
-
خانهخانه
-
مقالاتمقالات
-
فروشگاهفروشگاه
-
طراحی سایتطراحی سایت
-
درباره مادرباره ما
-
حمایت از ماحمایت از ما
-
ارتباط با ماارتباط با ما


اگر این مقاله را دوست دارید، لطفا آن را با دوستان خود به اشتراک بگذارید.
آیا می خواهید گوتنبرگ (ویرایشگر بلوک) را غیرفعال کنید و ویرایشگر کلاسیک وردپرس را در سایت خود نگه دارید؟
گوتنبرگ ویرایشگر بلوک پیش فرض در وردپرس است که جایگزین ویرایشگر کلاسیک وردپرس شده است. برای بسیاری از کاربران سازگاری با ویرایشگر کلاسیک دشوار است و ترجیح می دهند ویرایشگر کلاسیک را حفظ کنند.
در این مقاله از ایوسی، به شما نشان خواهیم داد که چگونه به راحتی گوتنبرگ را غیرفعال کنید و ویرایشگر کلاسیک را در وردپرس نگه دارید.
گوتنبرگ نام توسعهای برای ویرایشگر بلاک در وردپرس است. ویرایشگر بلوک با هدف مدرن کردن تجربه نوشتن وردپرس ایجاد شده است.
سعی می کند مانند یک افزونه سازنده صفحه کار کند و به شما امکان می دهد موارد را در یک پست یا صفحه بکشید و رها کنید. هدف ارائه انعطافپذیری بیشتر و فعال کردن کاربران وردپرس برای ایجاد طرحبندی منحصربهفرد برای محتوای خود با محتوای چند رسانهای غنی است.
از زمان انتشار وردپرس ۵.۰، ویرایشگر بلوک اکنون ویرایشگر پیش فرض وردپرس است.
بسیاری از کاربرانی که سال ها از وردپرس استفاده می کنند با ویرایشگر کلاسیک راحت تر هستند.
همچنین از آنجایی که ویرایشگر بلاک نسبتا جدید است، برخی از افزونه ها هنوز با آن سازگار نیستند.
خوشبختانه، یک افزونه توسط تیم اصلی وردپرس وجود دارد که به شما امکان می دهد از ویرایشگر کلاسیک حتی در وردپرس ۵.۰ یا بالاتر استفاده کنید.
بیایید نگاهی به نحوه غیرفعال کردن آسان گوتنبرگ و ادامه استفاده از ویرایشگر کلاسیک وردپرس بیندازیم.
ما توصیه می کنیم گوتنبرگ را با استفاده از افزونه WPCode غیرفعال کنید.

WPCode بهترین افزونه قطعه کد برای وردپرس است. این کار اضافه کردن کد سفارشی در وردپرس را بدون نیاز به ویرایش فایل functions.php موضوع خود آسان می کند.
WPCode همچنین دارای یک کتابخانه قطعه کد داخلی است که سفارشی کردن عملکردهای وردپرس را آسان می کند.
در کتابخانه، تکههای کد تأیید شده برای درخواستهای ویژگی محبوب مانند غیرفعال کردن گوتنبرگ، غیرفعال کردن WordPress REST API، غیرفعال کردن بهروزرسانیهای خودکار و موارد دیگر را خواهید یافت.
این کار نیاز به نصب یکسری افزونه های یکبار مصرف را برطرف می کند.
برای شروع، باید افزونه رایگان WPCode را نصب و فعال کنید. اگر به کمک نیاز دارید، راهنمای ما در مورد نحوه نصب افزونه وردپرس را برای دستورالعمل های گام به گام ببینید .
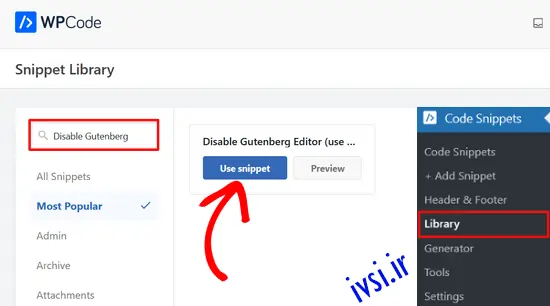
پس از فعال شدن افزونه، از داشبورد وردپرس خود به قسمت Code Snippets » Library بروید.
سپس قطعه «غیرفعال کردن ویرایشگر گوتنبرگ (استفاده از ویرایشگر کلاسیک)» را جستجو کنید و روی دکمه «استفاده از قطعه» کلیک کنید.

سپس، WPCode به طور خودکار کد را اضافه میکند، روش درج مناسب را تنظیم میکند و عنوان و برچسبهایی را اضافه میکند تا به شما کمک کند به خاطر بیاورید که کد برای چیست.
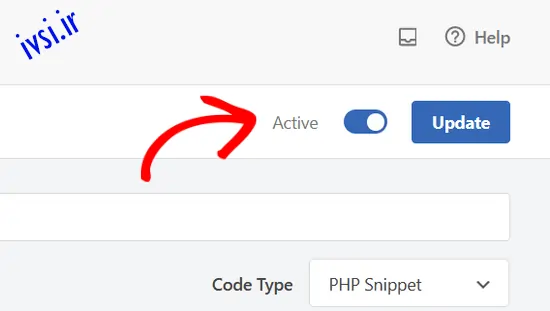
تنها کاری که باید انجام دهید این است که سوئیچ را از «غیرفعال» به «فعال» تغییر دهید.
پس از آن، روی دکمه “به روز رسانی” کلیک کنید.

خودشه. ویرایشگر بلوک گوتنبرگ اکنون غیرفعال است و می توانید از ویرایشگر کلاسیک استفاده کنید.
برای این روش، ما از افزونه ویرایشگر کلاسیک استفاده خواهیم کرد که توسط مشارکت کنندگان اصلی وردپرس توسعه و نگهداری می شود.
اولین کاری که باید انجام دهید این است که افزونه Classic Editor را نصب و فعال کنید . برای جزئیات بیشتر، راهنمای گام به گام ما در مورد نحوه نصب افزونه وردپرس را ببینید .
این افزونه خارج از جعبه کار می کند و پس از فعال سازی، ویرایشگر گوتنبرگ را غیرفعال می کند.
این افزونه همچنین گزینه ای را در اختیار شما قرار می دهد که هم زمان گوتنبرگ و هم ویرایشگر کلاسیک را نگه دارید. شما می توانید این را در تنظیمات افزونه پیکربندی کنید.
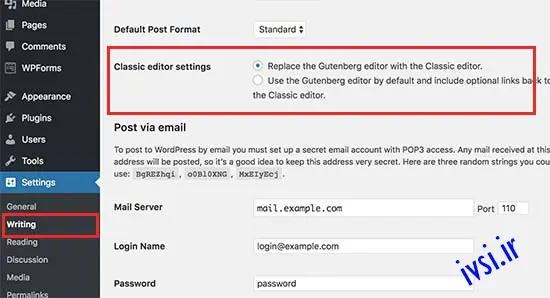
به سادگی به صفحه تنظیمات » نوشتن در قسمت مدیریت وردپرس خود بروید . گزینه انجام این کار را در قسمت «تنظیمات ویرایشگر کلاسیک» خواهید دید.

فراموش نکنید که برای ذخیره تنظیمات خود بر روی دکمه ذخیره تغییرات کلیک کنید.
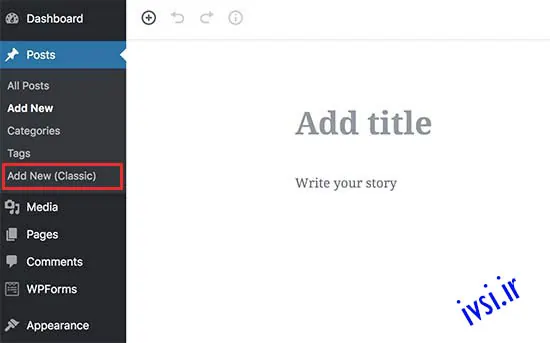
اکنون می توانید پیوند جدیدی را در زیر منوی پست ها مشاهده کنید تا با استفاده از ویرایشگر کلاسیک، پست های جدید ایجاد کنید.

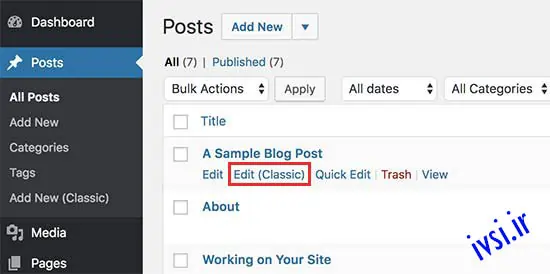
همچنین می توانید مقالات قدیمی را با استفاده از ویرایشگر کلاسیک ویرایش کنید. به سادگی به صفحه پست ها » همه پست ها بروید و پیوند «ویرایش (کلاسیک)» را در زیر پست ها مشاهده خواهید کرد.

اگر میخواهید گوتنبرگ را برای نقشهای کاربری خاص و انواع پستها غیرفعال کنید، این روش به شما در انجام این کار کمک میکند.
ابتدا باید افزونه Disable Gutenberg را نصب و فعال کنید. برای جزئیات بیشتر، راهنمای گام به گام ما در مورد نحوه نصب افزونه وردپرس را ببینید.
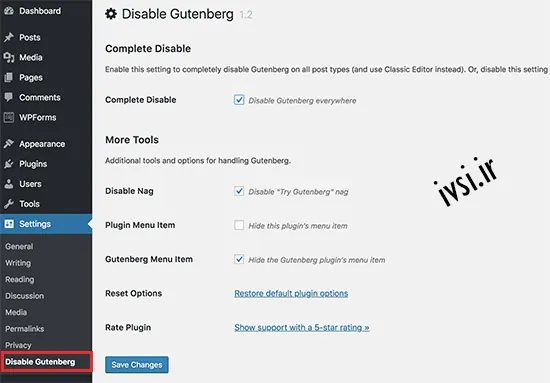
پس از فعال سازی، برای پیکربندی تنظیمات افزونه باید به صفحه تنظیمات » غیرفعال کردن گوتنبرگ مراجعه کنید.

به طور پیش فرض، این افزونه گوتنبرگ را در همه جا برای همه کاربران وب سایت شما غیرفعال می کند. با این حال، اگر میخواهید آن را به نقشهای کاربری خاص و انواع پست محدود کنید، باید تیک گزینه «غیرفعال کردن کامل» را بردارید.
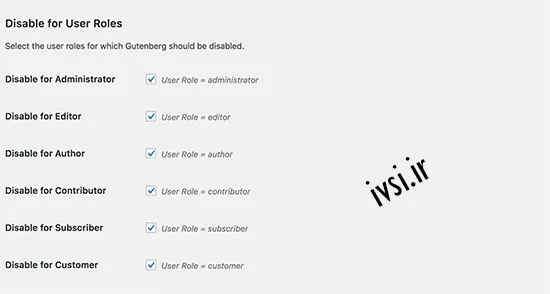
با برداشتن علامت آن، گزینههای بیشتری برای غیرفعال کردن انتخابی گوتنبرگ برای نقشهای کاربری خاص، انواع پست، قالبهای تم یا پستهای فردی نمایش داده میشود.

اگر از افزونه وردپرس استفاده میکنید که با گوتنبرگ سازگار نیست، اما میخواهید از Gutenberg برای سایر مناطق سایت خود استفاده کنید، این گزینه مفید است.
وردپرس محبوب ترین سازنده وب سایت در جهان است که بیش از ۴۳ درصد از وب سایت های موجود در اینترنت را تامین می کند.
این دارای هزاران پلاگین و تم است و انواع وب سایت ها را از فروشگاه های تجارت الکترونیک گرفته تا انجمن های عضویت را تقویت می کند.
بسیاری از این افزونه ها اکنون با ویرایشگر بلوک سازگار هستند. به عنوان مثال، WPForms شامل یک بلوک فرم تماس سفارشی است، بنابراین می توانید به راحتی فرم های خود را در هر پست یا صفحه با ویرایشگر بلوک درج کنید.
با این حال، بسیاری از ابزارهای شخص ثالث هنوز به شدت به ویرایشگر کلاسیک وردپرس متکی هستند و ممکن است کاملاً با ویرایشگر بلوک سازگار نباشند.
اگر اینطور است، پس این تنظیمات می تواند برای شما بسیار مفید باشد.
فراموش نکنید که برای ذخیره تنظیمات خود بر روی دکمه ذخیره تغییرات کلیک کنید.
امیدواریم این مقاله به شما در غیرفعال کردن گوتنبرگ و حفظ ویرایشگر کلاسیک در وردپرس کمک کرده باشد. همچنین ممکن است بخواهید لیست ما از افزونه های ضروری وردپرس برای همه وب سایت ها و مقایسه ما از بهترین خدمات بازاریابی ایمیلی برای مشاغل کوچک را ببینید.
اگر این مقاله را دوست دارید، لطفا آن را با دوستان خود به اشتراک بگذارید.

![دانلود کتاب: فضای مجازی و سلامت روانی [راهکارهای بهبود روانشناختی در دنیای آنلاین]](https://ivsi.ir/wp-content/uploads/2023/05/virtual-space-and-mental-health-book-300x300.webp)




یک پاسخ
معرفی معروف ترین ویرایشگرهای متن در وردپرس:
۱. ویرایشگر گوتنبرگ: گوتنبرگ ویرایشگر بلوک پیش فرض در وردپرس است (معرفی شده در نسخه ۵.۰). این به کاربران اجازه می دهد تا با استفاده از بلوک های فردی مانند پاراگراف ها، تصاویر، گالری ها و موارد دیگر محتوا ایجاد کنند. کاربران به راحتی می توانند این بلوک ها را مرتب و سفارشی کنند تا طرح بندی های منحصر به فردی ایجاد کنند.
۲. ویرایشگر کلاسیک: ویرایشگر کلاسیک ویرایشگر پیش از گوتنبرگ در وردپرس است. این یک رابط کاربری آشنا برای کاربرانی که تجربه تولید محتوای سنتی را با یک جعبه متن واحد برای نوشتن و ویرایش محتوا ترجیح می دهند، فراهم می کند.
۳. Elementor: Elementor یک افزونه صفحه ساز محبوب برای وردپرس است که به کاربران اجازه می دهد با استفاده از یک رابط کشیدن و رها کردن، طرح ها و طرح های سفارشی ایجاد کنند. طیف وسیعی از عناصر و قالب ها را برای کمک به کاربران در ساخت وب سایت های بصری جذاب ارائه می دهد.
۴. Beaver Builder: Beaver Builder یکی دیگر از افزونه های محبوب صفحه ساز برای وردپرس است که کاربران را قادر می سازد تا طرح بندی های سفارشی را بدون هیچ گونه مهارت کدنویسی ایجاد کنند. ماژول ها و قالب های مختلفی را برای کمک به کاربران در ساخت وب سایت هایی با ظاهر حرفه ای ارائه می دهد.
۵. TinyMCE: TinyMCE یک ویرایشگر متن غنی است که با وردپرس یکپارچه شده است. این یک رابط کاربر پسند با گزینه های قالب بندی اولیه مانند پررنگ، ایتالیک، لیست ها و موارد دیگر ارائه می دهد. کاربران همچنین می توانند برای ویرایش محتوا در HTML بین حالت های تصویری و متنی سوئیچ کنند.
اینها برخی از معروف ترین ویرایشگرهای متن در وردپرس هستند که ویژگی ها و عملکردهای مختلفی را برای کمک به کاربران در ایجاد و سفارشی کردن محتوا در وب سایت خود ارائه می دهند.