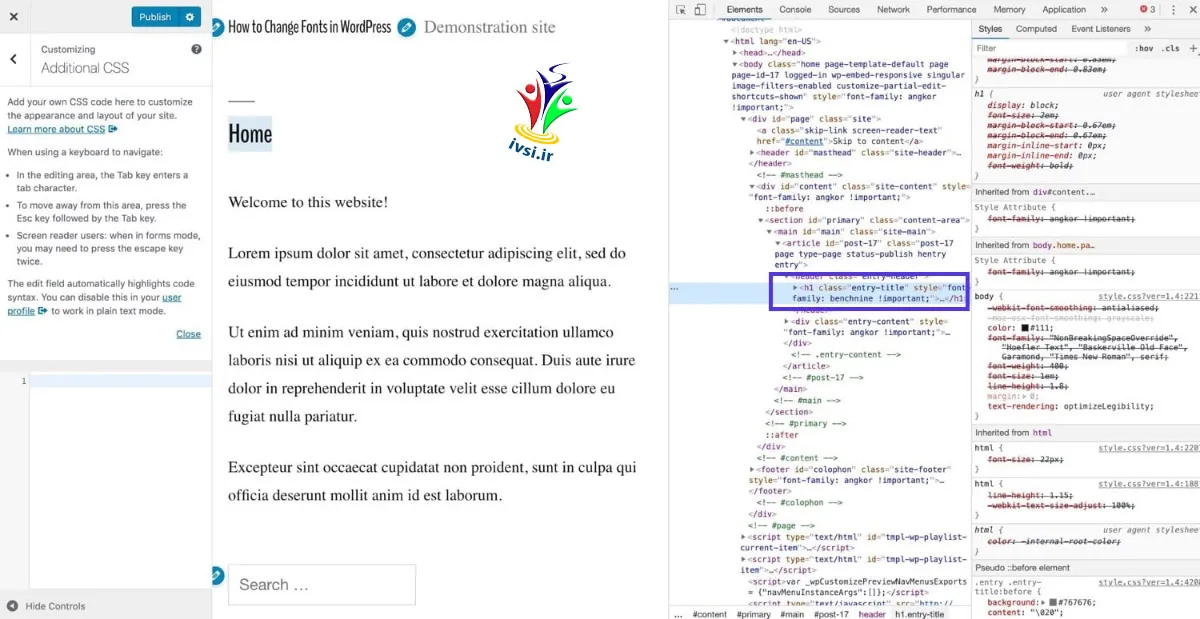
برای پیدا کردن عنصر مورد نیاز برای استایل، آن را انتخاب کنید و از بازرس کد در مرورگر خود استفاده کنید تا متوجه شوید که از قبل چه رنگی دارد.
در زیر من از Google Chrome استفاده میکنم و عنصر h1 را هدف قرار داده ام.

در قالب وردپرس من، رنگ خود را از عنصر بدنه به ارث برده است. من میخواهم یک چیز خاص تر اضافه کنم. در قسمت متن برای CSS خود، CSS را برای عنصر خود و رنگی که میخواهید استفاده کنید تایپ کنید. مال من به این شکل است:
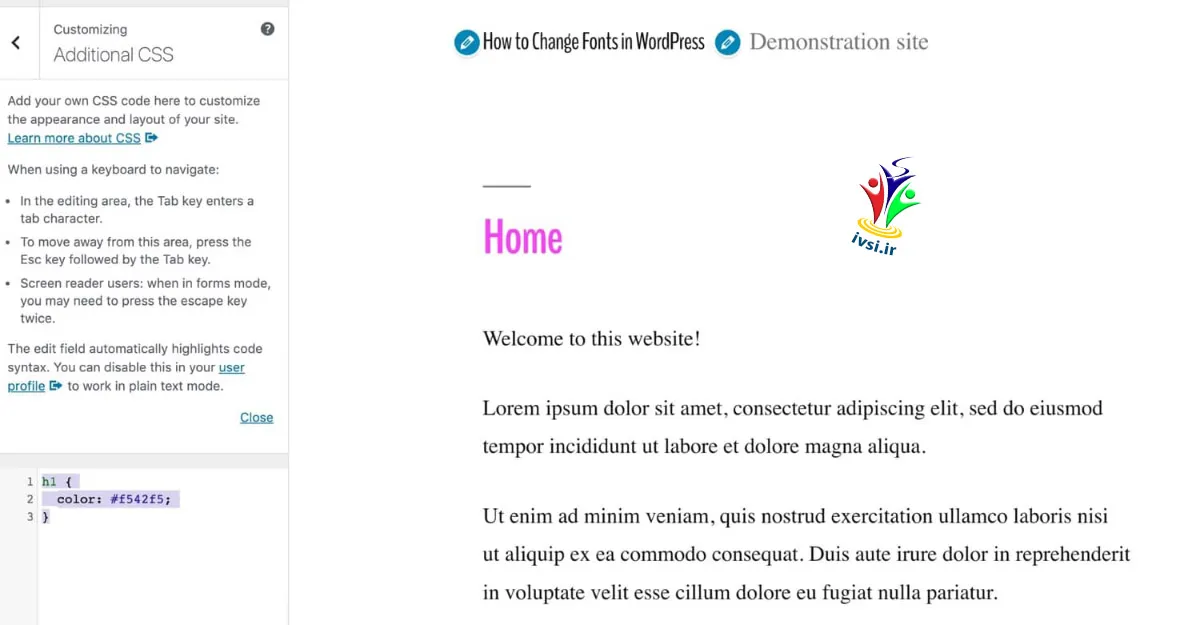
h1 {
color: #f542f5;
}
و این کد یک عنصر h1 صورتی روشن به من میدهد:

میتوانید این کار را با هر عنصر متنی که میخواهید به آن رنگ اضافه کنید، و همچنین با هر عنصری که میخواهید فونتهای سفارشی اضافه کنید که در گزینههای دیگر صفحهها گنجانده نشدهاند، تکرار کنید. اگر میخواهید بدانید از چه CSS برای فونتها استفاده کنید، به بخش اصلاح فونتهای خود از طریق CSS در همین مطلب بروید.
اگر نمی خواهید یک افزونه اضافی به وبسایت خود اضافه کنید و به کد موضوع خود دسترسی داشته باشید، میتوانید با افزودن مقداری کد به فایل توابع و شیوه نامه خود، فونتهای وب را نصب و استفاده کنید.
اگر وبسایت شما از یک تم سفارشی استفاده میکند که میتوانید آن را ویرایش کنید، میتوانید فایل توابع و شیوه نامه را از موضوع خود ویرایش کنید. اما اگر از یک تم شخص ثالث استفاده میکنید که خریده یا از فهرست قالب وردپرس دریافت کردهاید، باید یک تم فرزند ایجاد کنید. سپس باید دو فایل به آن بدهید: functions.php و style.css.
بیایید از طریق فرآیند افزودن دستی فونتهای وب به موضوع شما کار کنیم. من قصد دارم برای این مثال با فونتهای گوگل کار کنم، زیرا این فونت رایج ترین و رایگان است.
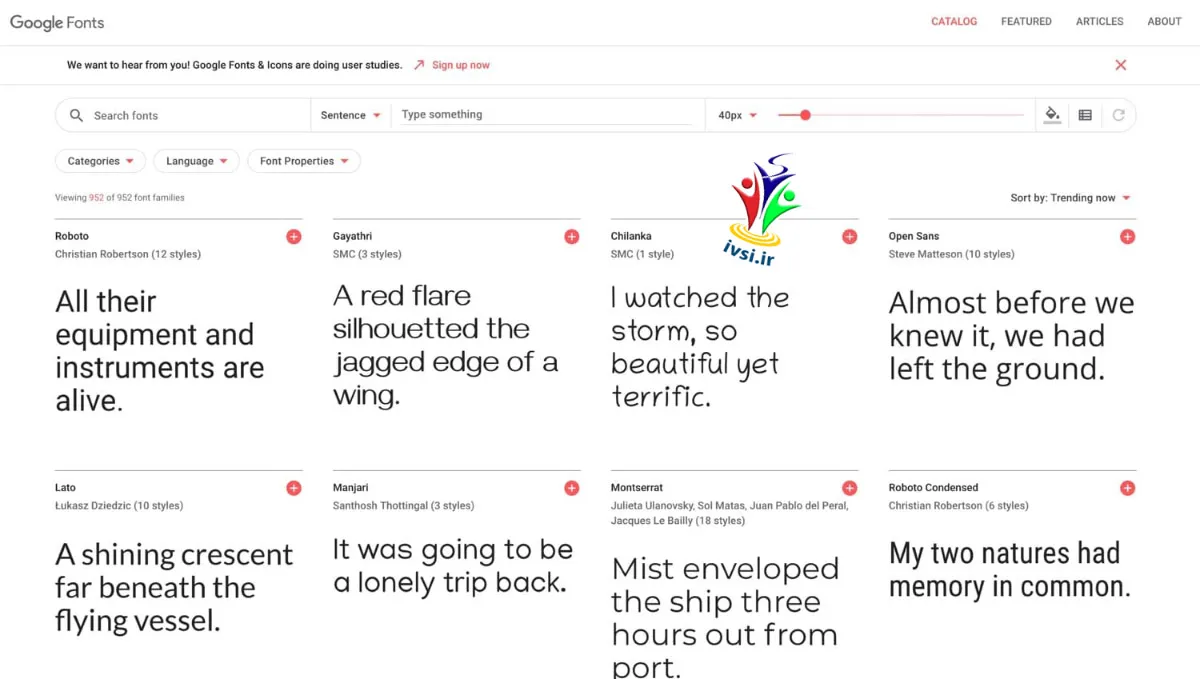
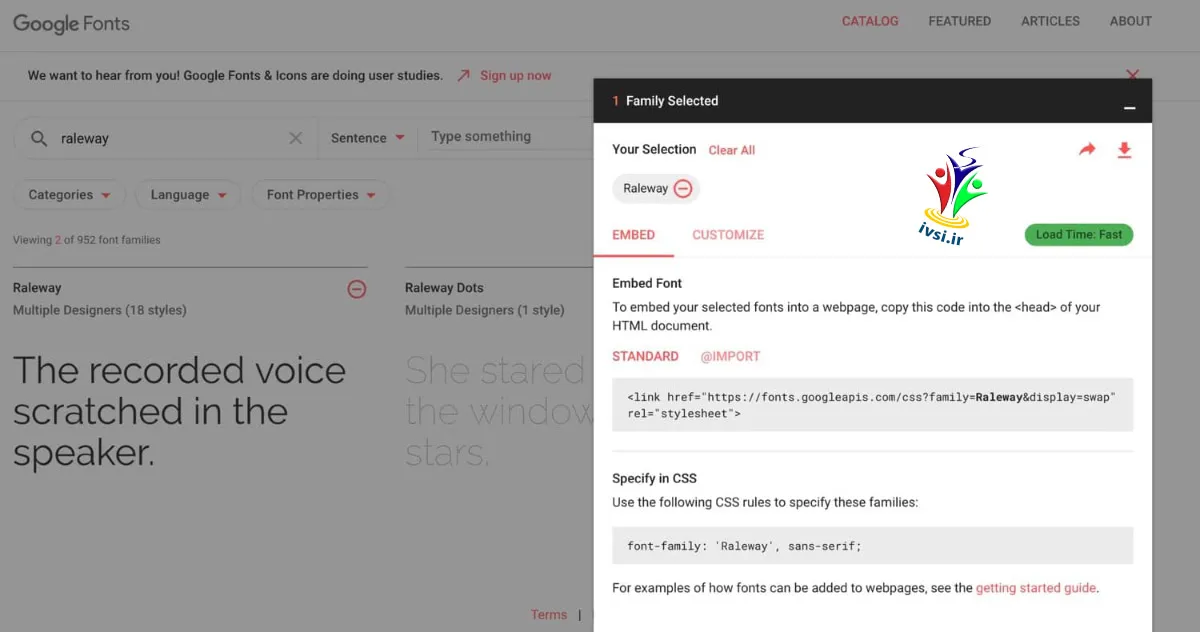
با انتخاب فونت خود از Google Fonts شروع کنید. با کلیک کردن روی نماد بعلاوه در کنار آن، آن را به کتابخانه خود اضافه کنید.
روی برگه پایین صفحه برای کتابخانه خود کلیک کنید و کدی را برای اضافه کردن به سایت خود مشاهده خواهید کرد. اگر میخواهید وزن و سبک فونت اضافی اضافه کنید، روی تب Customize کلیک کنید و موارد مورد نظر خود را انتخاب کنید. سپس به تب Embed برگردید.
کد را دقیقا کپی نکنید: از آن استفاده میکنید، اما به جای فراخوانی فونت در بخش <head> سربرگ سایت خود، فونتها را در صف قرار میدهید. این روش صحیح انجام آن در وردپرس است.
در عوض، از قسمت Embed font، فقط لینک فونت را کپی کنید.
بنابراین، در مورد من، فونتهای گوگل این کد را به من میدهد:
<link href="https://fonts.googleapis.com/css?family=Raleway" rel="stylesheet">
من فقط باید این کد کوتاه را کپی کنم:
https://fonts.googleapis.com/css?family=Raleway
فایل توابع تم خود را باز کنید و موارد زیر را اضافه کنید و پیوند فونت من را با پیوندی که گوگل به شما داده است جایگزین کنید:
function ivsi_add_google_fonts() {
wp_register_style( 'googleFonts', 'https://fonts.googleapis.com/css?family=Raleway');
wp_enqueue_style( 'googleFonts');
}
add_action( 'wp_enqueue_scripts', 'ivsi_add_google_fonts' );
این استایل را از سرورهای فونتهای گوگل در صف قرار میدهد. اگر در آینده نیاز به اضافه کردن فونتهای بیشتری به آن دارید، میتوانید یک خط جدید به تابع خود اضافه کنید یا آن را در همان خط اضافه کنید، مانند:
function ivsi_add_google_fonts() {
wp_register_style( 'googleFonts', 'https://fonts.googleapis.com/css?family=Merriweather|Raleway');
wp_enqueue_style( 'googleFonts');
}
add_action( 'wp_enqueue_scripts', 'ivsi_add_google_fonts' );
با این کار هر دو فونت Merriweather و Raleway در صف قرار میگیرند.
این کار باعث نمی شود که فونت در سایت شما کار کند: هنوز باید آن را به صفحه سبک موضوع خود اضافه کنید.
فایل style.css را در قالب خود باز کنید و کد را برای استایل دادن به عناصر جداگانه با فونتهای وب خود اضافه کنید. مطمئن شوید که آن را بعد از هر CSS موجود برای فونتها اضافه کرده اید، در غیر این صورت ممکن است توسط آن لغو شود.
اینکه چه عناصری را استایل میدهید به خودتان بستگی دارد، اما معمولاً از یک فونت خوانا برای عنصر بدنه و چیزی زیباتر برای عنوانها استفاده میکنید.
body {
font-family: 'Raleway', sans-serif;
}
h1, h2, h3 {
font-family: 'Merriweather', serif;
}
در مورد بالا، همه چیز در صفحه از فونت Raleway استفاده میکند، به جز عناصر h1، h2 و h3 که از Merriweather استفاده میکنند.
اکنون، شیوه نامه خود را ذخیره کنید و سایت خود را بررسی کنید تا مطمئن شوید که همه چیز همانطور که انتظار دارید کار میکند. اگر فونتهای جدید نشان داده نمیشوند، سعی کنید حافظه پنهان مرورگر خود را پاک کنید و بررسی کنید که فونتها توسط هر سبکی برای فونتهای پایینتر در صفحه سبک نادیده گرفته نمیشوند. به همین دلیل است که ایده خوبی است که یا استایل جدید خود را در پایین صفحه سبک اضافه کنید یا استایل فونت موجود را با استایل جدید خود (حتی بهتر) جایگزین کنید.
ممکن است مواردی وجود داشته باشد که شخصی از سایت شما بازدید کند و به دلایلی نتواند به فایلهای فونت وب دسترسی پیدا کند. شاید اتصال ضعیفی داشته باشند یا از یک دستگاه قدیمی استفاده کنند که فونتهای وب را رندر نمی کند. یا شاید ارائه دهنده فونت وب شما مشکلات فنی دارد.
به همین دلیل، داشتن یک نسخه پشتیبان ایده خوبی است.
کدی که توسط فونتهای Google به شما داده میشود قبلاً یک نسخه پشتیبان از مشخص کردن serifor sans-serif دارد، اما ما میتوانیم یک قدم فراتر از آن برویم.
از یکی از فونتهای آماده وب که از قبل بر روی دستگاه بازدیدکننده شما نصب شده است استفاده کنید، و سپس نسخه دوم فقط serifor sans-serif را اضافه کنید، در صورتی که از دستگاه تلفن همراهی استفاده میکنند که حتی وب ندارد. فونتهای آماده
به شیوه نامه خود برگردید و CSS خود را ویرایش کنید تا چیزی شبیه به این بخواند:
body {
font-family: 'Raleway', Helvetica, sans-serif;
}
h1, h2, h3 {
font-family: 'Merriweather', Georgia, serif;
}
این بدان معنی است که افرادی که از سایت شما بازدید میکنند، فونتهای وب شما را در صورتی که همه چیز خوب باشد، میبینند. اما اگر اینطور نباشد، Helvetica یا Georgia را میبینند، یا در صورت عدم موفقیت، هر قلم سریف و sans-serif را که مرورگرشان قادر به بارگیری است میبینند.
برخی از توسعه دهندگان ترجیح میدهند از فونتهای وب استفاده نکنند، بلکه به جای آن فونتها را روی سرورهای خود میزبانی کنند و ممکن است شما یکی از آنها باشید.
این میتواند به یک یا چند دلیل از جمله امنیت، عملکرد یا بودجه باشد.
اگر نگران عملکرد هستید، میتوانید عملکرد فونتهای وب خود را به روشهای مختلفی بهینه کنید که در ادامه این پست به آنها پرداخته میشود. اما اگر تصمیم گرفته اید مسیر محلی را طی کنید، باید بدانید که چگونه این کار را انجام دهید.
استفاده از فونتهای وب اغلب آسان تر است و میتواند به شما انعطاف بیشتری بدهد و همچنین فضای کمتری را در سرور شما اشغال کند. اما این بدان معنا نیست که مواقعی وجود ندارد که فونتهای میزبان محلی مناسب تر نباشند.
دلایلی که ممکن است بخواهید فونتها را به صورت محلی میزبانی کنید عبارتند از:
بسیاری از فونتهای وب را نیز میتوان برای استفاده به عنوان فونتهای میزبانی محلی دانلود کرد، اما باید بررسی کنید که مجوز این کار مجاز است. در مورد فونتهای گوگل، مجاز است (و البته با نظر به موضوع عدم توجه به مسئلهی کپیرایت در کشور ما، چندان این مورد نیاز به توجه هم نیست).
همچنین متوجه خواهید شد که فونتهایی وجود دارند که به عنوان فونتهای وب در دسترس نیستند و میتوانید خودتان آنها را دانلود و میزبانی کنید (بویژه برای فونتهای زبان فارسی). هر فایل فونتی که میتوانید در رایانه خود دانلود کنید نیز میتواند در وب سایت شما آپلود شده و در آنجا ذخیره شود. اگر نیاز دارید از فونتی استفاده کنید که به عنوان فونت وب در دسترس نیست تا با نام تجاری خود مرتبط شود، این راه حل خواهد بود، اما مطمئن شوید که مجوز شما اجازه میدهد.
بنابراین میدانید که میخواهید فونتهای خود را به صورت محلی میزبانی کنید، چگونه آن را تنظیم میکنید؟
این فرآیند با استفاده از فونتهای وب متفاوت است. شما باید فایل(ها) را در سایت خود آپلود کنید و بدون نیاز به قرار دادن آنها در فایل توابع خود، آنها را در شیوه نامه خود پیوند دهید.
فونتها را دانلود و تبدیل کنید
با دانلود فونتهایی که میخواهید استفاده کنید شروع کنید. در فونتهای گوگل، میتوانید این کار را با کلیک بر روی نماد دانلود هنگام مشاهده فونت در کتابخانه خود انجام دهید.

فایل فونت را در رایانه خود از حالت فشرده خارج کنید و هر فونت سنگینی را که نیازی به استفاده در وبسایت خود ندارید حذف کنید: بارگذاری فایلهایی که استفاده نمی کنید فایدهای ندارد و سرعت وبسایت شما را نیز کاهش میدهد.
برای استفاده در وب سایت خود، فایلها باید با فرمت woff. باشند. اگر اینطور نیست (اگر آنها را از فونتهای Google دریافت کرده باشید، قطعا با این مسئله روبرو خواهید شد)، میتوانید از سرویسی مانند Convertio (به نشانی زیر) برای تبدیل آنها استفاده کنید.
https://convertio.co/ttf-woff/
اکنون فایل(های) فونت را در قالب خود، یعنی در مسیر wp-content/themes/themename آپلود کنید، که البته themename به نامِ پوشهی مربوط به قالب شما اشاره میکند. ایده خوبی است که هر فایل فونتی را در پوشه خود در موضوع قرار دهید، به عنوان مثال، یک پوشه فونت.
اگر با یک موضوع شخص ثالث کار میکنید، یک قالب فرزند (child theme – این نوع قالب در وردپرس شبیه به یک قالب معمولی است منتها تفاوت آن در این است که قابلیت و توابع خود را از یک قالب وردپرسی دیگر که اصطلاحاً قالب والد نامیده میشود به ارث میبرد.) برای فایلهای فونت و صفحه سبک خود ایجاد کنید.
پس از انجام این کار، باید فونت را به شیوه نامه خود اضافه کنید.
صفحه سبک طرح زمینه خود را باز کنید.
کدی را مانند این اضافه کنید و فونتهایی را که من استفاده کردهام با فونت خودتان جایگزین کنید:
@font-face {
font-family: ‘Raleway';
src: url( “fonts/Raleway-Medium.ttf”) format(‘woff’); /* medium */
font-weight: normal;
font-style: normal;
}
@font-face {
font-family: ‘Raleway';
src: url( “fonts/Raleway-Bold.ttf”) format(‘woff’); /* medium */
font-weight: bold;
font-style: normal;
}
@font-face {
font-family: ‘Merriweather';
src: url( “fonts/Merriweather.ttf”) format(‘woff’); /* medium */
font-weight: normal;
font-style: normal;
}
هر مورد دیگری را که نیاز دارید اضافه کنید. توجه داشته باشید که اگر میخواهید از تغییرات پررنگ (bold)، کج (italics)، زیرخط (underline) و … فونت خود استفاده کنید، باید هر کدام را با استفاده از @fontface اعلام کنید و سپس وزن یا سبک هر کدام را مشخص کنید، همانطور که در بالا با Raleway برای پررنگ و وزنهای معمولی انجام دادم.
اکنون مانند زمانی که از فونتهای وب استفاده میکنید، یک ظاهر طراحی را برای عناصر خود اضافه کنید:
body {
font-family: 'Raleway', Helvetica, sans-serif;
src: url( “/fonts/Raleway-Medium.ttf” );
}
h1, h2, h3 {
font-family: 'Merriweather', Georgia, serif;
}
فونتهای میزبانی شده محلی شما اکنون با موضوع شما کار میکنند.
اکنون میدانید که چگونه فونتها را در وبسایت وردپرسی خود به یکی از دو روش عنوان شده نصب کنید. اما حال سوال پیش میآید: در مورد ویرایش آنها چطور؟ و همین طور در مورد تغییر آنها چطور؟
در پاسخ باید گفت؛ شما میتوانید فونتهای خود را به یکی از سه روش زیر ویرایش کنید:
بیایید به هر یک از این گزینهها برای تغییر سبک، رنگ و اندازه قلم نگاه کنیم.
نحوه تغییر سبک فونت در وردپرس
بیایید ببینیم اگر از ویرایشگر بلوک یا ویرایشگر کلاسیک استفاده میکنید، چگونه میتوانیم این کار را انجام دهیم.
اگر از نسخه اخیر وردپرس با ویرایشگر گوتنبرگ استفاده میکنید، میتوانید سبک متن خود را هنگام ویرایش در پست یا صفحه خود تغییر دهید.
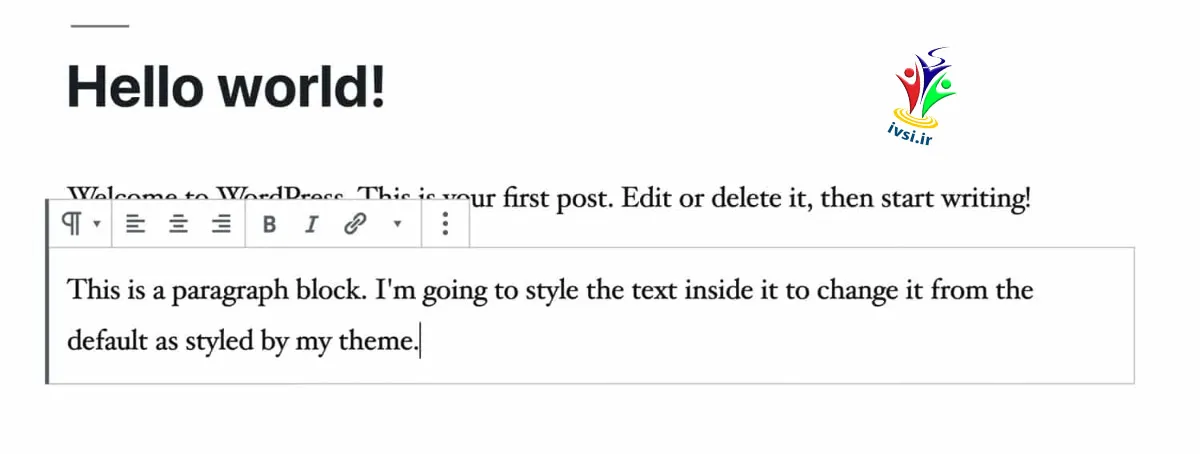
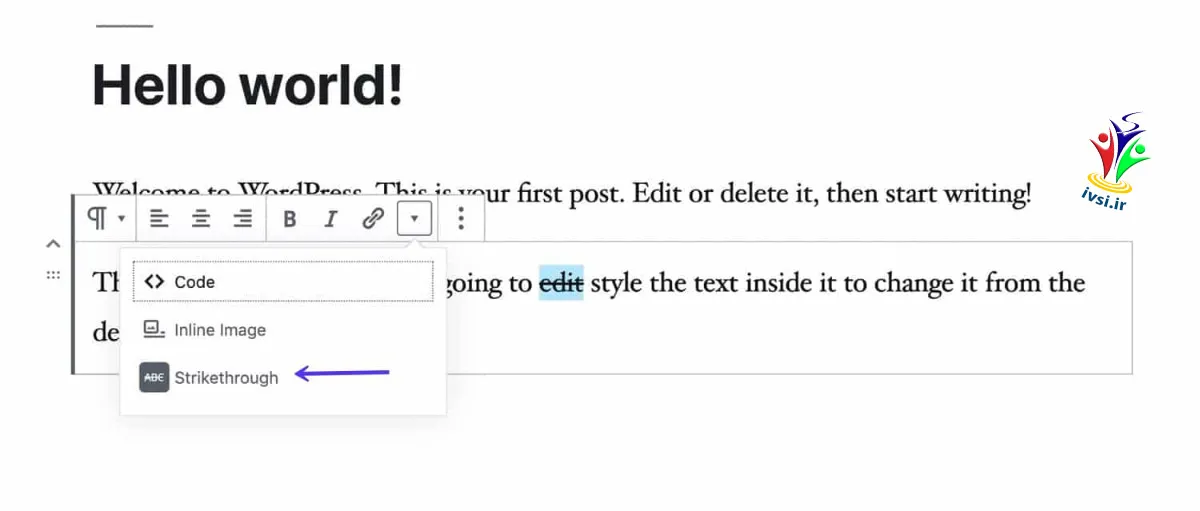
بلوکی را که میخواهید ویرایش کنید انتخاب کنید و یک منوی استایل در بالای آن ظاهر میشود.

متنی را که میخواهید ویرایش کنید انتخاب کنید و سپس روی نمادها کلیک کنید تا درشت یا مورب شود. اگر روی فلش کنار آنها کلیک کنید، خواهید دید که میتوانید خط خطی را نیز انتخاب کنید.

اگر نسخه قدیمی وردپرس را اجرا میکنید یا افزونه ویرایشگر کلاسیک را نصب کرده اید، میتوانید سبکهای فونت را نیز ویرایش کنید. (اگر ویرایشگر گوتنبرگ را نمی خواهید، بهتر است وردپرس را به روز کنید و گوتنبرگ را غیرفعال کنید.)
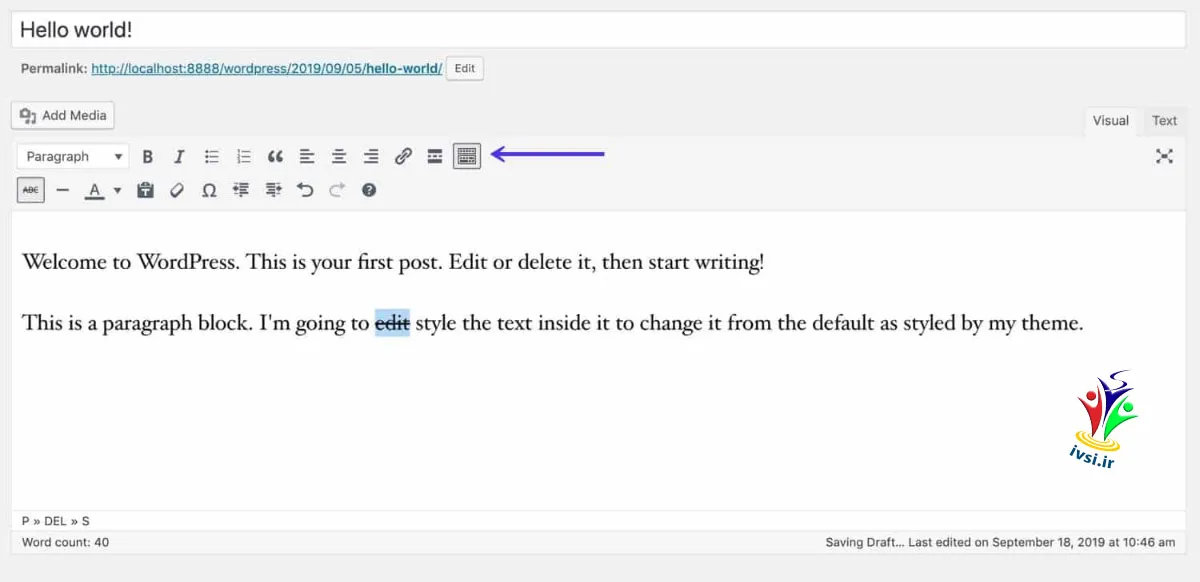
ویرایشگر کلاسیک شامل یک نوار ابزار در بالای صفحه اصلی ویرایش است که در آن میتوانید سبکهای متن خود را تغییر دهید. اگر روی نماد Toolbar Toggle در سمت راست آن کلیک کنید، میتوانید به گزینههای بیشتری از جمله خط خطی دسترسی داشته باشید.

اگر میخواهید سبک فونت را برای یک عنصر خاص تغییر دهید، میتوانید این کار را با افزودن CSS دستی به Customizer انجام دهید.
Customizer را باز کرده و روی Additional CSS کلیک کنید. با این کار صفحهای باز میشود که در آن میتوانید CSS را تایپ کنید.

اکنون میتوانید CSS فونتهای خود را در کادر تایپ کنید. بنابراین اگر میخواهید تمام عناصر h1 و h2 را به حالت کج تغییر دهید، این CSS را اضافه کنید:
h1, h2 {
font-style: italics;
}
اگر با اضافه کردن کد به شیوه نامه خود راحت هستید، این روش بهتری برای انجام آن است.
اگر از یک طرح زمینه شخص ثالث استفاده میکنید، یک طرح زمینه کودک برای استایل خود ایجاد کنید، در غیر این صورت هر تغییری که ایجاد میکنید با به روز رسانی طرح زمینه از بین میرود. شما باید یک stylesheet در پوسته کودک ایجاد کنید تا به وردپرس بگویید که یک تم کودک است: در آنجا استایل فونت جدید خود را قرار میدهید.
اگر از تم شخصی خود استفاده میکنید، میتوانید CSS را در شیوه نامه خود ویرایش و اصلاح کنید. فایل style.css است و آن را در پوشه تم خود در wp-content/themes پیدا خواهید کرد.
هر سبک فونتی را در انتهای صفحه سبک خود اضافه کنید تا با هیچ چیزی که قبلاً وجود دارد لغو نشود. یا حتی بهتر از آن، هر سبک فونت موجود را حذف و بازنویسی کنید، مگر اینکه بخواهید آن را حفظ کنید.
span.featured {
font-weight = bold;
}
span.featured {
font-style = italic;
}
span.featured {
text-alignment: center;
}
تغییر دیگری که ممکن است بخواهید ایجاد کنید این است که رنگ متن خاصی را در سایت خود تغییر دهید. مراقب باشید در این مورد زیاده روی نکنید: طرح زمینه شما با رنگهایی طراحی شده است که به خوبی با هم کار میکنند و اگر رنگهای زیادی اضافه کنید، میتواند شیک و غیرحرفهای به نظر برسد.
از یک هاست کند برای سایت وردپرس خود خسته شده اید؟ ما سرورهای فوق العاده سریع و پشتیبانی ۲۴ ساعته در سطح جهانی را از کارشناسان وردپرس ارائه میدهیم. برنامههای ما را بررسی کنید
تغییر رنگ فونت در گوتنبرگ
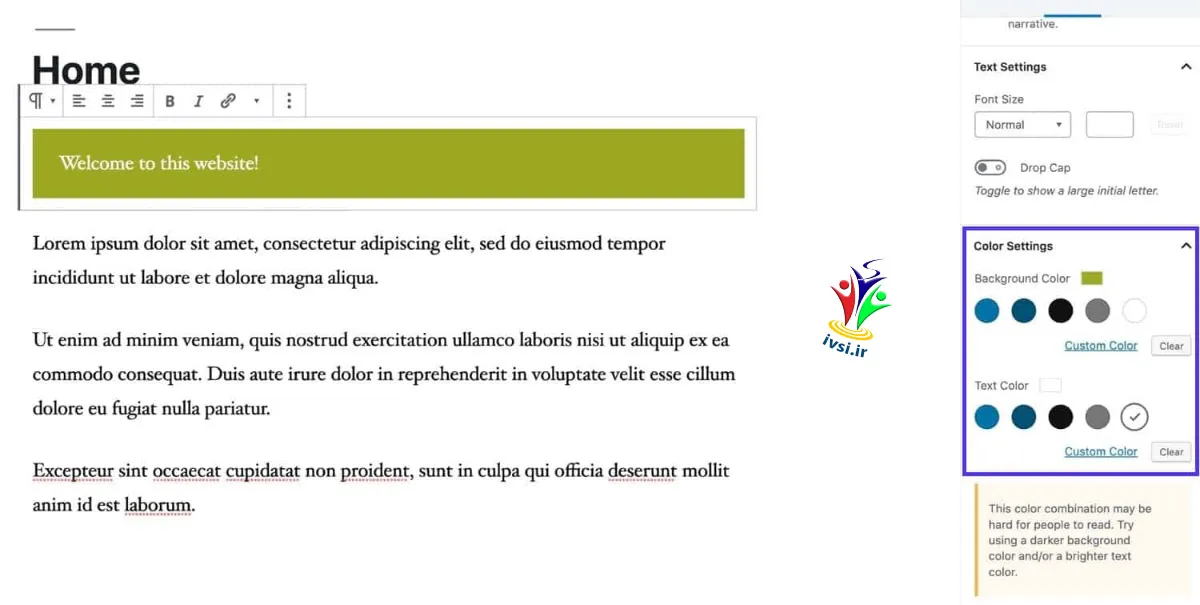
بلوکهای متنی گوتنبرگ به شما امکان میدهند رنگ متن و پس زمینه را ویرایش کنید. برای انجام این کار، بلوکی را که میخواهید اصلاح کنید باز کنید و روی تب Color Settings در قسمت Block در سمت راست صفحه کلیک کنید.

از اینجا میتوانید رنگ پس زمینه و رنگ متن بلوکهای متن را ویرایش کنید.

توجه داشته باشید که وردپرس به شما هشدار میدهد که اگر ترکیب رنگهایی که استفاده میکنید برای دسترسی بد باشد، مانند مثالی که در بالا استفاده کردم. پس از وسوسه زیادهروی در رنگهایتان اجتناب کنید؛ و یادتان نیز باشد که اگر قالب فعلی را انتخاب کردهاید علتش این است که طراحی رنگ آن برای سایت شما مناسب بود و اگرچه افزودن رنگهای بیشتر میتواند آن را شیک به نظر برساند، اما زیادهروی در آن نیز، میتواند تناسب فعلی را بر هم بزند.
اگر روی تب Advanced در زیر تب تنظیمات رنگ (Color Settings) کلیک کنید، میتوانید کلاسی را نیز به آن بلوک اضافه کنید، سپس میتوانید آن را در Customizer یا stylesheet خود استایل دهید. بنابراین برای مثال اگر یک کلاس از .featured را به بلوک خود اضافه کنید، میتوانید با استفاده از آن کلاس به آن استایل دهید.
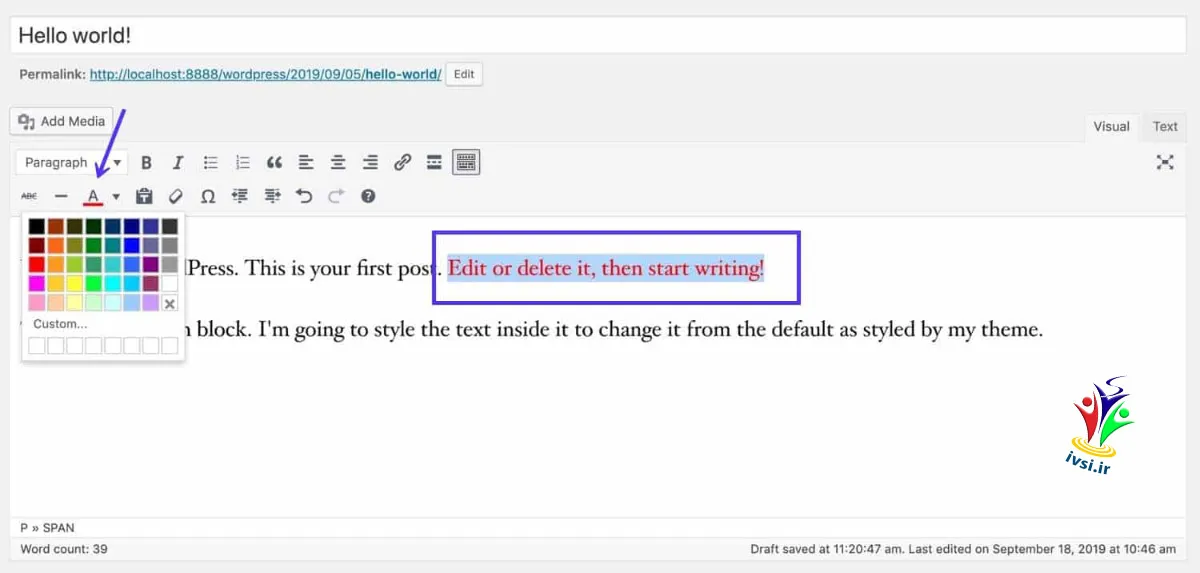
نوار ابزار ویرایشگر کلاسیک به شما امکان میدهد رنگ متنی را که انتخاب میکنید تغییر دهید. بنابراین میتوانید یک کلمه را انتخاب کنید و رنگ آن را تغییر دهید. در زیر یک جمله قرمز رنگ کرده ام.

بنابراین در حالی که از نظر تئوری، این کار به شما انعطاف زیادی میدهد، اما حتما مراقب استفاده بیش از حد از آن باشید. اگر شروع به اضافه کردن رنگهای بیشتری به متن خود کنید، میتواند منجر به وبسایتی شود که خواندن آن دشوار است و برای دسترسی بد است.
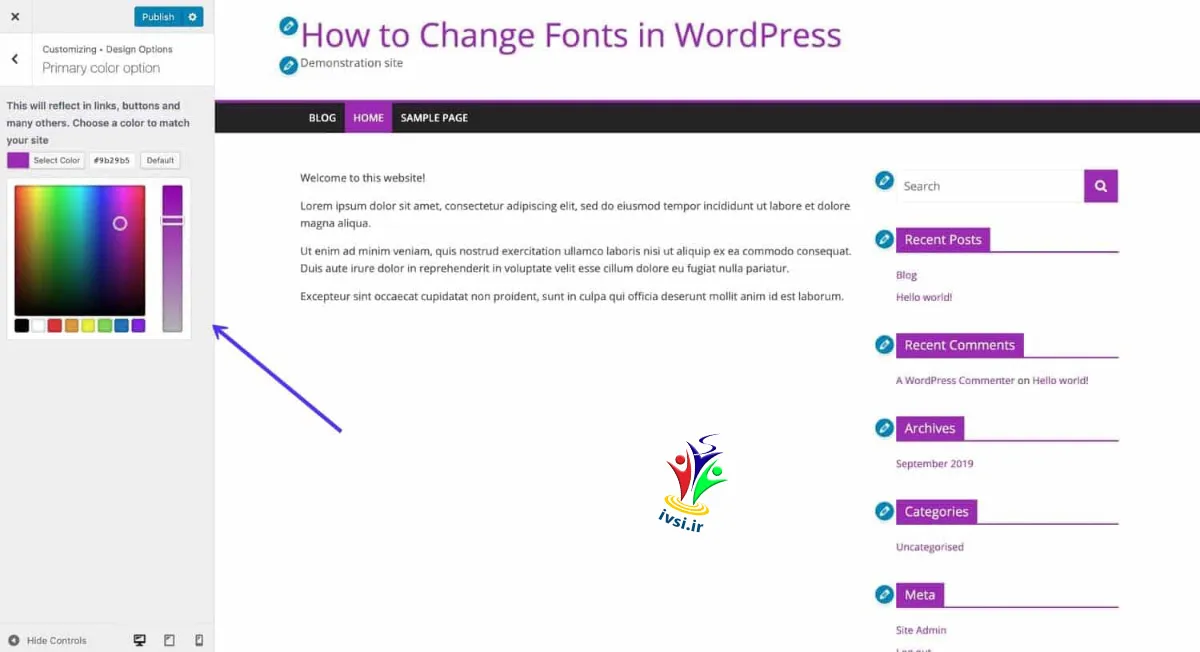
اگر تم شما دارای گزینههایی برای تغییر طرح رنگ وب سایت است، این بهترین مکان برای انجام این کار است.
به عنوان مثال، در سایت زیر از تمی استفاده میکنم که به من امکان میدهد یک طرح رنگی جدید برای کل تم انتخاب کنم. این کمک میکند تا اطمینان حاصل شود که رنگهای جدید به خوبی با هم کار میکنند و منسجم هستند.

گزینههای این کار بسته به موضوع شما متفاوت است – برخی از تمها به شما امکان میدهند عناوین، پیوندها و سایر عناصر را هدف قرار دهید و رنگ آنها را تغییر دهید.
اگر میخواهید عناصر خاصی را هدف قرار دهید تا رنگ آنها را تغییر دهید، اما این گزینه برای تم شما نیست، میتوانید برای انجام این کار CSS را در Customizer اضافه کنید.
Customize > Additional CSS یا “سفارشی کردن > CSS اضافی” را انتخاب کنید و CSS خود را در کادر متنی تایپ کنید.
به عنوان مثال، اگر میخواهید رنگ هدینگ h1 خود را تغییر دهید، این را تایپ کنید:
h1 {
color: #564534;
}
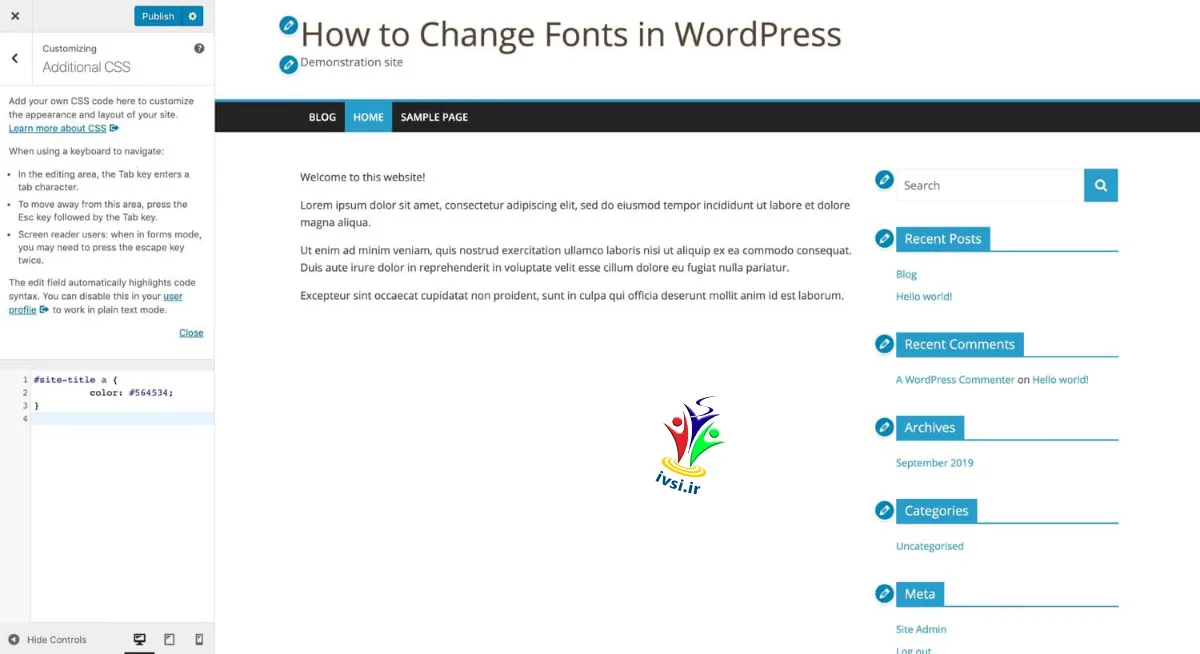
اگر کد بالا کار نکرد، ممکن است لازم باشد CSS خاصی را اضافه کنید. مثلا در قالب من، رنگ پیوند عنوان سایت با استفاده از #site-titleID کدگذاری شده است، بنابراین باید این CSS را اضافه کنم:
#site-title a {
color: #564534;
}

رنگ مدنظر خودتان را با رنگی را که در بالا استفاده کردم جایگزین کنید.
وقتی از تغییرات خود راضی هستید، روی دکمه انتشار کلیک کنید.
همانند سبکهای فونت، میتوانید صفحه سبک تم خود را ویرایش کنید (یا یک تم فرزند ایجاد کنید) تا رنگ فونت را تغییر دهید.
رنگ را با رنگ تغییر دهید. در زیر من رنگ اصلی متن سایت خود را با استفاده از عنصر بدنه تغییر میدهم:
body {
color = #222222;
}
مطمئن شوید که هر یک از استایلهای موجود را برای همان عناصر نادیده گرفته اید و همچنین اگر میخواهید رنگ متفاوتی داشته باشند، به عناصری که آن استایل را به ارث میبرند، استایل دهید. تمام متن رنگ عنصر بدنه را به ارث میبرد مگر اینکه استایل خاص خود را داشته باشد.
به دلایل دسترسپذیری، ممکن است تصمیم بگیرید که میخواهید فونتهایتان بزرگتر از آن چیزی باشد که بهطور پیشفرض در موضوع شما وجود دارد. یا ممکن است تصمیم بگیرید که عناوین در مناطق ویجت شما بسیار کوچک هستند، برای مثال.
با ویرایشگر گوتنبرگ، میتوانید اندازه متن را در هر بلوک تغییر دهید.
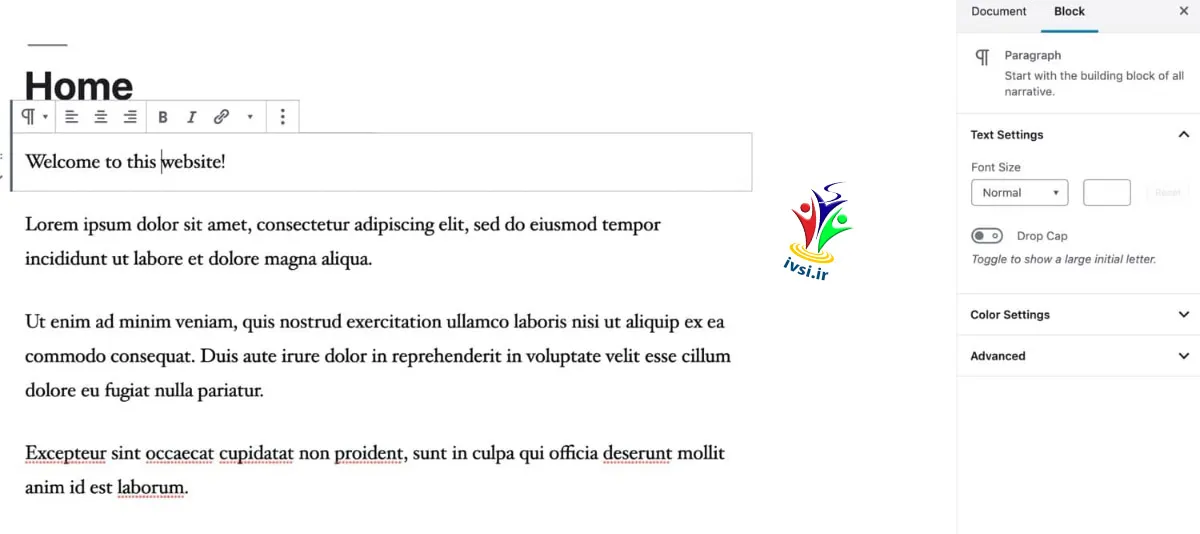
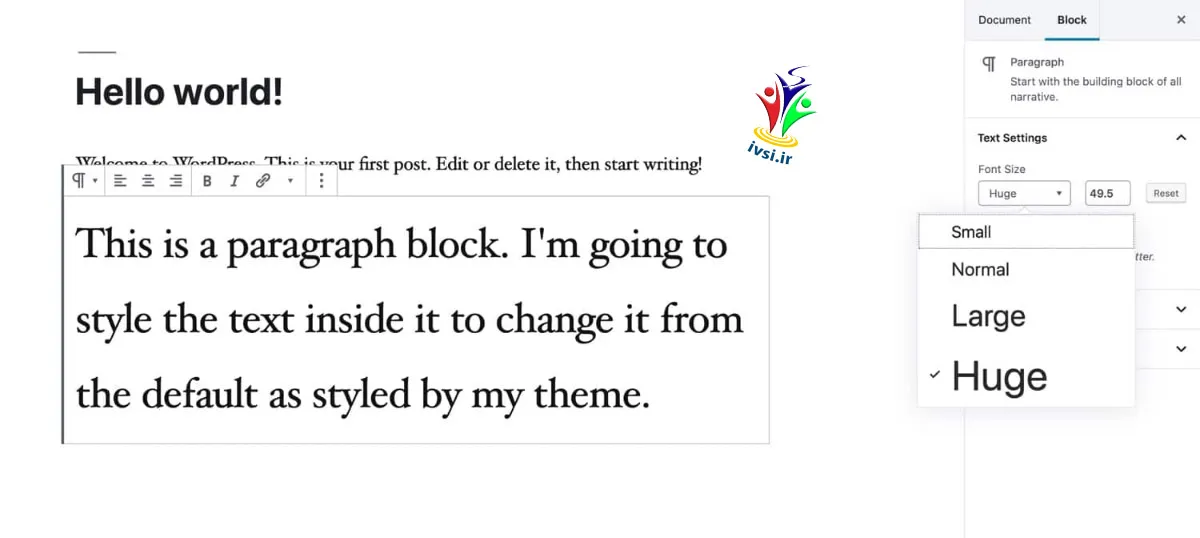
بلوک را انتخاب کنید و سپس روی تب Text Settings در منوی Blocks در سمت راست صفحه کلیک کنید. همانطور که در زیر نشان داده شده است میتوانید متن بلوک را کوچکتر یا بزرگتر کنید.

از انجام این کار بیش از حد مراقب باشید: اگر همه پاراگرافهای صفحه شما اندازههای متفاوتی داشته باشند، بهنظر میآیند از هم گسیخته و خواندن آن دشوار است.
ویرایشگر کلاسیک به شما امکان انتخاب متن خاص و تغییر اندازه آن را نمی دهد: بنابراین اگر به این ویژگی نیاز دارید، باید به گوتنبرگ ارتقا دهید. متاسف!
تغییر اندازه قلم در Customizer
بسته به موضوع خود، ممکن است گزینهای برای تغییر اندازه فونت در Customizer داشته باشید، یا اندازه فونت را برای کل سایت تغییر دهید یا هدرها و متن اصلی را هدف قرار دهید.
اگر تم شما دارای گزینه Customizer برای تغییر اندازه فونت نیست، اما میتوانید از گزینه CSS اضافی استفاده کنید. به Customize > Additional CSS بروید و CSS را در کادر تایپ کنید.
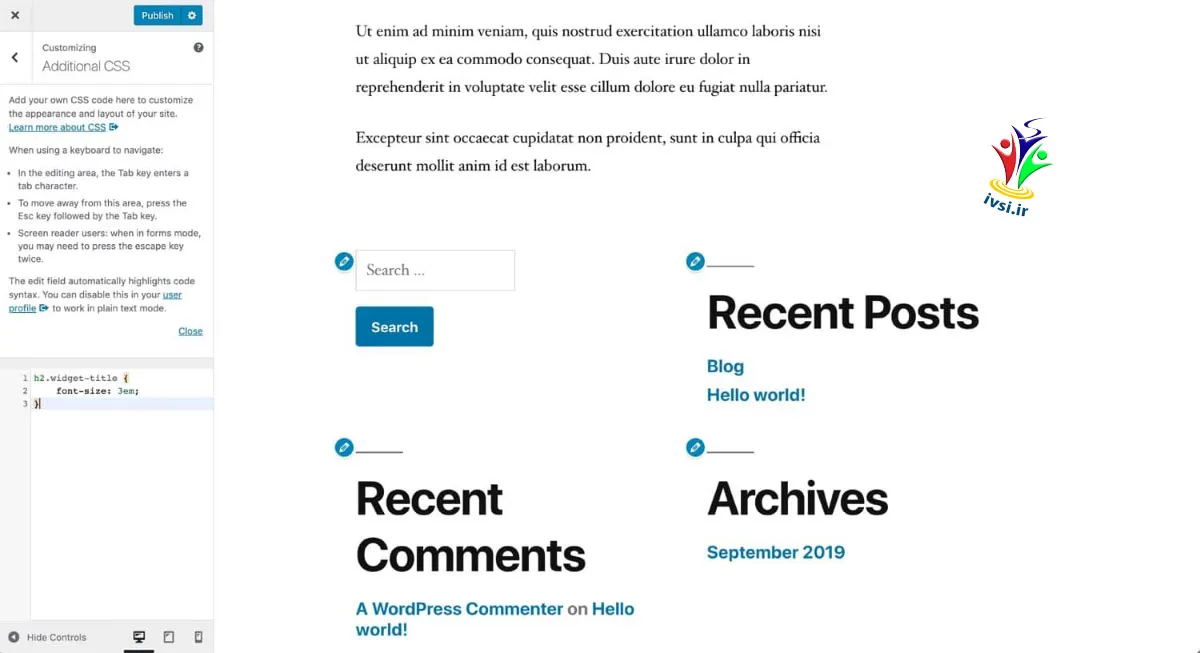
در زیر، عناوین قسمتهای ویجت را با این CSS بزرگتر میکنم:
h2.widget-title {
font-size: 3em;
}&nbsp;

شاید این مقدار کمی بزرگ باشد، اما یک ایده کلی به شما میدهد.
تغییر اندازه فونتها در شیوه نامه شما به روشی مشابه با تغییر هر سبک دیگر برای فونتهای شما عمل میکند.
اگر میخواهید اندازه تمام متنهای سایت خود را تغییر دهید، از bodyelement استفاده میکنید:
body {
font-size: 14px;
}
برای عنصر بدنه (bodyelement) از پیکسل استفاده کنید، اما برای عناصر دیگر از “em” استفاده کنید، بنابراین اندازه نسبت به اندازه عنصر بدنه است.
h1,
#site-title {
font-size: 2em;
}
به یاد داشته باشید که اگر میخواهید در فونتهای صفحه تم خود تغییراتی ایجاد کنید، ابتدا آن را در یک سایت توسعه یا مرحلهبندی آزمایش کنید تا خطر خراب کردن سایت زنده خود را نداشته باشید.
چه از فونتهای وب استفاده کنید یا از فونتهای میزبان محلی، منطقی است که هر کاری که میتوانید برای بهینه سازی فونتهای خود انجام دهید. در اینجا من نکاتی را در مورد بهینه سازی فونتهای خود، هم از نظر سرعت و هم برای طراحی، به شما میدهم.
اگر از فونتهای وب در سایت خود استفاده میکنید، باید هر کاری که میتوانند انجام دهید تا مطمئن شوید که آنها در سریعترین زمان ممکن به صفحات شما تحویل داده میشوند و این واقعیت که آنها در جای دیگری میزبانی میشوند، سرعت کار را کاهش نمیدهد.
بنابراین، اگر عنوان سایت شما ivsi است، میتوانید عملکرد کمی را با استفاده از شیوه نامه به صورت زیر انجام دهید:
function ivsi_add_title_font() {
wp_register_style( 'googleFonts', ‘https://fonts.googleapis.com/css?family=Raleway&amp;text=“ivsi');
wp_enqueue_style( 'googleFonts');
}
add_action( 'wp_enqueue_scripts', 'ivsi_add_title_font' );
علاوه بر بهینهسازی عملکرد فونتهای شما، اطمینان از بهینهسازی بصری آنها نیز منطقی است: این که به خوبی با طراحی سایت و مواد آفلاین شما مطابقت دارند.
این مورد به ویژه اگر از یک افزونه یا یک تم کودک برای اضافه کردن فونتهای اضافی در بالای فونتهایی که قبلاً با طرح زمینه شما همراه شدهاند، استفاده میکنید. اگر فونتهای زیادی در رنگها و سبکهای زیاد وجود داشته باشد، این خطر وجود دارد که تم شما نامرتب به نظر برسد.
فونتهایی که در طراحی خود استفاده میکنید، تأثیری بر تأثیر بازدیدکنندگان هنگام ورود به سایت شما خواهد داشت. مطمئن شوید که این مورد را در نظر گرفته اید و فونتهایی را انتخاب کرده اید که برند شما را تقویت میکند.
فونتهای متغیر نوع جدیدی از فونتها هستند که با کمک آنها میتوانید در زمان افزودن فونتهای بیشتر به سایت خودتان، آنرا کارآمدتر کنید.
آنها اجازه میدهند اطلاعات بیشتری در یک فایل فونت ذخیره شود، به طوری که اگر میخواهید تغییراتی در فونت خود داشته باشید (پررنگ، ایتالیک و …)، مجبور نیستید چندین فایل فونت را بارگیری کنید، بلکه فقط میتوانید یک فونت را بارگیری کنید.
برای فونتهایی با وزن، سبک و شیب فونتهای متعدد، این میتواند فضای فایل زیادی را ذخیره کند و روند قرار دادن فونت یا افزودن آن از طریق @fontface را آسانتر کند.
فونتهای متغیر در آخرین نسخههای کروم، اج، فایرفاکس و سافاری پشتیبانی میشوند، اما توسط مرورگرهای قدیمیتر پشتیبانی نمیشوند. بنابراین اگر از آنها استفاده میکنید، به یک نسخه بازگشتی نیاز خواهید داشت. و هنوز فونتهای متغیر زیادی در دسترس نیست. فونتهای گوگل هیچ کدام را شامل نمی شود، اما گوگل از این مشخصات پشتیبانی میکند، بنابراین به احتمال زیاد به مرور زمان اضافه خواهند شد.
توسعهدهندگان فونت در حال کار بر روی ایجاد فونتهای متغیر بیشتر و بهبود قابلیت اطمینان آنها هستند، بنابراین ارزش تماشای پیشرفت را دارد تا بتوانید از فونتهای متغیر برای بهینهسازی فونتهای خود پس از پایدارتر شدن استفاده کنید.
خلاصهتغییر فونت در وبسایت وردپرسی شما کار سادهای نیست. شما امکانات مختلفی برای انتخاب دارید:
سپس، باید روی نحوه بهینه سازی فونتهای خود برای عملکرد بهتر تمرکز کنید. اگر نکات این راهنما را دنبال کنید، باید بتوانید نه تنها فونتها را در وردپرس تغییر دهید، بلکه کنترل بیشتری روی آنها در قالب خود داشته باشید. |
و بخوانید:
اگر این مقاله را دوست دارید، لطفا آن را با دوستان خود به اشتراک بگذارید.

![دانلود کتاب: فضای مجازی و سلامت روانی [راهکارهای بهبود روانشناختی در دنیای آنلاین]](https://ivsi.ir/wp-content/uploads/2023/05/virtual-space-and-mental-health-book-300x300.webp)




4 پاسخ
سلام وقت بخیر
من یک مشکلی داریم که وقت استفاده از ویرایشگر و نوشتن متن تب سایز کلمات و فونت آن وجود ندارد چندین بار النتور را عوض کردم، قالب و وردپرس هم عوض کردم ولی این مشکل رفع نشد.
باتشکر
سلام
شما از چه ویرایشگری استفاده می کنید؟ گوتنبرگ یا کلاسیک یا ….؟
احتمالا لازمه تنظیمات ویرایشگر رو اصلاح کنید
برای این کار به بخش تنظیمات > ویرایشگر برین (البته به نظرم باید ویرایشگر کلاسیک هم نصب باشه تا این گزینه رو هم توی تنظیمات ببینین)
در ضمن می تونین و بهتره که فونت پیش فرض سایتتون رو تغییر بدین تا
برای این موضوع هم، همون المنتور این قابلیت رو بهتون می ده که فونت مدنظرتون رو سایر تنظیمات دلخواه استایل رو انجام بدین (فارسی سازهای مشهور المنتور هم این امکان رو به شما می دن)
و حتی می تونین از قسمت المنتور > فونت های سفارشی فونت های جدیدی هم اضافه کنین و به عنوان فونت پیش فرض انتخابش کنین و ….
ممنون از مقالات بسیار مفصل و کاملتان