
-
خانهخانه
-
مقالاتمقالات
-
فروشگاهفروشگاه
-
طراحی سایتطراحی سایت
-
درباره مادرباره ما
-
حمایت از ماحمایت از ما
-
ارتباط با ماارتباط با ما


اگر این مقاله را دوست دارید، لطفا آن را با دوستان خود به اشتراک بگذارید.
آیا می خواهید دو یا چند وب سایت وردپرسی را به یکدیگر متصل کنید؟
داشتن چندین وب سایت یک مزیت برای کسب و کار شما است زیرا به راحتی محصولات و خدمات را برای مشتریان مختلف تقسیم بندی می کنید و وب سایت اصلی خود را ایمن نگه می دارید. با این حال، اتصال هر سایت و کار کردن آنها با هم می تواند مشکل باشد.
در این مقاله از ایوسی، به شما نشان خواهیم داد که چگونه چندین سایت وردپرس را به هم متصل کنید.
فرض کنید چندین وب سایت مانند یک وبلاگ وردپرس و یک وب سایت دوره آنلاین دارید. اگر شخصی دوره ای را از وبلاگ شما خریداری می کند، باید به صورت دستی او را در سایت خود که دارای سیستم مدیریت یادگیری (LMS) است ثبت نام کنید.
اگر برای انجام کار نیاز به استخدام کمک داشته باشید، ممکن است زمان زیادی طول بکشد یا برای شما هزینه زیادی داشته باشد.
از سوی دیگر، میتوانید با اتصال این وبسایتها به یکدیگر، کارهای مختلف را خودکار کنید و در زمان صرفهجویی کنید. هنگامی که یک مشتری دوره را خریداری می کند، به طور خودکار در یک سایت عضویت جداگانه ثبت نام می کند. این تمرین خوبی برای حفظ امنیت سایت اصلی وردپرس شما است.
بسیاری از مردم هنگام اتصال چندین سایت به یکدیگر به ایجاد یک شبکه چند سایتی وردپرس فکر می کنند. با این حال، برای اتصال هر وب سایت به یکدیگر، نیازی به اجرای یک شبکه چند سایتی ندارید. در واقع، این معمولا بهترین راه حل نیست.
ما به شما ۳ راه ساده برای ساختن وب سایت های مختلف با یکدیگر نشان خواهیم داد. میتوانید روی پیوند زیر کلیک کنید تا به هر قسمتی که به آن علاقه دارید بروید:
بهترین راه برای اتصال دو وب سایت و ایجاد گفتگو با یکدیگر، استفاده از افزونه Uncanny Automator است. این بهترین افزونه اتوماسیون وردپرس است و به شما کمک می کند گردش کار خودکار را در وب سایت خود ایجاد کنید.
می توانید افزونه را به عنوان Zapier برای وب سایت های وردپرسی در نظر بگیرید. با Uncanny Automator می توانید به راحتی بین چندین وب سایت ارتباط برقرار کنید.

برای این آموزش، بیایید شرایطی را در نظر بگیریم که شما یک فروشگاه ووکامرس و یک وب سایت عضویت دارید.
ما به شما نشان خواهیم داد که چگونه هر دو وب سایت را با استفاده از Uncanny Automator متصل کنید. هدف ما ثبت خودکار مشتریان در وب سایت عضویت شما هنگام خرید دوره از فروشگاه شما است.
توجه: قبل از شروع، مطمئن شوید که محصولی را به فروشگاه WooCommerce خود اضافه کرده اید و سطوح مختلف عضویت را در سایت عضویت خود ایجاد کرده اید.
در مرحله بعد، باید افزونه Uncanny Automator را در هر دو وب سایت خود نصب کنید. برای جزئیات بیشتر، لطفاً راهنمای ما در مورد نحوه نصب افزونه وردپرس را ببینید.
پس از فعال سازی، از شما خواسته می شود که افزونه رایگان Uncanny Automator را نصب کنید. نسخه Lite ویژگی های محدودی را ارائه می دهد و به عنوان پایه ای برای نسخه حرفه ای استفاده می شود.
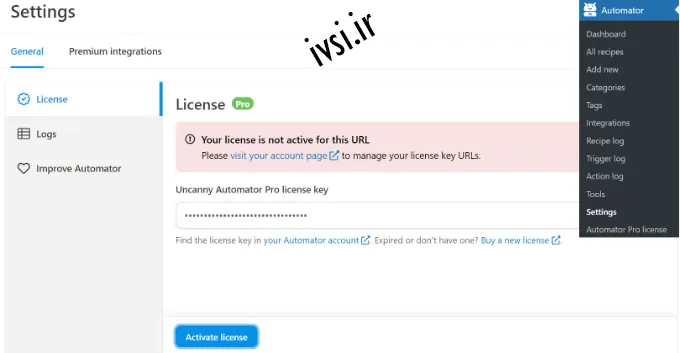
پس از آن، باید از داشبورد وردپرس خود به صفحه Automator » Settings بروید و کلید مجوز خود را وارد کنید. می توانید کلید را در قسمت حساب Uncanny Automator پیدا کنید.

پس از وارد کردن کلید، فراموش نکنید که روی دکمه «فعال کردن مجوز» کلیک کنید.
شما باید مراحل فعال سازی را برای هر دو وب سایت وردپرسی تکرار کنید.
در مرحله بعد، زمانی که مشتریان محصول شما را خریداری می کنند، باید یک دستور غذا در فروشگاه ووکامرس خود ایجاد کنید. “دستور پخت” اتوماسیون هستند.
برای شروع، می توانید به Automator » Add New از پنل مدیریت وردپرس خود بروید.
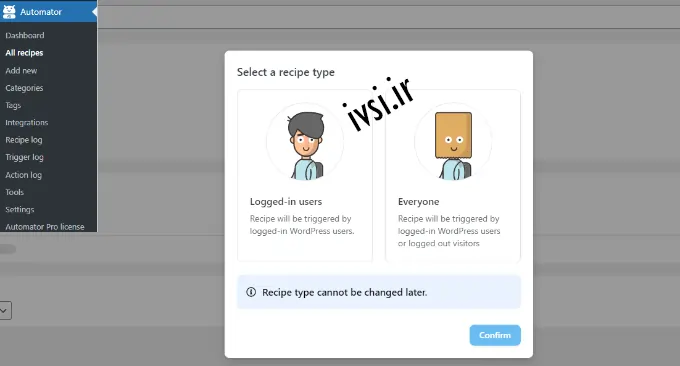
پس از آن، از شما خواسته می شود که یک نوع دستور غذا را انتخاب کنید. دستور العمل های وارد شده فقط توسط کاربرانی که وارد سیستم شده اند فعال می شوند، در حالی که دستور العمل های “همه” می توانند توسط همه کاربران فعال شوند.

ادامه دهید و “کاربران وارد شده” را به عنوان نوع دستور غذا انتخاب کنید، زیرا مشتریان شما یک حساب کاربری ایجاد می کنند و برای خرید وارد سیستم می شوند. سپس روی دکمه “تأیید” کلیک کنید.
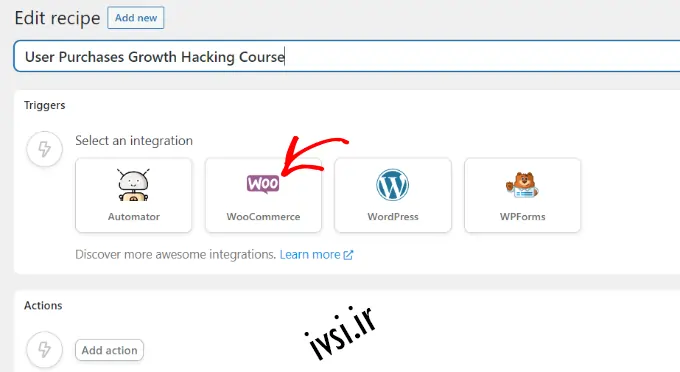
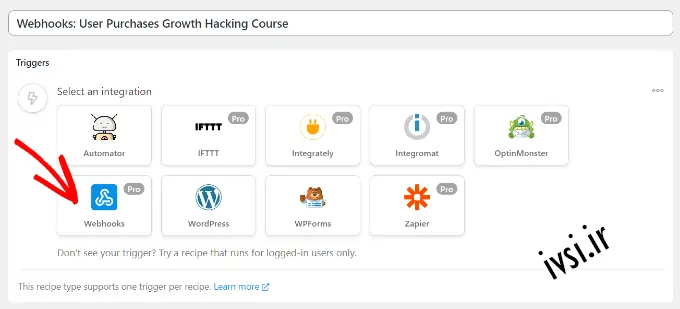
در مرحله بعد، می توانید یک نام برای دستور پخت خود وارد کنید و “WooCommerce” را به عنوان ادغام انتخاب کنید. این نام فقط برای مرجع شما است و کاربران شما آن را نمی بینند.

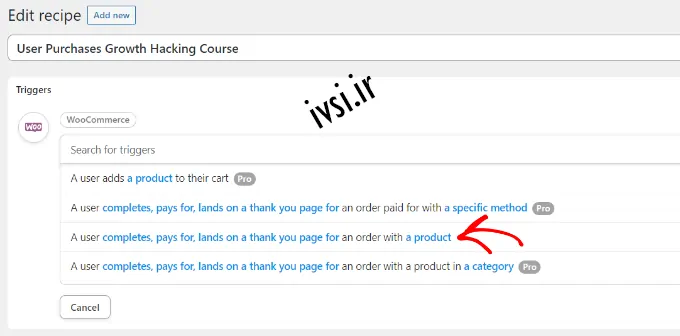
سپس، باید یک ماشه برای دستور پخت خود انتخاب کنید.
به سادگی گزینه “یک کاربر تکمیل می کند، هزینه می پردازد، در صفحه تشکر برای سفارش با یک محصول قرار می گیرد” را به عنوان محرک انتخاب کنید.

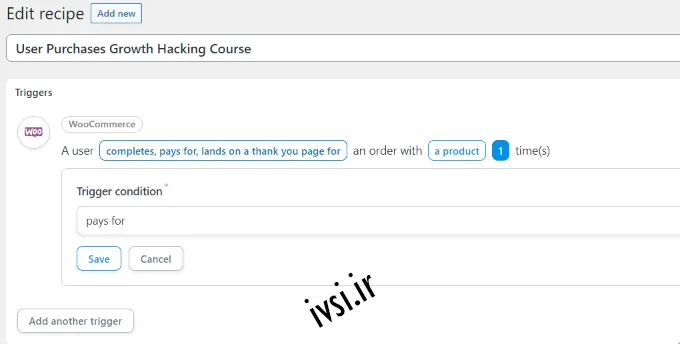
در مرحله بعد، از شما خواسته می شود که شرایط ماشه را انتخاب کنید.
میتوانید «پرداخت برای» را به عنوان شرط انتخاب کنید و روی دکمه «ذخیره» کلیک کنید.

پس از آن، Uncanny Automator از شما می خواهد که محصولی را برای دستور پخت خود انتخاب کنید.
ادامه دهید و محصول دیجیتالی را که در فروشگاه WooCommerce شما وجود دارد انتخاب کنید. به عنوان مثال، ما دوره WordPress Course: Ultimate Growth Hacking را به عنوان محصول این آموزش انتخاب می کنیم.

فراموش نکنید که پس از انتخاب محصول، روی دکمه «ذخیره» کلیک کنید.
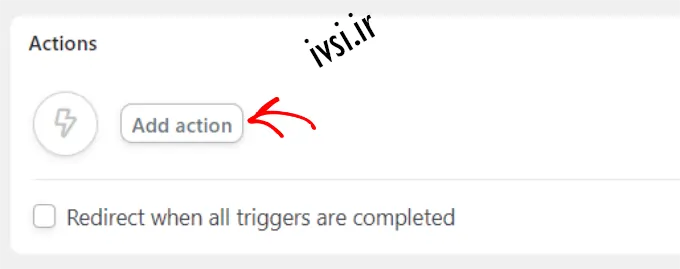
اکنون باید یک «اقدام» برای دستور پخت خود انتخاب کنید.

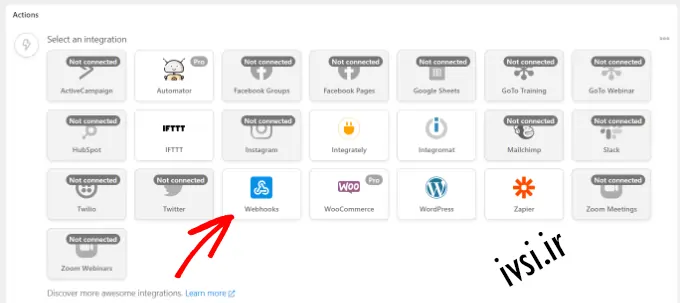
برای ایجاد اکشن، باید یک ادغام را انتخاب کنید.
شما به راحتی می توانید اطلاعات ثبت نام مشتری را با استفاده از وب هوک به وب سایت عضویت خود ارسال کنید. وب هوک یک بیت کد است که به ابزارها و برنامه های مختلف اجازه می دهد تا اطلاعات را در زمان واقعی در اختیار سایر برنامه ها قرار دهند.
نگران نباشید، برای استفاده از آن نیازی به دانستن نحوه کدنویسی نخواهید داشت. ما شما را از طریق تمام مراحل راهنمایی می کنیم.
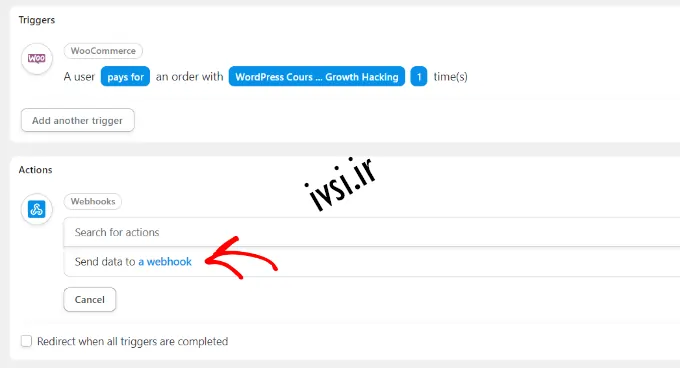
پیش بروید و “Webhooks” را به عنوان ادغام انتخاب کنید.

در مرحله بعد، می توانید اقدامی را برای ادغام انتخابی خود انتخاب کنید.
به سادگی گزینه “ارسال داده ها به یک وب هوک” را انتخاب کنید.

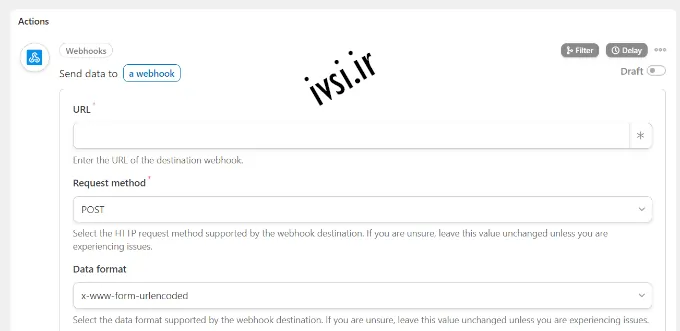
در مرحله بعد، باید جزئیات وب هوک خود را وارد کنید.

فعلاً این برگه را باز نگه دارید.
برای تکمیل دستور العمل در فروشگاه ووکامرس خود و پر کردن جزئیات وب هوک، باید در وب سایت عضویت خود یک وب هوک ایجاد کنید.
ابتدا باید سایت عضویت خود را در یک تب جدید باز کنید. سپس به Automator » Add New از پنل مدیریت وردپرس خود در سایت عضویت خود بروید.
ادامه دهید و «همه» را به عنوان نوع دستور غذا انتخاب کنید و روی دکمه «تأیید» کلیک کنید.

پس از آن، شما باید یک نام برای دستور خود وارد کنید و یک ادغام ماشه را برای دستور خود انتخاب کنید.
به سادگی روی “Webhooks” به عنوان ادغام کلیک کنید.

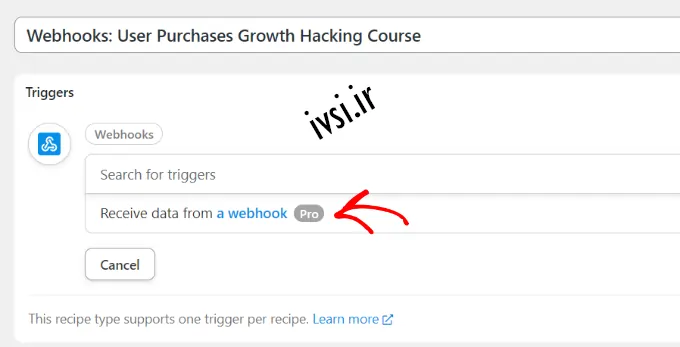
در مرحله بعدی، باید یک ماشه برای ادغام خود انتخاب کنید.
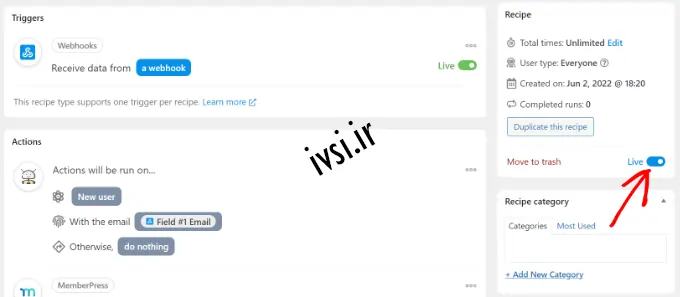
ادامه دهید و «دریافت دادهها از یک وب هوک» را به عنوان محرک انتخاب کنید.

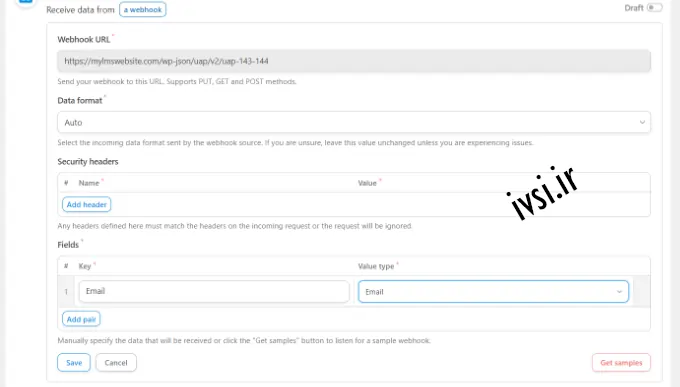
در مرحله بعد، افزونه آدرس وب کتاب را نشان می دهد. میتوانید URL را در یک فایل متنی یادداشت کنید، زیرا بعداً برای تکمیل دستور غذا در فروشگاه WooCommerce شما به آن نیاز خواهیم داشت.
پس از آن، به قسمت Fields بروید. اکنون در قسمت Key عبارت “Email” را وارد کرده و “Email” را برای نوع Value انتخاب کنید.

فراموش نکنید که روی دکمه “ذخیره” کلیک کنید.
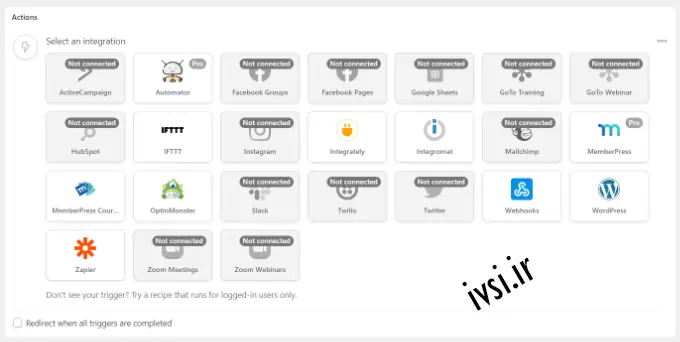
در مرحله بعد، میتوانید با کلیک کردن روی دکمه «افزودن اقدام» یک عمل به دستور غذا اضافه کنید.

ادغام های مختلفی وجود خواهد داشت که می توانید برای اقدام خود انتخاب کنید. به سادگی افزونه عضویتی را که برای ایجاد سایت عضویت استفاده کرده اید انتخاب کنید.
در مورد ما، از آنجایی که از آن برای راه اندازی سایت عضویت استفاده کردیم، MemberPress را انتخاب می کنیم.

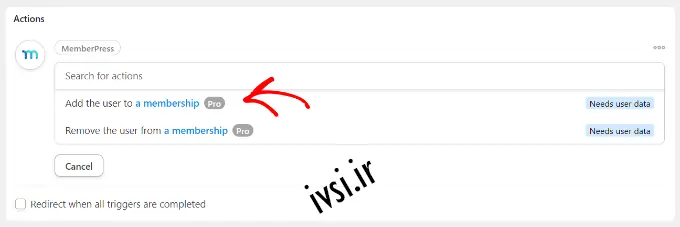
پس از آن، می توانید یک اقدام برای ادغام انتخابی خود انتخاب کنید.
از آنجایی که ما می خواهیم مشتریان ما به طور خودکار در یک عضویت مشترک شوند، گزینه “افزودن کاربر به عضویت” را انتخاب می کنیم.

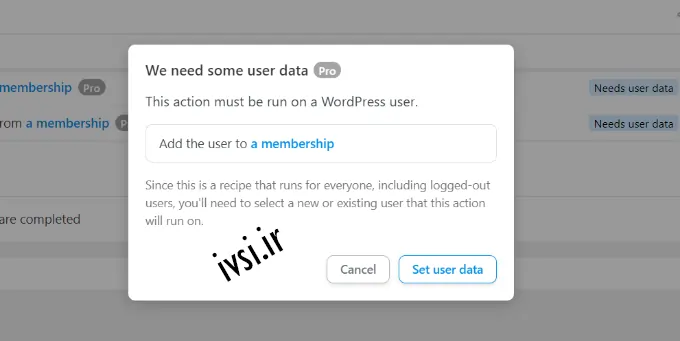
اکنون یک پنجره بازشو ظاهر می شود که نشان می دهد این عمل به داده های کاربر وردپرس نیاز دارد.
ادامه دهید و روی دکمه «تنظیم دادههای کاربر» کلیک کنید.

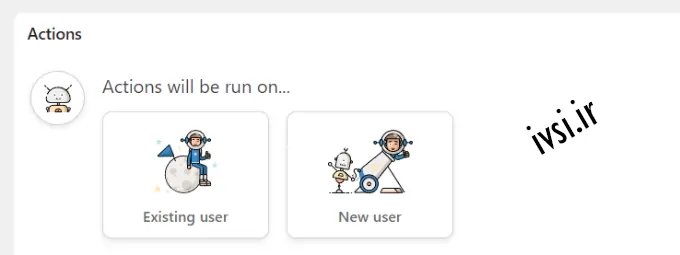
در مرحله بعد، باید بین یک کاربر موجود یا یک کاربر جدید یکی را انتخاب کنید.
به سادگی روی گزینه “کاربر جدید” کلیک کنید.

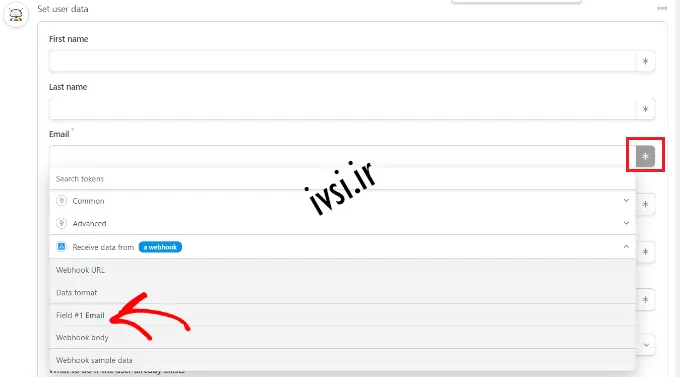
اکنون فرمی ظاهر می شود که در آن می توانید داده های کاربر را تنظیم کنید. می توانید فیلدهای نام و نام خانوادگی را خالی بگذارید.
در مرحله بعد، پیش بروید و روی نماد ستاره (*) برای قسمت ایمیل کلیک کنید. از گزینههای کشویی، فیلد شماره ۱ ایمیل را در زیر دریافت دادهها از یک هوک انتخاب کنید.

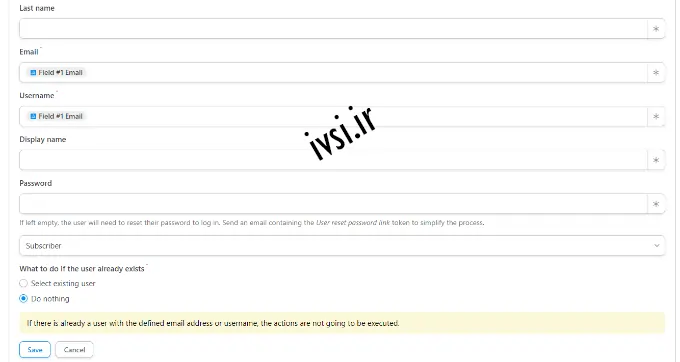
می توانید این مرحله را برای قسمت Username نیز تکرار کنید. در مورد سایر فیلدها، می توانید آنها را خالی بگذارید.
اکنون، در زیر گزینه «چه کاری انجام شود اگر کاربر قبلاً وجود داشته باشد»، به سادگی «هیچ چیز» را انتخاب کنید و روی دکمه ذخیره کلیک کنید.

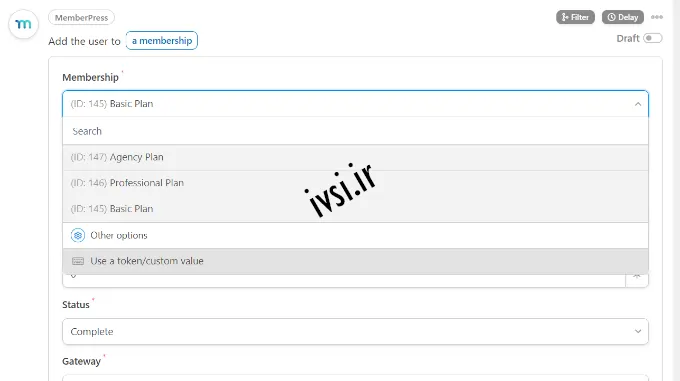
در مرحله بعد، میتوانید طرح عضویتی را که میخواهید مشتری WooCommerce در آن مشترک شود، با کلیک کردن روی منوی کشویی عضویت انتخاب کنید.
علاوه بر این، فیلدهای بیشتری را برای جزئی، مبلغ مالیات، نرخ مالیات، وضعیت، دروازه و موارد دیگر خواهید دید. می توانید آنها را به تنظیمات پیش فرض رها کنید.

فراموش نکنید که پس از اتمام کار، روی دکمه “ذخیره” کلیک کنید.
اگر بخواهید، اقدامات بیشتری وجود دارد که میتوانید به دستور غذا اضافه کنید، مانند اجازه دادن به وردپرس برای ارسال ایمیل تأیید یا ثبت نام کاربر در وبینار زوم.
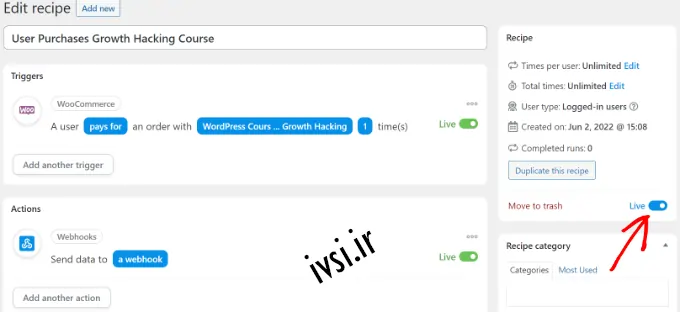
در مرحله بعد، اکنون می توانید ادامه دهید و دستور پخت خود را منتشر کنید. به سادگی روی دکمه “پیش نویس” در سمت راست صفحه کلیک کنید و آن را به “زنده” تغییر دهید.

اکنون که دستور غذای شما در وب سایت عضویت فعال است، وقت آن است که دستور پخت را در فروشگاه ووکامرس خود تکمیل کنید.
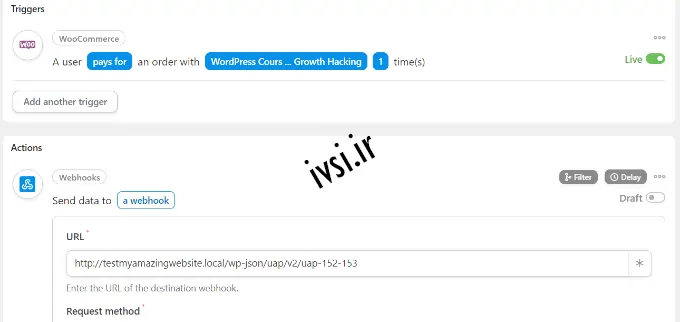
ابتدا به وب سایت WooCommerce خود برگردید و دستور العملی را که قبلا ایجاد کردیم باز کنید. سپس پیوند webhook را که در یک فایل متنی کپی کردیم (هنگام ایجاد دستور غذا در سایت عضویت) در قسمت “URL” وارد کنید.

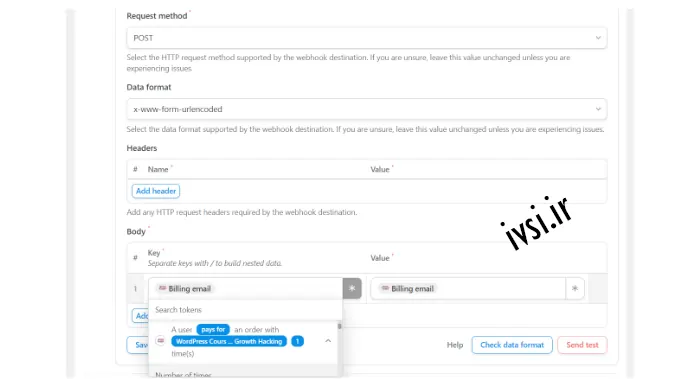
در مرحله بعد، می توانید به پایین اسکرول کنید و روش درخواست و فرمت داده را روی تنظیمات پیش فرض نگه دارید.
در قسمت Body، میتوانید علامت ستاره (*) را برای فیلد «کلید» کلیک کنید و «ایمیل صورتحساب» را به عنوان گزینه انتخاب کنید. به همین ترتیب، همچنین میتوانید «ایمیل صورتحساب» را برای فیلد ارزش انتخاب کنید.

همچنین گزینه ای برای ارسال داده های آزمایشی وجود دارد تا ببینید آیا اتصال شما به درستی تنظیم شده است یا خیر.
وقتی کارتان تمام شد، فراموش نکنید که روی دکمه «ذخیره» کلیک کنید.
در مرحله بعد، ادامه دهید و دستور العمل خود را با کلیک کردن روی دکمه پیش نویس و تغییر آن به Live منتشر کنید.

خودشه!
هر زمان که مشتری محصول WooCommerce انتخابی شما را خریداری کند، به طور خودکار در یک طرح عضویت در وب سایت عضویت شما مشترک می شود.
می توانید از همین روش برای راه اندازی اتوماسیون های مشابه برای اتصال چندین سایت وردپرس به یکدیگر استفاده کنید.
راه دیگری که می توانید چندین وب سایت وردپرس را به هم متصل کنید، ایجاد یک زیر دامنه است.
با این حال لطفاً به خاطر داشته باشید که این وب سایت ها به طور خودکار همگام نمی شوند و شما باید هر دو را به صورت دستی به روز کنید.
ساب دامنه ها بخش های اضافی نام دامنه اصلی شما هستند و به شما کمک می کنند تا بخش های مختلف وب سایت وردپرس خود را سازماندهی کنید. می توانید از آنها برای جدا کردن سایر عملکردها از وب سایت اصلی خود استفاده کنید.
به عنوان مثال، اجازه دهید بخواهید یک فروشگاه تجارت الکترونیک ایجاد کنید اما آن را از دامنه اصلی خود دور نگه دارید. در این صورت می توانید یک ساب دامنه برای فروشگاه اینترنتی خود ایجاد کنید و وب سایت شما به شکل زیر در می آید:
https://store.yourexamplewebsite.com
به طور مشابه، می توانید یک زیر دامنه برای مکان های مختلف مانند uk.yourexamplesite.com یا fr.yourexamplesite.com ایجاد کنید.
شما به راحتی می توانید با استفاده از حساب میزبانی وردپرس خود یک زیر دامنه ایجاد کنید. برای جزئیات بیشتر، می توانید توضیحات ما در مورد زیر دامنه ها و نحوه ایجاد آن را مشاهده کنید.
سپس، می توانید راهنمای ما را در مورد نحوه نصب وردپرس برای ایجاد یک سایت وردپرس دیگر در زیر دامنه مشاهده کنید.
همچنین می توانید چندین سایت وردپرس را با پیوند دادن آنها به یکدیگر متصل کنید. پیوندها با انتقال اعتبار (آب پیوند) به هر دامنه به تقویت سئوی وردپرس شما کمک می کنند.
یکی از راه های رایج برای انجام این کار، افزودن یک پیوند سفارشی به منوی پیمایش اصلی است.
همچنین می توانید یک لینک به فوتر وب سایت خود اضافه کنید.
برای ویرایش فوتر وردپرس و افزودن پیوند به وب سایت دیگر، لطفاً راهنمای ما در مورد نحوه ویرایش پاورقی در وردپرس را ببینید.
امیدواریم این مقاله به شما کمک کرده باشد که چگونه چندین سایت وردپرس را به یکدیگر متصل کنید. همچنین می توانید راهنمای ما در مورد نحوه راه اندازی پادکست وردپرس و بهترین افزونه های وردپرس را مشاهده کنید.
بیشتر بخوانید: نحوه اشتراک گذاری ورود و کاربران بین چندین سایت وردپرس
نحوه به اشتراک گذاری ورود و حساب های کاربری در چندین سایت وردپرس
اگر این مقاله را دوست دارید، لطفا آن را با دوستان خود به اشتراک بگذارید.

![دانلود کتاب: فضای مجازی و سلامت روانی [راهکارهای بهبود روانشناختی در دنیای آنلاین]](https://ivsi.ir/wp-content/uploads/2023/05/virtual-space-and-mental-health-book-300x300.webp)




2 پاسخ
سلام میشه دو سایت رو قیمت ها و موجودی ها رو هم مچ کرد؟
چجوری؟
برای اتصال دو سایت وردپرسی و متصل کردن قیمت ها و موجودی ها، شما میتونی از افزونه ها و ابزارهایی مثل WooCommerce، WP All Import و WP Reference WP استفاده کنی.
۱. استفاده از افزونه WooCommerce:
– نصب و فعالسازی افزونه WooCommerce بر روی هر دو سایت وردپرسی رو انجام بده.
– در سایتی که می خوای اطلاعات رو بهش ارسال کنی، میتونی از قسمت تنظیمات WooCommerce > API استفاده کنی. بعد از ایجاد یه کلید API، میتونی درخواست API رو بسازی و در سایت دیگه وارد کنی. این کار امکان اتصال دو وبسایت رو فراهم می کنه و باعث همگام سازی قیمت ها و موجودی ها می شه.
۲. استفاده از افزونه WP All Import:
– نصب و فعالسازی افزونه WP All Import بر روی هر دو سایت وردپرسی رو انجام بده.
– در سایت منبع، یه XML یا CSV فایل با اطلاعات قیمت ها و موجودی ها رو ایجاد کن و از طریق صفحه تنظیمات WP All Import، فایل رو بارگذاری و راهنمایی ها رو دنبال کن.
– در سایت مقصد، از طریق صفحه تنظیمات WP All Import، مشابه کار رو انجام بده و فایل ایمپورت شده رو به اونجا منتقل کن. این باعث همگام سازی قیمت ها و موجودی ها می شه.
۳. استفاده از افزونه WP Reference WP:
– نصب و فعالسازی افزونه WP Reference WP بر روی هر دو سایت وردپرسی رو انجام بده.
– از طریق تنظیمات هر دو سایت، یه کلید API ایجاد کن و در تنظیمات افزونه WP Reference WP وارد کن.
– از طریق صفحه تنظیمات، شما می تونی اقدام به مطابقت قیمت ها و موجودی ها بر اساس اطلاعات API کنی. این از طریق ارسال و دریافت اطلاعات از دیگه سایت صورت می گیره.
لطفا توجه داشته باش که بعضی از این روش ها نیاز به تجربه برنامه نویسی و قابلیت ضبط و ویرایش کدهای PHP دارن. قبل از انجام تغییراتی در وبسایتهات، بهتره پیش از هرچیز یه پشتیبانی از سایتهات ایجاد کنی.