
-
خانهخانه
-
مقالاتمقالات
-
فروشگاهفروشگاه
-
طراحی سایتطراحی سایت
-
درباره مادرباره ما
-
حمایت از ماحمایت از ما
-
ارتباط با ماارتباط با ما


اگر این مقاله را دوست دارید، لطفا آن را با دوستان خود به اشتراک بگذارید.
آیا می خواهید CSS سفارشی را برای تغییر ظاهر و احساس سایت خود اضافه کنید؟
افزودن CSS سفارشی به شما کمک می کند تا چیدمان و ظاهر وب سایت خود را تغییر دهید که از طریق گزینه های پیش فرض امکان پذیر نیست. استفاده از FTP برای اکثر مبتدیان بسیار گیج کننده است، اما راه های دیگری برای افزودن CSS سفارشی وجود دارد.
در این مقاله از ایوسی، به شما نشان خواهیم داد که چگونه به راحتی CSS سفارشی را به سایت وردپرس خود بدون ویرایش هیچ فایلی اضافه کنید.
CSS مخفف عبارت Cascading Style Sheets است و زبانی است که به شما کمک می کند وب سایت وردپرس خود را سبک دهید. CSS و HTML با هم هستند زیرا از CSS برای استایل دادن به عناصر مختلف HTML مانند رنگ، اندازه، طرحبندی و نمایش استفاده میشود.
افزودن CSS سفارشی به شخصی سازی طراحی و ظاهر سایت شما کمک می کند، که از طریق گزینه های پیش فرض امکان پذیر نیست. این به شما کنترل بیشتری می دهد و می توانید به راحتی با چند خط کد تغییراتی در قالب وردپرس خود ایجاد کنید.
به عنوان مثال، فرض کنید می خواهید رنگ پس زمینه هر پست جداگانه را به جای استفاده از رنگ یکسان در وب سایت تغییر دهید. با افزودن یک کد CSS سفارشی، می توانید پس زمینه یک پست یا صفحه خاص را شخصی سازی کنید.
به طور مشابه، میتوانید سبک و ظاهر دستهبندیهای محصولات را در فروشگاه تجارت الکترونیک خود با استفاده از CSS اضافی تغییر دهید.
با این اوصاف، بیایید نگاهی به راههای مختلف اضافه کردن CSS سفارشی به وبسایت وردپرس خود بیاندازیم. میتوانید روی پیوند زیر کلیک کنید تا به هر قسمتی که به آن علاقه دارید بروید:
از زمان وردپرس ۴.۷، کاربران اکنون می توانند CSS سفارشی را مستقیماً از ناحیه مدیریت وردپرس اضافه کنند. این بسیار آسان است و شما می توانید تغییرات خود را با یک پیش نمایش زنده فوراً مشاهده کنید.
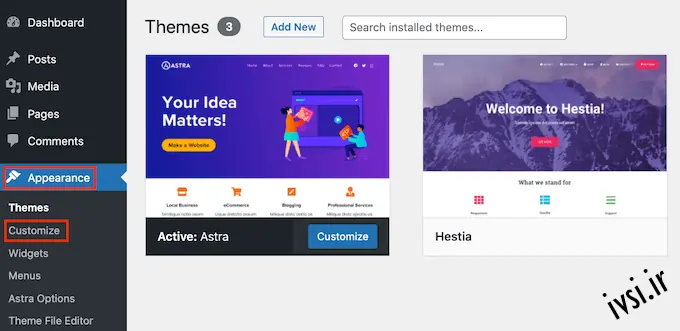
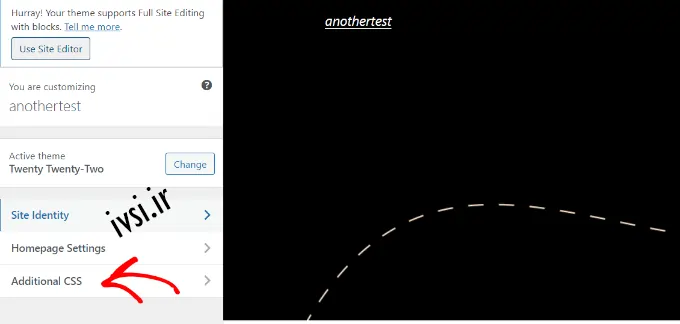
ابتدا باید از داشبورد وردپرس خود به صفحه ظاهر » سفارشی سازی بروید.

با این کار رابط سفارشی کننده تم وردپرس راه اندازی می شود.
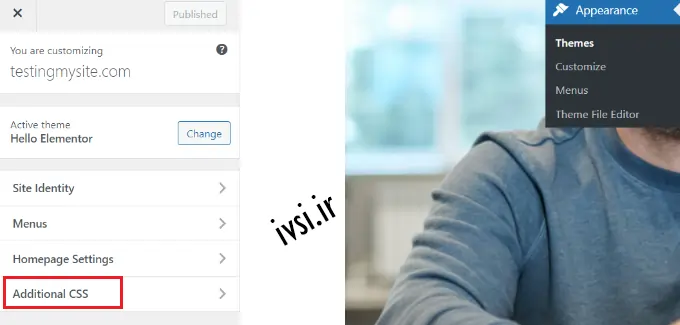
پیش نمایش زنده سایت خود را با تعدادی گزینه در سمت چپ مشاهده خواهید کرد. از پانل سمت چپ، روی تب «CSS اضافی» کلیک کنید.

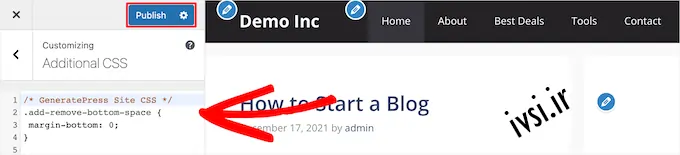
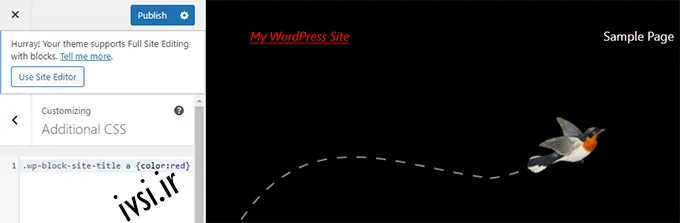
برگه اسلاید می شود تا یک کادر ساده را به شما نشان دهد که در آن می توانید CSS سفارشی خود را اضافه کنید. به محض اینکه یک قانون CSS معتبر اضافه کنید، می توانید آن را در صفحه پیش نمایش زنده وب سایت خود مشاهده کنید.

میتوانید به افزودن کد CSS سفارشی ادامه دهید تا زمانی که از ظاهر آن در سایت خود راضی باشید.
فراموش نکنید که پس از پایان کار، روی دکمه “انتشار” در بالا کلیک کنید.
توجه: هر CSS سفارشی که با استفاده از سفارشیکننده تم اضافه میکنید، فقط با آن تم خاص در دسترس است. اگر می خواهید از آن با تم های دیگر استفاده کنید، باید آن را با استفاده از همان روش کپی و در تم جدید خود جایگذاری کنید.
روش اول فقط به شما امکان می دهد CSS سفارشی را برای تم فعال فعلی ذخیره کنید. اگر تم را تغییر دهید، ممکن است لازم باشد CSS سفارشی خود را کپی کرده و در تم جدید جایگذاری کنید.
اگر می خواهید CSS سفارشی شما صرف نظر از اینکه از کدام قالب وردپرس استفاده می کنید اعمال شود، این روش برای شما مناسب است.
اولین کاری که باید انجام دهید این است که افزونه Simple Custom CSS را نصب و فعال کنید. اگر به کمک نیاز دارید، لطفاً راهنمای ما در مورد نحوه نصب افزونه وردپرس را ببینید.
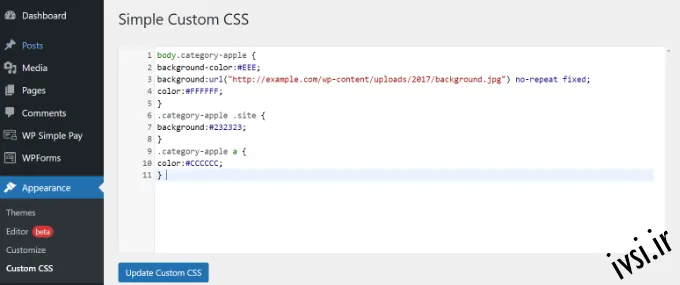
پس از فعال سازی، به سادگی به Appearance »CSS سفارشی بروید و CSS سفارشی خود را یادداشت یا جایگذاری کنید.

فراموش نکنید که دکمه “به روز رسانی CSS سفارشی” را فشار دهید تا تغییرات خود را ذخیره کنید.
اکنون می توانید وب سایت وردپرس خود را مشاهده کنید تا CSS سفارشی را در عمل مشاهده کنید.
راه دیگری که می توانید CSS سفارشی در وردپرس اضافه کنید، استفاده از ویرایشگر سایت کامل (FSE) است. با FSE، میتوانید طرحبندی و طراحی کل وبسایت را با استفاده از ویرایشگر بلوک وردپرس، درست مانند هنگام ویرایش یک پست یا صفحه وبلاگ، ویرایش کنید.
توجه داشته باشید که ویرایشگر کامل سایت فقط برای مضامین انتخاب شده در دسترس است.
استفاده از یک افزونه برای افزودن CSS کمی ساده تر است. گفته میشود، اگر ترجیح میدهید از افزونهای استفاده نکنید، به شما نشان میدهیم که چگونه به شخصیسازیکننده دسترسی داشته باشید، حتی زمانی که دیگر در منوی مدیریت شما موجود نیست.
تنها کاری که باید انجام دهید این است که وارد ادمین وردپرس خود شوید.
سپس، به سادگی URL زیر را کپی کرده و در مرورگر خود جایگذاری کنید و «example.com» را با نام دامنه وب سایت خود جایگزین کنید.
https://example.com/wp-admin/customize.php
این شما را به نسخه محدودی از سفارشیکننده تم میرساند. در منوی سمت چپ، باید گزینه افزودن CSS سفارشی را در پایین مشاهده کنید.
به سادگی روی برگه «CSS اضافی» کلیک کنید.

حالا ادامه دهید و کد CSS خود را در قسمت Additional CSS وارد کنید.
پس از افزودن کد، به سادگی روی دکمه “انتشار” کلیک کنید.

تمام روش هایی که در بالا توضیح داده شد برای مبتدیان توصیه می شود. کاربران پیشرفته همچنین می توانند CSS سفارشی را مستقیماً به تم های خود اضافه کنند.
با این حال، افزودن قطعههای CSS سفارشی به تم پدر توصیه نمیشود. اگر به طور تصادفی بدون ذخیره تغییرات سفارشی خود، موضوع را بهروزرسانی کنید، تغییرات CSS شما از بین میرود.
بهترین رویکرد استفاده از تم کودک به جای آن است. با این حال، بسیاری از مبتدیان نمی خواهند یک تم کودک ایجاد کنند. جدا از افزودن CSS سفارشی، اغلب مبتدیان واقعاً نمی دانند که چگونه از آن تم کودک استفاده خواهند کرد.
استفاده از یک پلاگین CSS سفارشی به شما این امکان را می دهد که CSS سفارشی خود را مستقل از موضوع خود ذخیره کنید. به این ترتیب، می توانید به راحتی تم ها را تغییر دهید و CSS سفارشی شما همچنان وجود خواهد داشت.
یک راه عالی دیگر برای افزودن CSS سفارشی به سایت وردپرس خود، استفاده از افزونه CSS Hero است. این افزونه فوق العاده به شما امکان می دهد تقریباً هر سبک CSS را در سایت وردپرس خود بدون نوشتن یک خط کد ویرایش کنید.

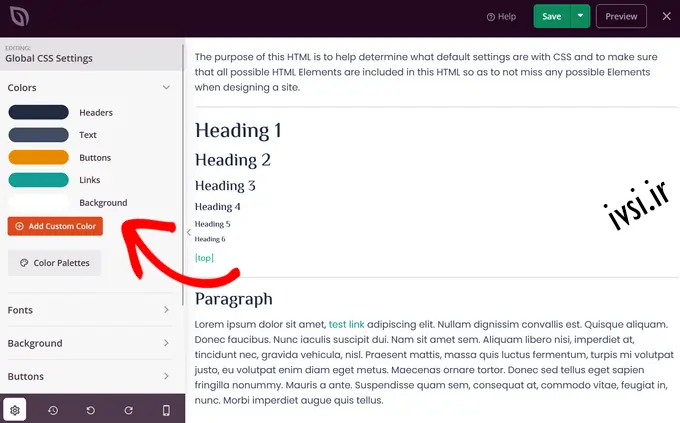
همچنین می توانید CSS سفارشی را با افزونه SeedProd اضافه کنید. SeedProd یک سازنده وب سایت کشیدن و رها کردن است که به شما امکان می دهد تم های وردپرس سفارشی و صفحات فرود برای سایت وردپرس خود ایجاد کنید. شما به راحتی می توانید تنظیمات جهانی CSS را ویرایش کنید، بدون نیاز به کد.

امیدواریم این مقاله به افزودن CSS سفارشی به سایت وردپرس شما کمک کرده باشد. همچنین ممکن است بخواهید راهنمای ما در مورد نحوه انتخاب بهترین نرم افزار طراحی وب و بهترین افزونه های صفحه ساز کشیدن و رها کردن وردپرس را ببینید.
اگر این مقاله را دوست دارید، لطفا آن را با دوستان خود به اشتراک بگذارید.

![دانلود کتاب: فضای مجازی و سلامت روانی [راهکارهای بهبود روانشناختی در دنیای آنلاین]](https://ivsi.ir/wp-content/uploads/2023/05/virtual-space-and-mental-health-book-300x300.webp)



