
-
خانهخانه
-
مقالاتمقالات
-
فروشگاهفروشگاه
-
طراحی سایتطراحی سایت
-
درباره مادرباره ما
-
حمایت از ماحمایت از ما
-
ارتباط با ماارتباط با ما


اگر این مقاله را دوست دارید، لطفا آن را با دوستان خود به اشتراک بگذارید.
آیا قصد دارید قالب وردپرس وب سایت خود را تغییر دهید؟ وردپرس تغییر و مدیریت تم ها را در سایت خود برای کاربران بسیار آسان می کند.
با این حال، باید به خاطر داشته باشید که تغییر ظاهر وب سایت زنده شما یک رویداد بزرگ است. قبل و بعد از تغییر موضوع باید موارد خاصی را در نظر داشته باشید تا هیچ داده و ترافیک وب سایت را از دست ندهید.
در این مقاله از ایوسی، روند تغییر صحیح تم وردپرس را با چک لیست گام به گام به شما نشان خواهیم داد.
در اینجا یک مرور کلی از آنچه در این مقاله خواهید آموخت:
در حالی که تغییر موضوع به معنای واقعی کلمه چند کلیک فاصله دارد، قبل از شروع فرآیند باید اقدامات احتیاطی را انجام دهید.
توصیه می کنیم برای اطمینان از اینکه فرآیند تغییر قالب وردپرس شما به آرامی پیش می رود و در نهایت داده های مهم را از دست نمی دهید، چک لیست زیر را مرور کنید.
برخی از کاربران متوسط وردپرس دوست دارند وب سایت خود را با افزودن قطعه کد مستقیماً به فایل functions.php موضوع خود سفارشی کنند.
از آنجایی که این تغییرات یک بار انجام شده است، مردم معمولا آنها را فراموش می کنند.
اگر شما یا توسعهدهنده وبتان این تغییرات را انجام دادهاید، مطمئن شوید که فایلهای موضوع فعلی خود را مرور کرده و تمام کدهای اضافی را که قبلاً اضافه کردهاید یادداشت کنید. این به شما امکان می دهد بعداً آنها را به فایل functions.php موضوع جدید خود یا یک افزونه وردپرس مخصوص سایت اضافه کنید.
برای جزئیات بیشتر، راهنمای ما در مورد نحوه صحیح اضافه کردن کد سفارشی در وردپرس را ببینید.
قبل از تغییر موضوع، باید زمان بارگذاری وب سایت خود را بررسی کنید، بنابراین می توانید به راحتی تفاوت های زمان بارگذاری صفحه را پس از ایجاد تغییرات در وب سایت خود مقایسه کنید.
به یاد داشته باشید، سرعت وردپرس یک عامل مهم در تجربه کاربر و سئو است، بنابراین باید مطمئن شوید که موضوع جدید سریعتر از قالب قبلی شما است.
با استفاده از ابزار تست سرعت وردپرس می توانید سرعت وب سایت خود را بررسی کنید. برای دستورالعملهای بیشتر، راهنمای ما در مورد نحوه اجرای تست سرعت سایت را ببینید.
مطمئن شوید که زمان بارگذاری صفحه اصلی و همچنین برخی از صفحات داخلی خود را آزمایش کرده اید.
برخی از کاربران کد رهگیری تجزیه و تحلیل خود را مستقیماً به پرونده های موضوعی خود اضافه می کنند. همچنین، تم های وردپرس وجود دارد که به شما امکان می دهد کد Adsense یا Analytics را در پنل تنظیمات خود اضافه کنید.
یکی از رایج ترین اشتباهاتی که مبتدیان مرتکب می شوند این است که این کدها را نادیده می گیرند.
شما باید مطمئن شوید که همه کدهای رهگیری را کپی کرده اید تا بتوانید پس از تغییر موضوع آنها را به سایت جدید خود اضافه کنید.
برای اثبات این موضوع در آینده، ما همیشه به کاربران توصیه میکنیم Google Analytics را با استفاده از افزونهای مانند MonsterInsights نصب کنند و برای سایر کدهای رهگیری، استفاده از افزونه سرصفحه و پاورقی را توصیه میکنیم.
همیشه توصیه می شود قبل از تغییر موضوع از پست ها، تصاویر، افزونه ها و پایگاه داده خود نسخه پشتیبان تهیه کنید.
شما می توانید از یک افزونه پشتیبان وردپرس برای ایجاد نسخه پشتیبان از کل سایت خود استفاده کنید. قبل از حرکت به جلو مطمئن شوید که این نسخه پشتیبان را در رایانه خود دانلود کرده اید.
این مرحله تضمین می کند که اگر مشکلی پیش آمد می توانید وب سایت خود را به راحتی بازیابی کنید.
نوارهای کناری برای افزودن ویجت های مختلف از جمله پیوندهای اجتماعی، تبلیغات، فرم های اشتراک یا فرم تماس استفاده می شوند.
این تغییرات را یادداشت کنید. اگر کد سفارشی به ویجت اضافه شده است، مطمئن شوید که این کد را در رایانه خود کپی کرده و جایگذاری کرده اید تا بتوانید دوباره از آن در طرح زمینه جدید خود استفاده کنید.
این یک تمرین خوب است که وقتی وب سایت خود را در حال ایجاد تغییرات در آن هستید، در حالت تعمیر و نگهداری قرار دهید. شما نمی خواهید بازدیدکنندگان شما یک سایت در حال ساخت را ببینند، درست است؟
توصیه می کنیم برای این منظور از افزونه SeedProd استفاده کنید. این یک افزونه محبوب وردپرس است که به شما این امکان را می دهد تا به راحتی صفحاتی زیبا که به زودی و حالت تعمیر و نگهداری برای سایت خود ایجاد کنید.

برای فعال کردن حالت نگهداری می توانید از نسخه رایگان SeedProd استفاده کنید. همچنین یک نسخه Premium وجود دارد که شامل قالب های از پیش ساخته شده، ویژگی های سفارشی سازی پیشرفته و ادغام ابزار بازاریابی ایمیلی است.
برای اینکه سایت خود را در حالت نگهداری نگه دارید، باید افزونه SeedProd را نصب و فعال کنید. اگر به کمک نیاز دارید، راهنمای گام به گام ما را در مورد نحوه نصب افزونه وردپرس دنبال کنید.
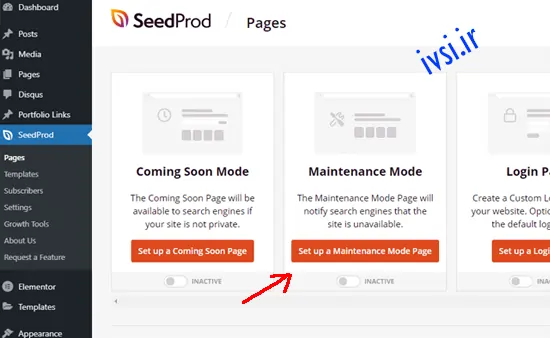
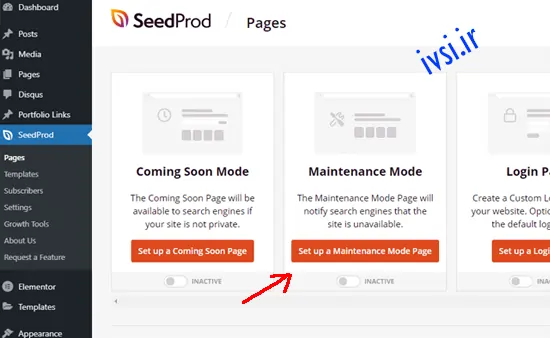
در مرحله بعد، از پنل مدیریت وردپرس خود به SeedProd » صفحات بروید و سپس روی «تنظیم صفحه حالت نگهداری» کلیک کنید.

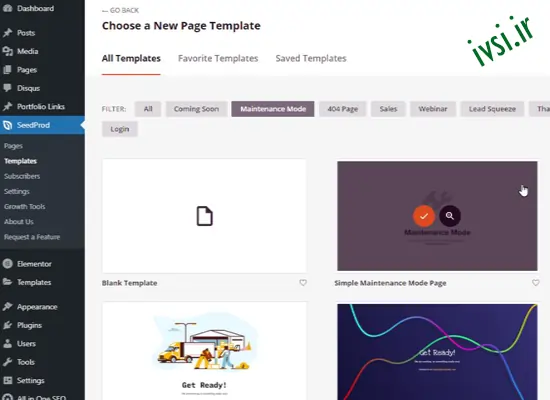
پس از آن، باید یک الگو برای صفحه حالت نگهداری خود انتخاب کنید. همچنین می توانید از یک الگوی خالی استفاده کنید و یک صفحه از ابتدا ایجاد کنید.
برای انتخاب یک الگو، به سادگی ماوس را روی یک تصویر کوچک نگه دارید و سپس روی نماد بررسی کلیک کنید.

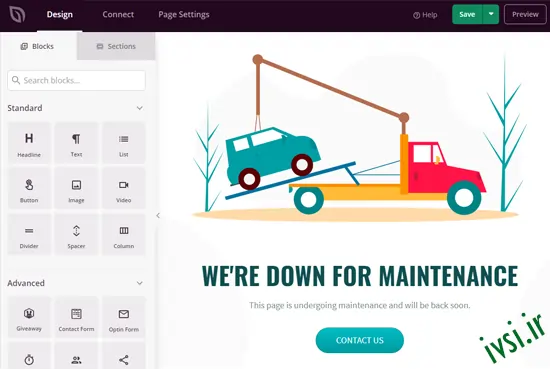
اکنون می توانید از صفحه ساز کشیدن و رها کردن SeedProd برای سفارشی کردن صفحه حالت نگهداری خود استفاده کنید. به سادگی بلوک های جدید را با کشیدن آنها از منوی سمت چپ خود اضافه کنید.
SeedProd به شما امکان می دهد بلوک های استاندارد را برای متن، تصاویر، دکمه ها و سرفصل ها اضافه کنید. همچنین بلوک های پیشرفته از جمله فرم های تماس، هدایا، گزینه های اشتراک گذاری اجتماعی و موارد دیگر را ارائه می دهد.

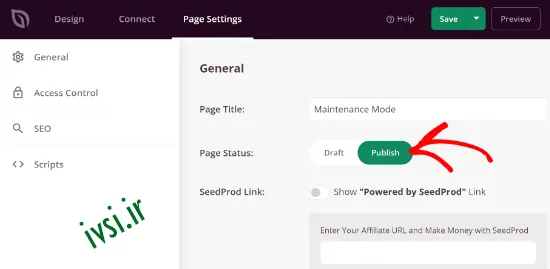
فراموش نکنید که تغییرات خود را با کلیک بر روی دکمه “ذخیره” در گوشه سمت راست بالا ذخیره کنید. پس از آن، به تب “تنظیمات صفحه” بروید و وضعیت صفحه را با تغییر روی “انتشار” تغییر دهید.

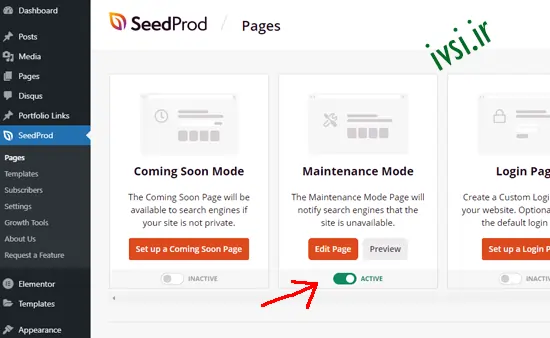
پس از انجام این کار، می توانید به SeedProd » Pages بروید تا حالت تعمیر و نگهداری را فعال کنید. تنها کاری که باید انجام دهید این است که حالت تعمیر و نگهداری را روی «فعال» تغییر دهید.

پس از انجام اقدامات احتیاطی بالا، گام بعدی نصب تمی است که می خواهید در سایت خود استفاده کنید.
هزاران قالب وردپرس رایگان و پولی برای انتخاب شما در دسترس است. این واقعیت که شما در حال خواندن این مقاله هستید به این معنی است که احتمالاً یک موضوع خوب برای نیازهای خود پیدا کرده اید.
اگر قبلاً موضوعی را انتخاب نکردهاید، میتوانیم تمهای وردپرس زیر را به شدت به شما توصیه کنیم:

Divi یکی از محبوب ترین قالب های وردپرس در بازار است. با کشیدن و رها کردن Divi Builder که به شما امکان میدهد به راحتی هر نوع وبسایتی بسازید، ارائه میشود.
دارای بیش از ۲۰ طرح از پیش ساخته شده و ۴۶ عنصر محتوای مختلف است. شما به راحتی می توانید هر عنصر سایت خود را سفارشی کنید و تغییرات را در زمان واقعی مشاهده کنید.

Astra یک قالب وردپرس سبک وزن و بهینه شده برای سرعت است. با پلاگین های مختلف صفحه ساز مانند SeedProd ،Beaver Builder ،Divi و Visual Composer سازگار است.
این یک تم ترجمه و آماده RTL (راست چین – برای زبان هایی مثل زبان فارسی) است. این به شما امکان می دهد وب سایت خود را به هر زبانی راه اندازی کنید و حتی یک وب سایت چند زبانه ایجاد کنید.
Astra را می توان به راحتی با افزونه WooCommerce ادغام کرد، بنابراین می توانید به راحتی یک فروشگاه آنلاین بدون دردسر ایجاد کنید. همچنین میتوانید هدر، پاورقی، طرحبندی و موارد دیگر را با استفاده از سفارشیساز تم وردپرس سفارشی کنید.
بخش مورد علاقه ما در مورد Astra تمام قالب های وب سایت اولیه است که با آن ارائه می شود.

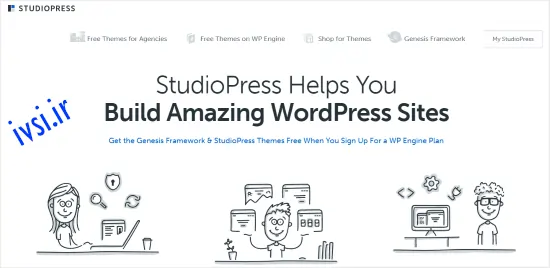
جنسیس محبوب ترین فریم ورک قالب وردپرس است و توسط تیم StudioPress ساخته شده است. شما می توانید با استفاده از چارچوب Genesis و دیگر تم های StudioPress وب سایت های شگفت انگیزی ایجاد کنید.
اگر نمی دانید، StudioPress اکنون بخشی از WP Engine، محبوب ترین شرکت میزبانی مدیریت وردپرس است.
بهترین بخش این است که اگر برای هر برنامه میزبانی WP Engine ثبت نام کنید، بیش از ۳۵ تم StudioPress را به صورت رایگان دریافت خواهید کرد.

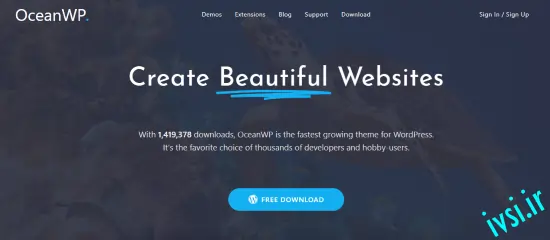
OceanWP یک قالب وردپرس واکنش گرا و چند منظوره است. چندین قالب نمایشی ارائه می دهد که با حرفه ها و مشاغل مختلف ساخته شده اند.
با افزونه های اصلی صفحه ساز سازگار است. همچنین می توانید از افزونه های مختلف برای ارتقای سایت خود به سطح بعدی استفاده کنید.

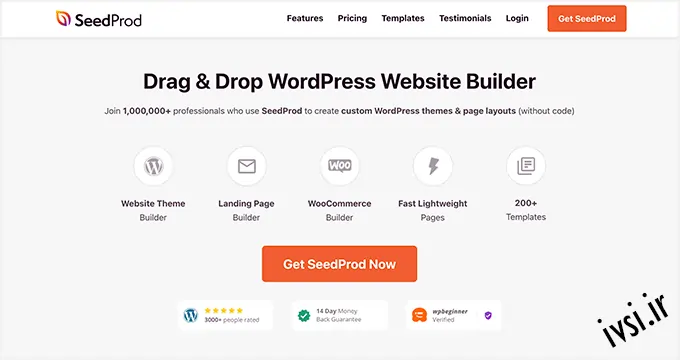
SeedProd بهترین سازنده وب سایت کشیدن و رها کردن برای وردپرس است. قبلاً اشاره کردیم که می توانید از آن برای ایجاد یک صفحه حالت نگهداری استفاده کنید. اما، شما همچنین می توانید از آن برای ایجاد یک پوسته وردپرس سفارشی بدون نوشتن هیچ کدی استفاده کنید.

SeedProd دارای بیش از ۲۸ تم طراحی شده حرفه ای برای شروع شماست. شما به راحتی می توانید تم ها را با بلوک های آماده، بخش های هوشمند و برچسب های قالب وردپرس سفارشی کنید.
پس از انتخاب یک موضوع، باید آن را در سایت وردپرس خود نصب کنید. برای نصب قالب وردپرس می توانید از یکی از ۳ روش زیر استفاده کنید:
برای راهنمایی می توانید راهنمای مبتدیان ما را در مورد نحوه نصب قالب وردپرس بررسی کنید.
هنگامی که طرح زمینه جدید خود را نصب کردید، آماده تغییر تم هستید.
با این حال، همیشه توصیه میشود قبل از تغییر موضوع در وبسایت زنده خود، آن را آزمایش کنید.
به این ترتیب می توانید سازگاری تم جدید را با افزونه های موجود خود بررسی کنید و مطمئن شوید که همه چیز به درستی کار می کند.
دو راه وجود دارد که می توانید برای تغییر قالب وردپرس خود بدون پخش زنده استفاده کنید:
به طور پیش فرض، وردپرس به شما این امکان را می دهد که بدون تغییر یک موضوع در وب سایت خود پیش نمایش آن را مشاهده کنید.
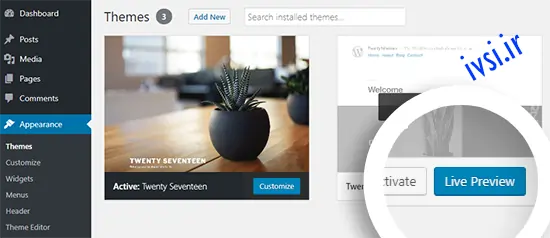
برای انجام این کار، از نوار کناری سمت چپ پنل مدیریت خود به Appearance » Themes بروید.
در این صفحه، تمام تم های نصب شده در سایت خود را مشاهده خواهید کرد. باید ماوس خود را روی موضوعی که میخواهید پیشنمایش کنید قرار دهید و روی دکمه پیشنمایش زنده کلیک کنید.

با این کار تم جدید شما در Customizer Theme WordPress باز می شود. اکنون می توانید تم جدید خود را آزمایش کنید و مطمئن شوید که همه چیز به درستی کار می کند.
گزینه دیگر استفاده از افزونه Theme Switcha است. این به شما امکان می دهد بدون فعال کردن تم جدید خود را پیش نمایش کنید.
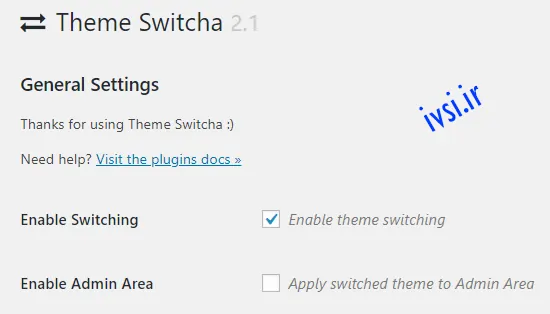
ابتدا باید این افزونه رایگان را نصب و فعال کنید. در مرحله بعد، از نوار کناری سمت چپ پنل مدیریت خود، به Settings » Theme Switcha بروید.

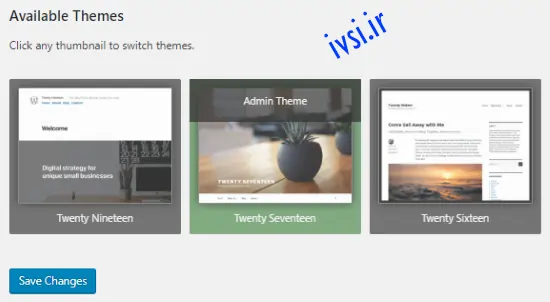
در صفحه تنظیمات، باید گزینه “Enable theme switching” را انتخاب کنید و سپس به پایین صفحه بروید تا روی Save Changes کلیک کنید.
این افزونه اکنون تمام تم های نصب شده شما را در پایین این صفحه نمایش می دهد. ادامه دهید و روی طرح زمینه جدید خود کلیک کنید تا پیش نمایش آن را در یک برگه جدید مرورگر وب خود مشاهده کنید.

پس از اینکه تم جدید خود را آزمایش کردید، زمان آن رسیده است که فرآیند تغییر موضوع را در سایت وردپرس خود شروع کنید.
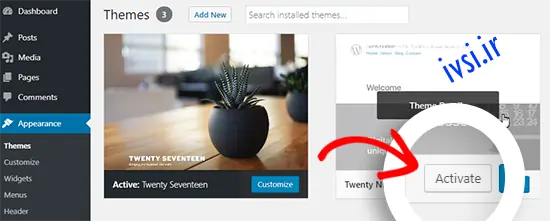
برای انجام این کار، از نوار کناری سمت چپ پنل مدیریت وردپرس به Appearance » Themes بروید.

در این صفحه باید نشانگر ماوس را روی تمی که می خواهید استفاده کنید ببرید و سپس روی دکمه Activate کلیک کنید تا تم وردپرس تغییر کند.
اکنون می توانید از صفحه اصلی وب سایت خود دیدن کنید تا موضوع جدید را در عمل مشاهده کنید.
گاهی اوقات یک خطا می تواند منطقه مدیریت وردپرس شما را غیر قابل دسترس کند. در این صورت، نمیتوانید تم را با استفاده از روش بالا تغییر دهید.
برای بازیابی وب سایت خود، باید آن را از نسخه پشتیبان بازیابی کنید، در غیر این صورت ممکن است خطای وردپرس را که باعث ایجاد مشکل شده است، عیب یابی کنید.
با این حال، اگر نسخه پشتیبان ندارید، می توانید با کمک phpMyAdmin تم را به صورت دستی تغییر دهید.
این روش به شما این امکان را می دهد که با تغییر اطلاعات موجود در پایگاه داده به وردپرس اطلاع دهید که از کدام تم استفاده کنید.
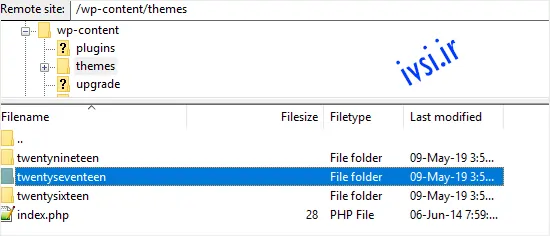
ابتدا باید با استفاده از یک سرویس گیرنده FTP به وب سایت خود متصل شوید و به پوشه /wp-content/themes/ بروید.

در اینجا می توانید تمام تم هایی را که در حال حاضر بر روی وب سایت شما نصب شده اند مشاهده کنید. همچنین می توانید یک تم وردپرس را از طریق FTP نصب کنید اگر آن را نمی بینید.
در مرحله بعد، میخواهید نام پوشه موضوعی را که میخواهید استفاده کنید، یادداشت کنید زیرا بعداً به آن نیاز خواهید داشت.
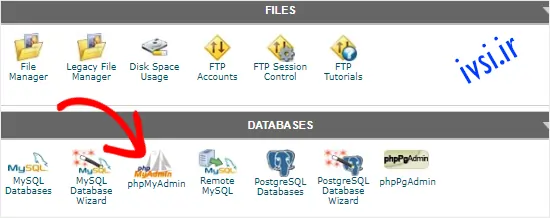
پس از آن، باید به cPanel حساب میزبانی وردپرس خود بروید. در این صفحه، باید به قسمت Databases بروید و سپس بر روی phpMyAdmin کلیک کنید.

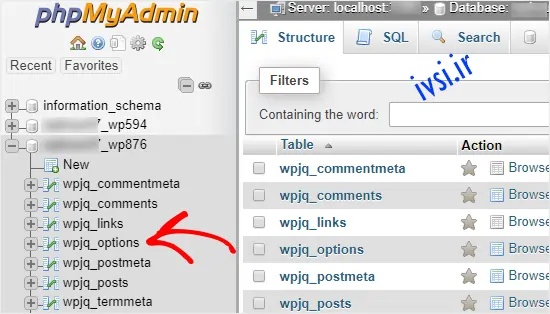
هنگامی که وارد phpMyAdmin شدید، لیستی از پایگاه های داده را در سمت چپ صفحه مشاهده خواهید کرد. به سادگی روی پایگاه داده ای که برای سایت وردپرس خود استفاده می کنید کلیک کنید.

در مرحله بعد، لیست جداول این پایگاه داده را به شما نشان می دهد. برای باز کردن جدول باید روی “wp_options” کلیک کنید.
توجه: به طور پیش فرض، وردپرس از wp_ به عنوان پیشوند نام جدول استفاده می کند. با این حال، همانطور که در تصویر بالا نشان داده شده است، ممکن است پیشوند پایگاه داده متفاوتی داشته باشید.
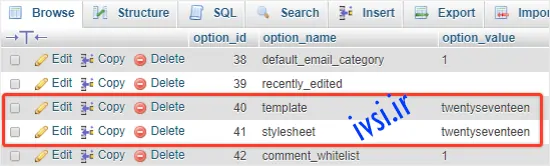
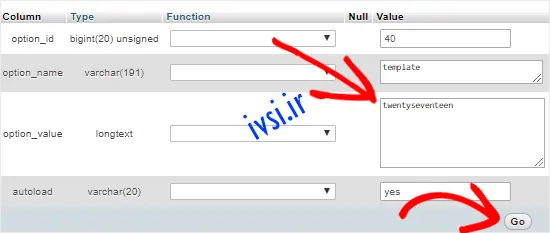
اکنون باید ردیف های قالب و شیوه نامه را در پانل سمت راست قرار دهید.

در مرحله بعد، روی پیوند ویرایش موجود در ردیف “الگو” کلیک کنید تا ویرایشگر باز شود.
در اینجا باید مقدار موجود در قسمت option_value را به نام تمی که می خواهید استفاده کنید تغییر دهید. معمولاً همان نام پوشه در پوشه /wp-content/themes/ است که قبلاً کپی کردهاید.

پس از اتمام کار، روی دکمه Go کلیک کنید تا تغییرات ذخیره شوند. بعد، ادامه دهید و همین روند را برای ردیف “stylesheet” تکرار کنید.
پس از ایجاد تغییرات در هر دو ردیف، می توانید به وب سایت خود بروید تا موضوع جدید را در عمل مشاهده کنید.
هنگامی که موضوع وب سایت خود را تغییر دادید، باید قبل از خاموش کردن حالت تعمیر و نگهداری، به موارد خاصی توجه کنید.
می توانید چک لیست زیر را از کارهایی که باید پس از تغییر قالب وردپرس خود انجام دهید را بررسی کنید:
ابتدا باید مطمئن شوید که تمامی قابلیت ها، افزونه ها و ویجت ها به درستی کار می کنند.
شما باید برای آزمایش وب سایت خود وقت بگذارید و موارد مختلفی از جمله پست ها، بخش نظرات، تصاویر و فرم تماس را بررسی کنید.
مرورگرها تمایل دارند چیزهای خاصی را متفاوت نشان دهند.
برای اطمینان از اینکه وب سایت شما در هر مرورگر اصلی خوب به نظر می رسد، باید سایت خود را در مرورگرهای وب مختلف از جمله Google Chrome، Firefox، Safari و Internet Explorer آزمایش کنید.
پس از اینکه ویژگی ها و سازگاری بین مرورگرها را آزمایش کردید، باید تجزیه و تحلیل و کد ردیابی Adsense خود را به سایت خود اضافه کنید.
می توانید از افزونه MonsterInsights برای اضافه کردن کد رهگیری گوگل آنالیتیکس استفاده کنید. این به شما امکان می دهد تجزیه و تحلیل را به درستی تنظیم کنید و آمار دقیق وب سایت را دقیقاً در داشبورد وردپرس خود مشاهده کنید.
می توانید حالت تعمیر و نگهداری را در سایت خود غیرفعال کنید تا آن را فعال کنید.
اگر از افزونه SeedProd استفاده میکنید، به سادگی از داشبورد وردپرس خود به SeedProd » Pages بروید و برای غیرفعال کردن حالت نگهداری، روی گزینه «غیر فعال» کلیک کنید.

پس از تغییر موضوع، باید دوباره به وب سایت Pingdom بروید تا زمان بارگذاری صفحه اصلی خود را آزمایش کنید.
سپس، آن را با زمان بارگذاری زمانی که تم قدیمی شما نصب شده است مقایسه کنید. در صورت مشاهده هر گونه تفاوت عمده، می توانید راهنمای ما را برای بهبود سرعت وردپرس دنبال کنید.
پس از تغییر تم، باید نرخ پرش سایت خود را کنترل کنید.
اگر موضوع جدید شما کاربرپسند نیست و پیمایش آن دشوار است، ممکن است نرخ پرش سایت شما را افزایش دهد.
میتوانید پستهای مرتبط، ویجت پستهای محبوب، و خردههای نان را برای کاهش نرخ پرش و افزایش بازدید صفحه اضافه کنید.
همچنین می توانید نظرات و پیشنهادات خود را در مورد بهبود طراحی سایت خود از کاربران خود بخواهید. می توانید از فرم های نظرسنجی یا نظرسنجی آنلاین برای جمع آوری اطلاعات کاربران استفاده کنید.
می توانید طرح جدید را با استفاده از سرویس ایمیل مارکتینگ با مشترکین خود به اشتراک بگذارید و از آنها پیشنهادات خود را بخواهید. این به شما کمک میکند تا ایدههایی در مورد آنچه که میخواهند بهبود پیدا کنند به دست آورید.
امیدواریم این راهنمای گام به گام به شما کمک کند تا به راحتی قالب وردپرس خود را تغییر دهید. ممکن است بخواهید لیست ما از افزونه های ضروری وردپرس را برای وب سایت های تجاری مشاهده کنید.
اگر این مقاله را دوست دارید، لطفا آن را با دوستان خود به اشتراک بگذارید.

![دانلود کتاب: فضای مجازی و سلامت روانی [راهکارهای بهبود روانشناختی در دنیای آنلاین]](https://ivsi.ir/wp-content/uploads/2023/05/virtual-space-and-mental-health-book-300x300.webp)



