
-
خانهخانه
-
مقالاتمقالات
-
فروشگاهفروشگاه
-
طراحی سایتطراحی سایت
-
درباره مادرباره ما
-
حمایت از ماحمایت از ما
-
ارتباط با ماارتباط با ما


اگر این مقاله را دوست دارید، لطفا آن را با دوستان خود به اشتراک بگذارید.
هنگامی که ویرایشگر بلاک وردپرس یا گوتنبرگ در دسامبر ۲۰۱۸ راه اندازی شد ، نمی دانستیم چه انتظاری داشته باشیم. مطمئناً، ما زمان زیادی برای بازی با نسخه بتا آن داشتیم، اما نمیتوانستیم پیشبینی کنیم که راهاندازی واقعی چقدر راحت پیش میرود یا کاربران و توسعهدهندگان مشتاق از ویرایشگر جدید استقبال میکنند.
ما شاهد رشد فوقالعاده ویرایشگر گوتنبرگ در دو سال گذشته از اولین انتشار این پست بودهایم. از راه اندازی حداقل محصول قابل دوام (MVP) به یک پروژه بالغ تر منتقل شده است که به هدف ایجاد یک تجربه ویرایش کامل سایت یکپارچه برای وردپرس نزدیک می شود.
برای توضیح این تغییرات، ویرایشگر گوتنبرگ را مجدداً بررسی کردهایم تا شما را با چهره جدید آن آشنا کنیم، از جمله اینکه به زودی کجا خواهد رفت.
گوتنبرگ که به طور متناوب به عنوان «ویرایشگر بلوک وردپرس» یا فقط «ویرایشگر وردپرس» شناخته میشود، ویرایشگر محتوای وردپرس است که در وردپرس ۵.۰ معرفی شده و در ۶ دسامبر ۲۰۱۸ منتشر شد.
اگر این اصطلاح را نشنیده اید، ویرایشگر پیش فرضی است که همه سایت های وردپرس از آن استفاده می کنند، مگر اینکه به طور خاص آن را غیرفعال کرده باشید. چیزی شبیه این به نظر می رسد:
تفاوت بزرگ بین ویرایشگر وردپرس گوتنبرگ و ویرایشگر قبلی وردپرس (که اکنون “ویرایشگر کلاسیک” یا “ویرایشگر TinyMCE” نامیده می شود) یک رویکرد جدید مبتنی بر بلوک برای ایجاد محتوا است.
با گوتنبرگ، هر عنصر در محتوای شما یک بلوک است که امکان دستکاری آسان محتوا را فراهم می کند. هر پاراگراف یک بلوک است، هر تصویر یک بلوک است، هر دکمه یک بلوک است – شما آن را دریافت می کنید!
توسعه دهندگان شخص ثالث همچنین می توانند بلوک های سفارشی ایجاد کنند، که به پایان دادن به وردپرس با کدهای کوتاه کمک می کند . فرض کنید می خواهید فرم تماس را جاسازی کنید . به جای نیاز به اضافه کردن یک کد کوتاه (مثلاً «[your-form-shortcode]» مانند گذشته، اکنون می توانید فقط بلوک افزونه فرم خود را رها کنید.
فراتر از آن، میتوانید از بلوکها برای ایجاد طرحبندیهای پیچیدهتر، مانند راهاندازی یک طرح چند ستونی یا گروهبندی بلوکها برای ایجاد یک بخش منسجم، استفاده کنید.
همانطور که بیشتر در مورد نحوه استفاده از ویرایشگر بلوک به شما نشان می دهیم، ایده بهتری در مورد نحوه استفاده از بلوک ها برای بهبود نحوه ایجاد محتوا خواهید داشت.
یک چیز مهم که باید درک کنید این است که هدف پروژه گوتنبرگ فراتر از یک ویرایشگر محتوا است.
در ژوئیه ۲۰۲۱، گوتنبرگ هنوز فقط یک ویرایشگر محتوا (در بیشتر موارد) است. اما هدف بلند مدت گوتنبرگ این است که آن را به سمت چیزی به نام ویرایش کامل سایت سوق دهد .
ایده ویرایش کامل سایت این است که شما می توانید ۱۰۰٪ وب سایت خود را با استفاده از ویرایشگر گوتنبرگ طراحی کنید. به عنوان مثال، به جای محدود شدن به گزینههای هدر که با موضوع/تم وردپرس شما ارائه میشود ، میتوانید از گوتنبرگ برای طراحی هدرهای سفارشی با استفاده از ویرایشگر بلوک استفاده کنید.
این نوع عملکرد هنوز در دسترس نیست ، اما در راه است، و ما چند پروژه “اثبات مفهوم” داریم که در پایان این پست به شما نگاهی به آنها خواهیم داد.
اکنون که بیش از دو سال است که میتوانیم از ویرایشگر بلاک وردپرس استفاده کنیم، ایده خوبی درباره برخی از مزایا و معایب گوتنبرگ در مقابل راهحلهای دیگر داریم.
دو گزینه اصلی برای ایجاد محتوا در وردپرس وجود دارد :
به طور کلی، ویرایشگر کلاسیک TinyMCE تجربهای شبیه به پردازشگر کلمه سادهتر را ارائه میدهد، در حالی که سازندههای صفحه تجربه طراحی بصری و کشیدن و رها کردن بسیار انعطافپذیرتر را ارائه میدهند.
اگر هر سه ویرایشگر را بر اساس انعطافپذیری طراحی سفارش میدادیم، چیزی شبیه به این میشد:
ویرایشگر کلاسیک TinyMCE (کمترین انعطاف پذیری) < گوتنبرگ <صفحه سازها (منعطف ترین)
اکنون، اجازه دهید در مورد برخی از مزایا و معایب ویرایشگر بلوک گوتنبرگ در مقابل جایگزین ها صحبت کنیم.
اجازه دهید ابتدا گوتنبرگ را با ویرایشگر کلاسیک TinyMCE مقایسه کنیم.
جوانب مثبت :
معایب :
اگر فکر می کنید ویرایشگر کلاسیک TinyMCE با نیازهای شما سازگاری بیشتری دارد، می توانید ویرایشگر گوتنبرگ را به طور کلی غیرفعال کنید.
اکنون، بیایید نگاهی بیندازیم به اینکه چگونه گوتنبرگ در برابر افزونه های صفحه ساز شخص ثالث قرار می گیرد.
جوانب مثبت :
معایب :
برای اکثر کاربران، گوتنبرگ از نظر انعطاف پذیری به نقطه شیرینی رسیده است.
اکثر مردم برای محتوای خود به انعطاف پذیری صفحه ساز نیاز ندارند ، به خصوص برای پست های وبلاگ. اما در عین حال، تنظیم سریع یک طرح چند ستونی یا قرار دادن یک دکمه خوب است، که ویرایشگر کلاسیک آن را آسان نمی کند.
پس با در نظر گرفتن این موضوع، بیایید به نحوه شروع استفاده از گوتنبرگ بپردازیم.
اکنون که کمی در مورد ویرایشگر بلوک گوتنبرگ می دانید، بیایید به نحوه استفاده از آن برای شروع تولید محتوا بپردازیم.
ما با نگاهی مقدماتی به رابط شروع می کنیم و به تدریج راه های پیشرفته تری را برای استفاده از ویرایشگر و بهبود گردش کار خود ایجاد می کنیم.
وقتی ویرایشگر را باز می کنید، نوار کناری داشبورد وردپرس را پنهان می کند و یک تجربه تمام صفحه را به شما ارائه می دهد.
سه بخش اصلی برای ویرایشگر وجود دارد:
برای ایجاد یک تجربه نوشتن همه جانبه تر، می توانید نوار کناری را با کلیک کردن روی نماد “چرخ دنده” در گوشه بالا سمت راست پنهان کنید. برای بازگرداندن نوار کناری، تنها کاری که باید انجام دهید این است که دوباره روی نماد چرخ دنده کلیک کنید.
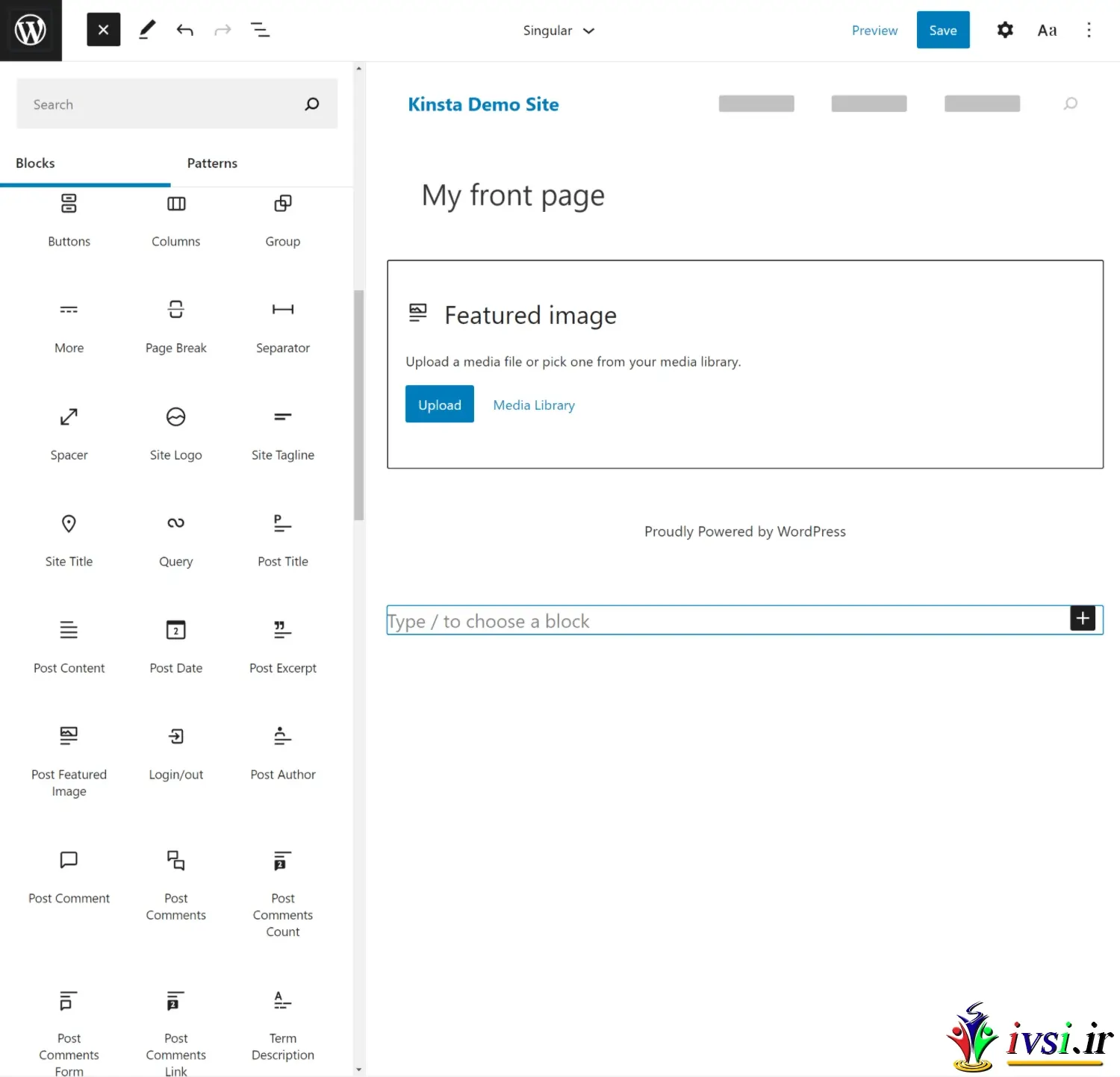
برای مثال، اگر از تم پیشفرض جدید Twenty Twenty-One استفاده میکنید، رابط ویرایشگر چگونه به نظر میرسد.
برای افزودن متن پاراگراف معمولی به پست خود، فقط می توانید کلیک کرده و تایپ کنید. هر بار که اینتر را بزنید، ویرایشگر به طور خودکار یک بلوک پاراگراف جدید ایجاد می کند.
برای انواع دیگر محتوا، باید یک بلوک جدید وارد کنید. شما از بلوکها برای تصاویر، دکمهها، جاسازیهای ویدیویی و غیره استفاده خواهید کرد.
برای افزودن یک بلوک جدید، میتوانید یکی از نمادهای «plus» در رابط را کلیک کنید. این نماد اصلی درج کننده بلوک در گوشه سمت چپ بالا است، اما نمادهای دیگری را نیز در داخل رابط مشاهده خواهید کرد که یک رابط ورودی بلوک کوچکتر را باز می کند.
برای شروع، مکاننمای ماوس را در جایی که میخواهید بلوک جدید وارد کنید، قرار دهید. به عنوان مثال، برای اضافه کردن یک بلوک جدید در زیر دکمه، میتوانید زیر دکمه کلیک کنید و سپس روی نماد + کلیک کنید .
شما باید یک پانل جانبی را ببینید که تمام بلوک های موجود را به دسته های مختلف تقسیم می کند. می توانید یک بلوک خاص را جستجو کنید یا فقط یک گزینه را از لیست انتخاب کنید. هنگامی که ماوس را روی یک بلوک نگه میدارید، شرحی از کارهایی که انجام میدهد و پیشنمایش آن را میبینید.
برای درج بلوک، فقط باید روی آن کلیک کنید. به عنوان مثال، برای درج یک تصویر معمولی ، فقط روی بلوک تصویر کلیک کنید:
سپس میتوانید برای آپلود یا انتخاب یک تصویر موجود از کتابخانه رسانه خود، اعلانها را دنبال کنید .
برای انتخاب قالب بندی اولیه برای بلوک های خود، یک نوار ابزار شناور دریافت خواهید کرد که با کلیک بر روی هر بلوکی ظاهر می شود.
اگر متن معمولی را قالب بندی می کنید، اینجاست که می توانید:
به عنوان مثال، فرض کنید می خواهید پیوندی را در محتوای خود وارد کنید. ابتدا متن خاصی را که می خواهید پیوند دهید انتخاب کنید – در مثال ما، این عبارت “برای انواع دیگر محتوا” است. سپس، میتوانید روی نماد پیوند در نوار ابزار کلیک کنید تا گزینههای درج پیوند باز شود.
تمام بلوکهایی که وارد میکنید با تنظیمات اضافی در نوار کناری همراه هستند. برخی از بلوک ها ممکن است چند تنظیمات را در اختیار شما قرار دهند، در حالی که برخی دیگر گزینه های مختلفی را برای کنترل طراحی ، چیدمان، عملکرد و غیره در اختیار شما قرار می دهند.
برای باز کردن تنظیمات یک بلوک، روی بلوک در ویرایشگر کلیک کنید تا آن را انتخاب کنید. سپس، به تب Block در نوار کناری بروید تا تنظیمات آن را ببینید.
در زیر می توانید تنظیمات بلوک دکمه را مشاهده کنید که یکی از بلوک های انعطاف پذیرتر است. شما می توانید رنگ را تغییر دهید، آن را گسترده تر کنید، و بسیاری موارد دیگر.
با ایجاد تغییرات در تنظیمات بلوک، فوراً آن تغییرات را در ویرایشگر مشاهده خواهید کرد.
مجدداً، هر بلوک تنظیمات منحصر به فرد آن بلوک را خواهد داشت. به عنوان مثال، اگر تنظیمات متن پاراگراف معمولی را باز کنید، فقط چند تایپوگرافی اولیه و گزینه های رنگی را دریافت می کنید. در زیر می بینید که ما توانستیم یک پس زمینه رنگی برای برجسته کردن برخی از متن ها اعمال کنیم.
گوتنبرگ علاوه بر استفاده از کپی و چسباندن (که میتوانید برای متن نیز مانند هر ویرایشگر دیگری انجام دهید)، دو راه اصلی برای مرتب کردن مجدد بلوکها در اختیار شما قرار میدهد.
ابتدا، اگر می خواهید یک بلوک را چند موقعیت به بالا یا پایین ببرید، می توانید از فلش های بالا یا پایین در نوار ابزار شناور استفاده کنید.
برای حرکات گسترده، می توانید از کشیدن و رها کردن استفاده کنید. برای کشیدن و رها کردن یک بلوک، باید روی نماد “شش نقطه” در سمت چپ فلش ها کلیک کنید.
هنگامی که ماوس خود را روی آن نماد کلیک کنید و نگه دارید، می توانید بلوک را در هر نقطه از صفحه بکشید.
گوتنبرگ با بلوکهای اختصاصی برای جاسازی محتوا از منابع شخص ثالث مانند YouTube، Vimeo، Soundcloud، آپارات و غیره ارائه میشود. میتوانید همه این گزینهها را در بخش Embeds درج کننده بلوک پیدا کنید.
به عنوان مثال، برای جاسازی یک ویدیوی YouTube ، تنها کاری که باید انجام دهید این است:
سپس باید پیش نمایشی از ویدیوی جاسازی شده را در ویرایشگر مشاهده کنید.
همانطور که قبلاً اشاره کردیم، یکی از مزایای مهم ویرایشگر بلاک نسبت به ویرایشگر قدیمی TinyMCE این است که میتوانید طرحبندیهای پیچیدهتری را بدون نیاز به تکیه بر کد سفارشی یا کدهای کوتاه ایجاد کنید.
ویرایشگر بلوک دارای دو بلوک پیش فرض است که به شما در انجام این کار کمک می کند:
هر دوی این بلوک ها بر اساس اصل بلوک های “تودرتو” کار می کنند، به این معنی که شما یک یا چند بلوک را در یک بلوک دیگر قرار خواهید داد.
ما مثالی را با استفاده از بلوک ستونها به شما نشان میدهیم، اما همان اصل اساسی در مورد بلوک گروه نیز صدق میکند.
فرض کنید می خواهید یک طرح بندی دو ستونی ایجاد کنید که در آن ستون سمت چپ دارای مقداری متن پاراگراف منظم و ستون سمت راست دارای یک دکمه باشد.
برای شروع، از درج بلوک برای اضافه کردن بلوک ستون ها استفاده می کنید. این یک اعلان نشان می دهد که در آن می توانید طرح مورد نظر خود را انتخاب کنید.
برای این مثال یک طرح دو ستونی ۵۰/۵۰ انتخاب می کنیم. با این کار، دو کادر هم اندازه با آیکون های + را در داخل خواهید دید . برای درج محتوا، می توانید روی نماد + کلیک کنید تا رابط درج کننده بلوک باز شود.
هنگامی که اولین بلوک را به یک ستون اضافه کردید، می توانید نماد + را برای درج بلوک های اضافی فشار دهید. یا می توانید بلوکی را از خارج از ساختار ستون به داخل ستون بکشید و رها کنید.
اکنون که درک اولیه ای از نحوه عملکرد گوتنبرگ دارید، اجازه دهید به نکات و ترفندهای ارزشمندی بپردازیم که به شما کمک می کند تا از ویرایشگر بلاک به طور موثرتر استفاده کنید.
/(Forward Slash) برای درج سریع بلوک ها استفاده کنیداگر نیاز به وارد کردن بلوک های زیادی دارید، باز کردن دستی درج کننده بلوک می تواند کمی خسته کننده باشد. خوشبختانه، هنگامی که شروع به یادگیری نام بلوکهای رایجی که باید استفاده کنید، میکنید، راه بسیار سریعتری برای وارد کردن بلوکها تنها با استفاده از صفحهکلید وجود دارد – / (اسلش به جلو).
اگر برای شروع یک بلوک پاراگراف جدید، «Enter» را فشار دهید، میتوانید با تایپ یک اسلش رو به جلو، به دنبال آن نام بلوکی را که میخواهید وارد کنید، سریعاً یک بلوک را وارد کنید.
همانطور که شروع به تایپ می کنید، لیستی از تمام بلوک هایی را خواهید دید که با درخواست شما مطابقت دارند. سپس میتوانید از فلشهای صفحهکلید خود برای پیمایش بلوکها استفاده کنید و برای انتخاب بلوکی که میخواهید وارد کنید، «Enter» را بزنید.
در اینجا مثالی از استفاده از درج سریع برای افزودن بلوک تصویر آورده شده است:

اگر تصاویر زیادی را درج میکنید، ویرایشگر بلوک دارای ویژگی دیگری برای صرفهجویی در زمان است که به شما امکان میدهد قبل از آپلود یک تصویر، نیاز به اضافه کردن بلوک تصویر را از بین ببرید .
در عوض، فقط میتوانید فایل تصویر را مستقیماً از دسکتاپ خود به محلی که میخواهید آن را به پست خود اضافه کنید بکشید. هنگامی که فایل تصویر را روی محتوای سایت خود بکشید، یک خط آبی را می بینید که نشان می دهد تصویر در آن نشان داده می شود.
پس از انتشار فایل، وردپرس به صورت خودکار آن را آپلود می کند و یک بلوک تصویر را در محل مناسب قرار می دهد:

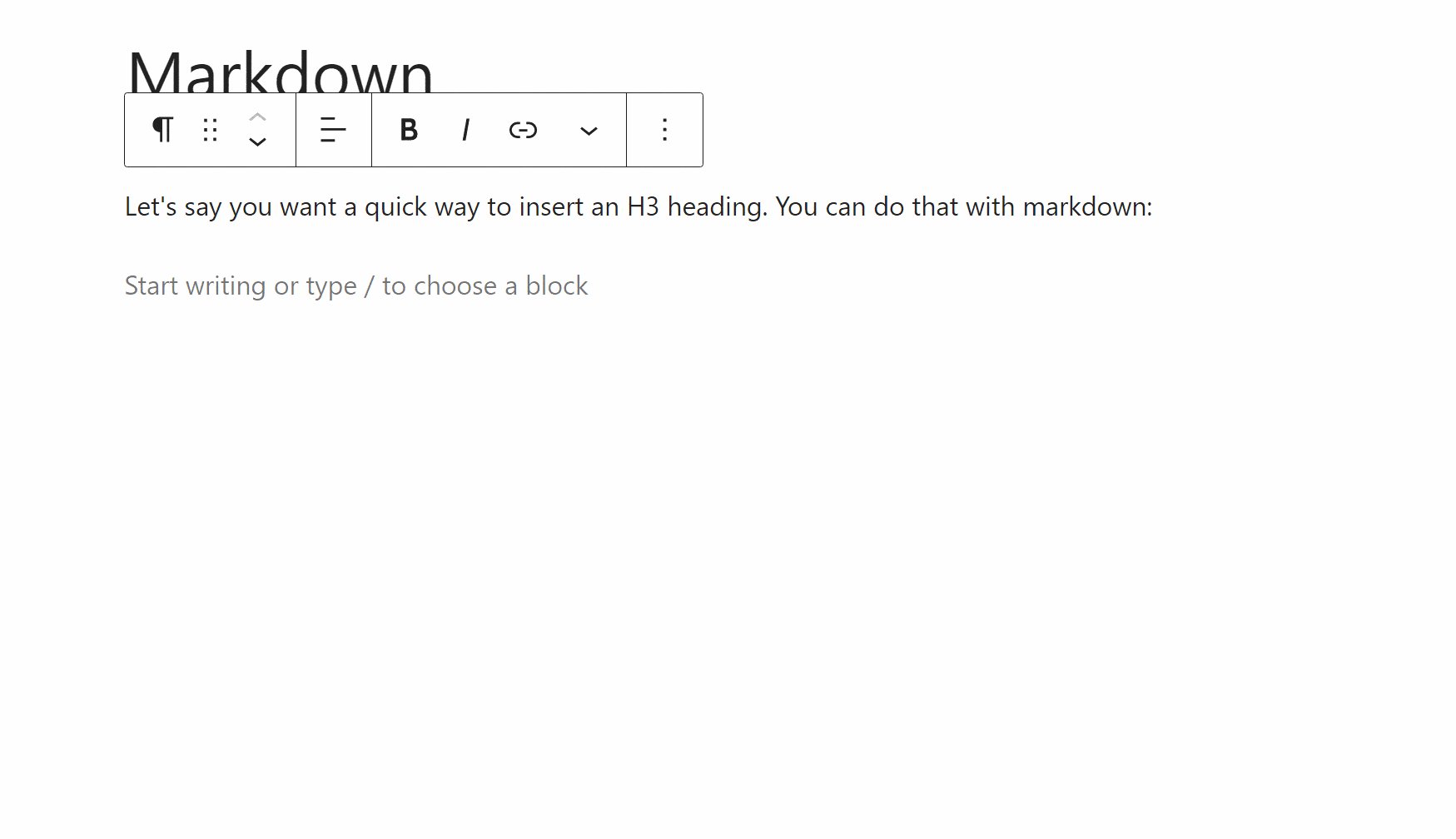
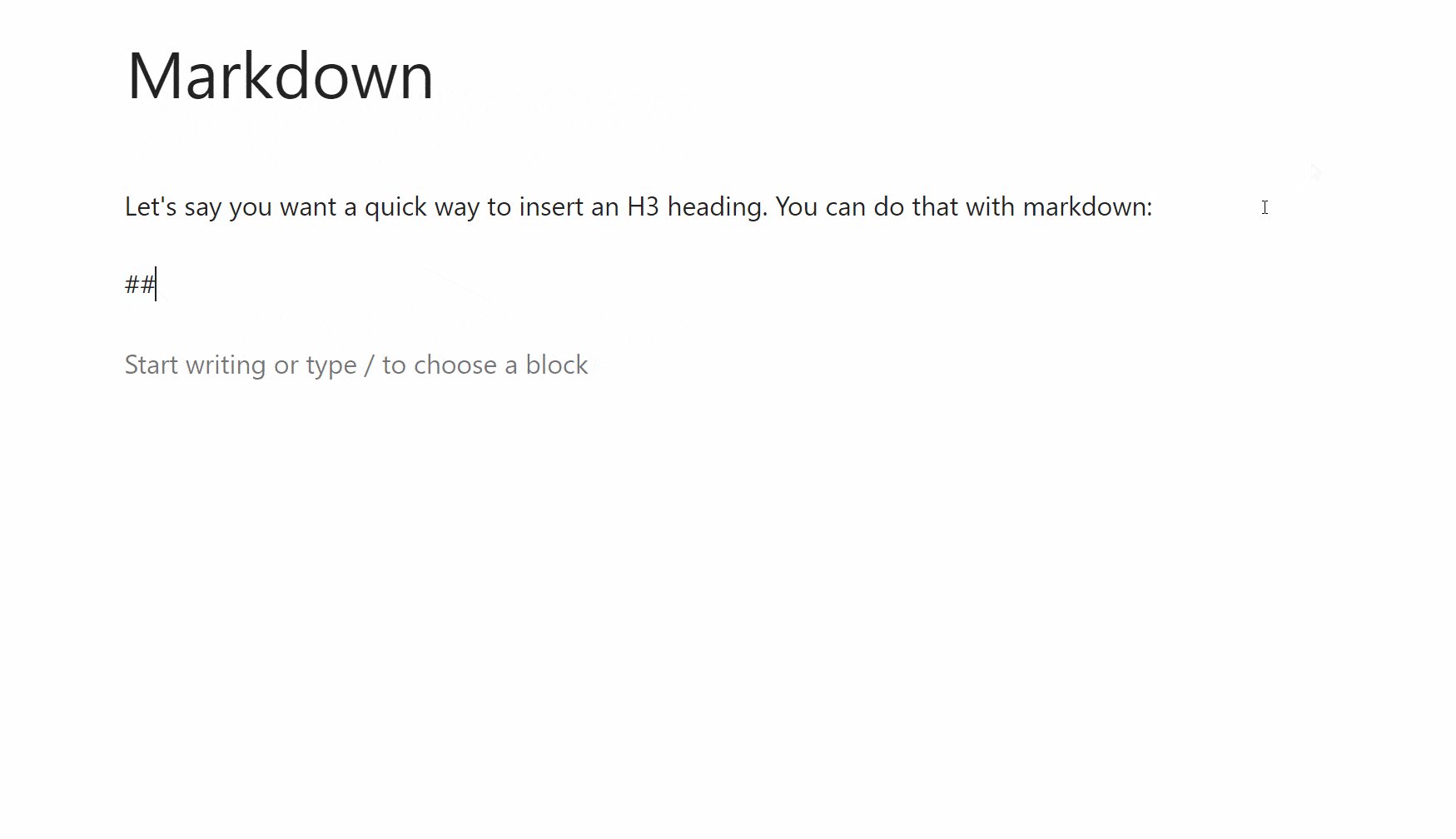
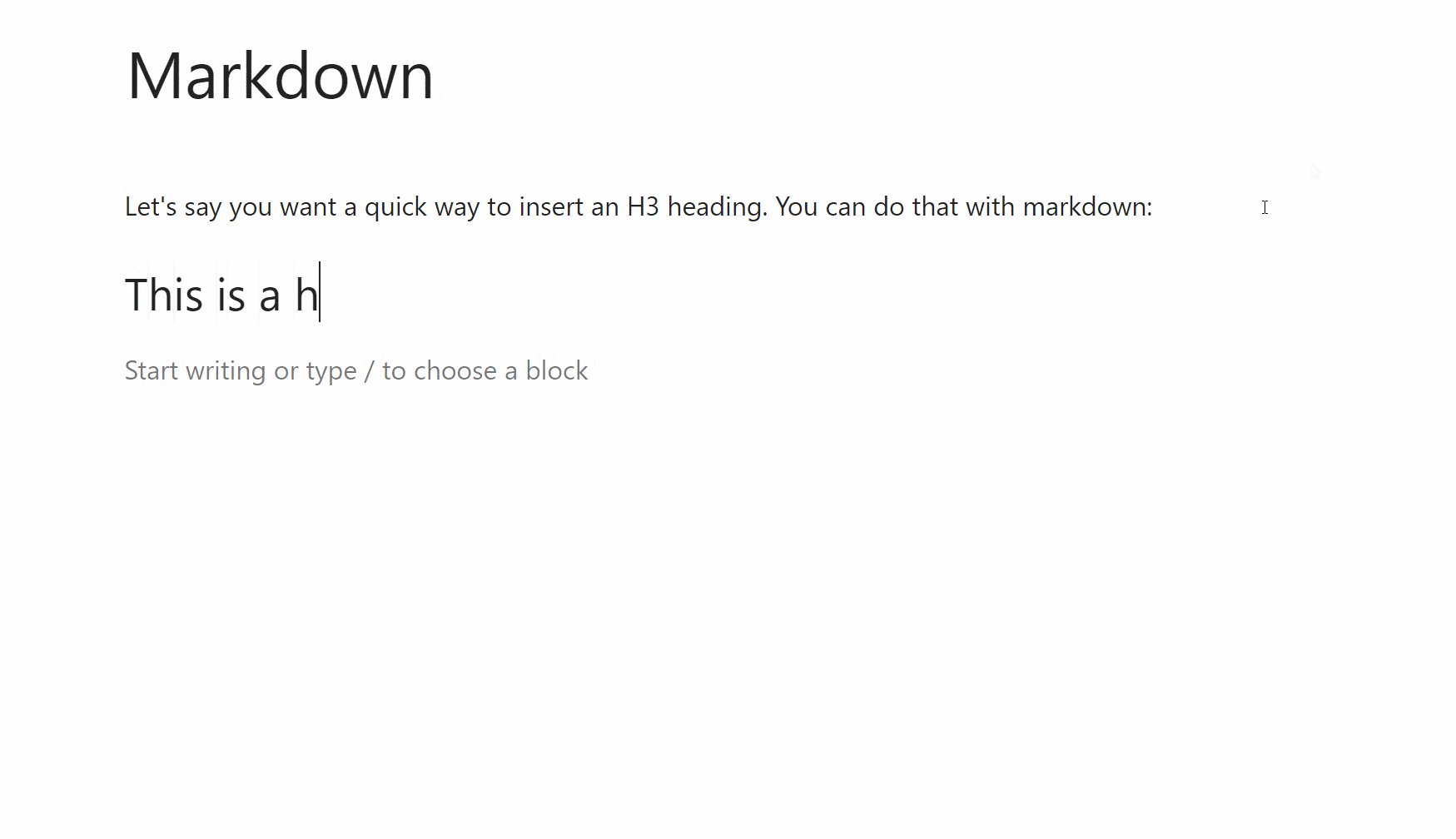
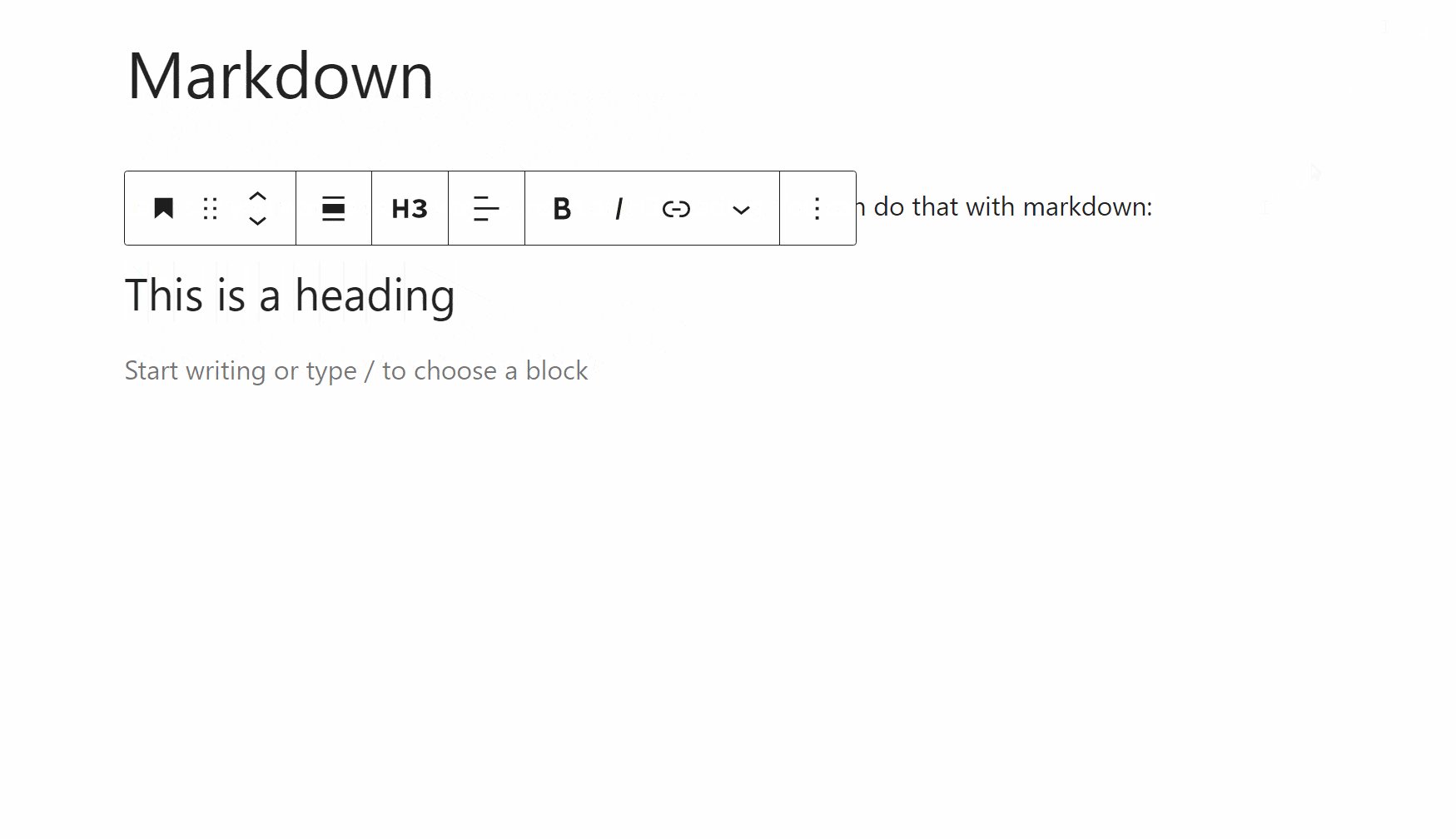
اگر از طرفداران نحو Markdown برای ایجاد محتوا هستید، خوشحال خواهید شد که بدانید ویرایشگر بلوک از استفاده محدودی از نشانه گذاری پشتیبانی می کند – عمدتاً برای سرفصل ها.
به عنوان مثال، اگر میخواهید یک بلوک عنوان را با تگ H3 وارد کنید، میتوانید سه هشتگ (###) را تایپ کنید و سپس کلید فاصله را بزنید. ویرایشگر به طور خودکار آن را به H3 تبدیل می کند، و سپس می توانید به تایپ عنوان ادامه دهید:

فرض کنید می خواهید پشتیبانی حتی پیشرفته تری از Markdown داشته باشید. در این صورت، میتوانید یک افزونه رایگان مانند EditorsKit را نصب کنید، که به شما امکان میدهد از Markdown برای حروف برجسته، کج و خط خطی استفاده کنید – کمی بعد در این پست درباره افزونههای گوتنبرگ بیشتر صحبت خواهیم کرد.
اگر از نحوه شناور شدن ابزار قالببندی در بالای بلوک خوشتان نمیآید، ویرایشگر بلوک دارای ویژگی است که به شما امکان میدهد آن را در زیر نوار ابزار بالا پین کنید:

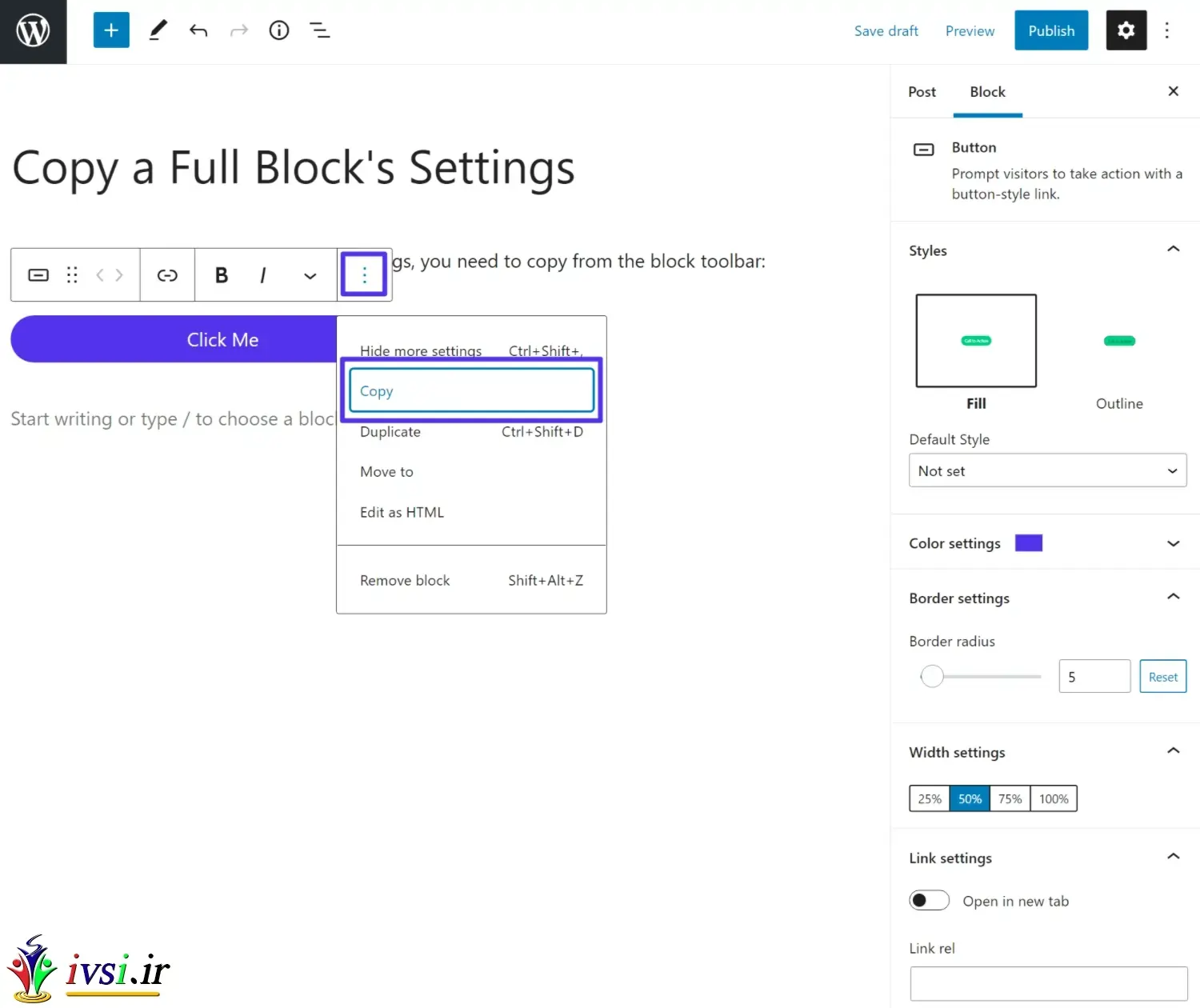
ویرایشگر بلوک به شما امکان می دهد متن را دقیقاً مانند هر ویرایشگر کپی و جایگذاری کنید – ” Ctrl + C ” یا راست کلیک کرده و Copy را انتخاب کنید .
با این حال، نمیتوانید از این روش برای کپی و پیست کردن کل یک بلوک با حفظ تنظیمات آن استفاده کنید. در عوض، شما باید:

هنگامی که بلوک را به این روش کپی کردید، میتوانید آن را مانند همیشه جایگذاری کنید – یعنی « Ctrl + V » یا راست کلیک کرده و Paste را انتخاب کنید .
برای اکثر بلوک ها، فقط می توانید روی ویرایشگر کلیک کنید تا بلوک را انتخاب کنید. با این حال، اگر شروع به استفاده از بلوکهای «تودرتو» کنید، مانند درج بلوکها در داخل ستونها یا بلوکهای گروهی، ممکن است این کار مشکل باشد.
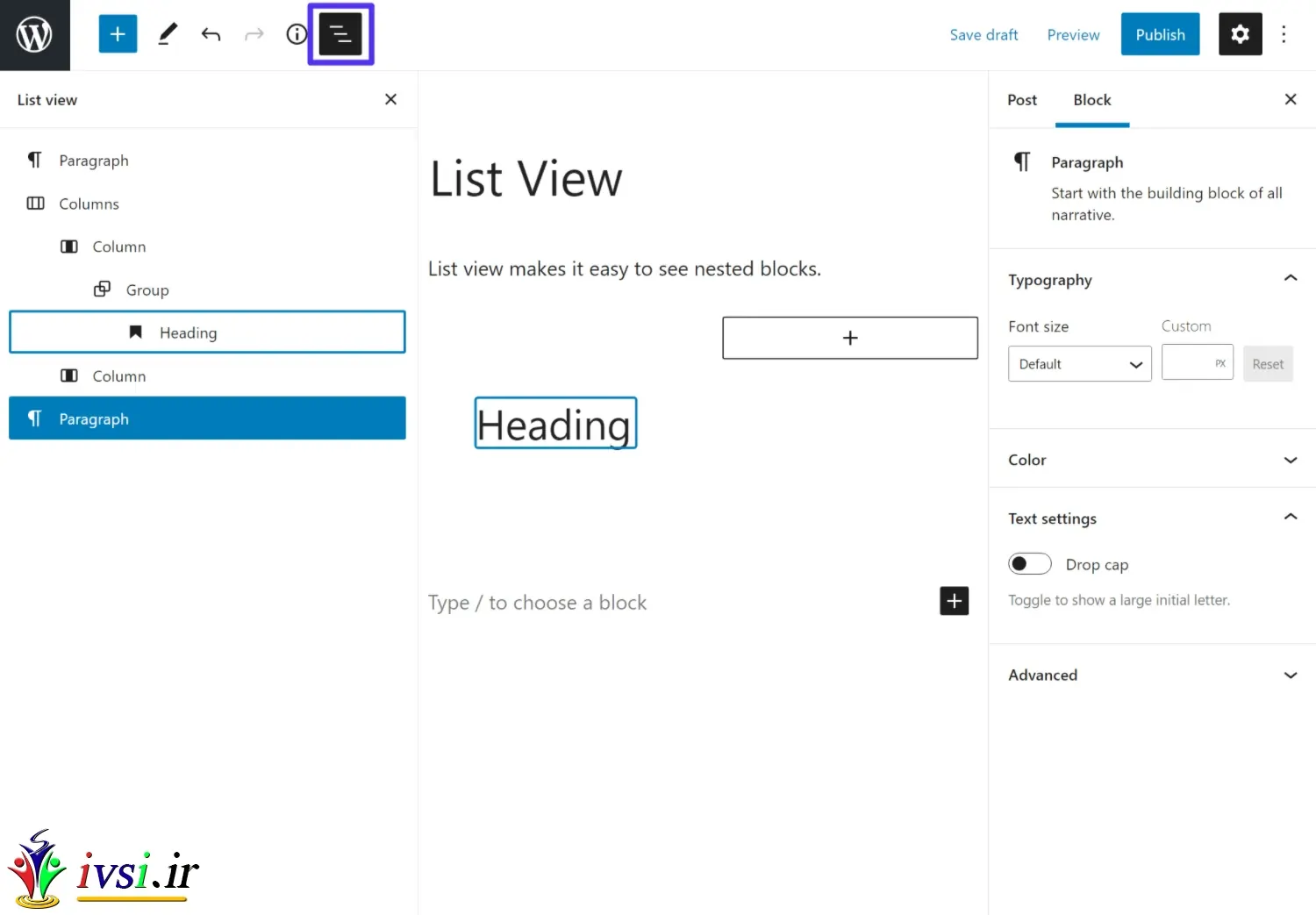
ویرایشگر شامل یک گزینه List View است که می توانید آن را از نوار ابزار بالا باز کنید تا این مورد را توضیح دهید. نمای فهرست هر بلوک، از جمله بلوکهای تورفتهشده را به شما نشان میدهد.
میتوانید با کلیک کردن بر روی آن در لیست، بلوکی را انتخاب کنید، و ویرایشگر نیز وقتی ماوس را روی آن در لیست میبرید، بلوک را برجسته میکند.
در مثال زیر می توانید ببینید:
برای انتخاب بلوک والد اصلی، فقط می توانید نمای لیست را باز کرده و آن را از لیست انتخاب کنید:

یکی از مزایای ویرایشگر بلوک گوتنبرگ این است که به شما امکان می دهد بسیاری از سبک ها و گزینه های طرح بندی را بدون استفاده از کد پیکربندی کنید. با این حال، هنوز ممکن است شرایطی داشته باشید که بخواهید مستقیماً برای کاربران پیشرفتهتر به کد دسترسی داشته باشید .
برای کمک به شما در انجام این کار، ویرایشگر گوتنبرگ دارای چند گزینه مختلف است.
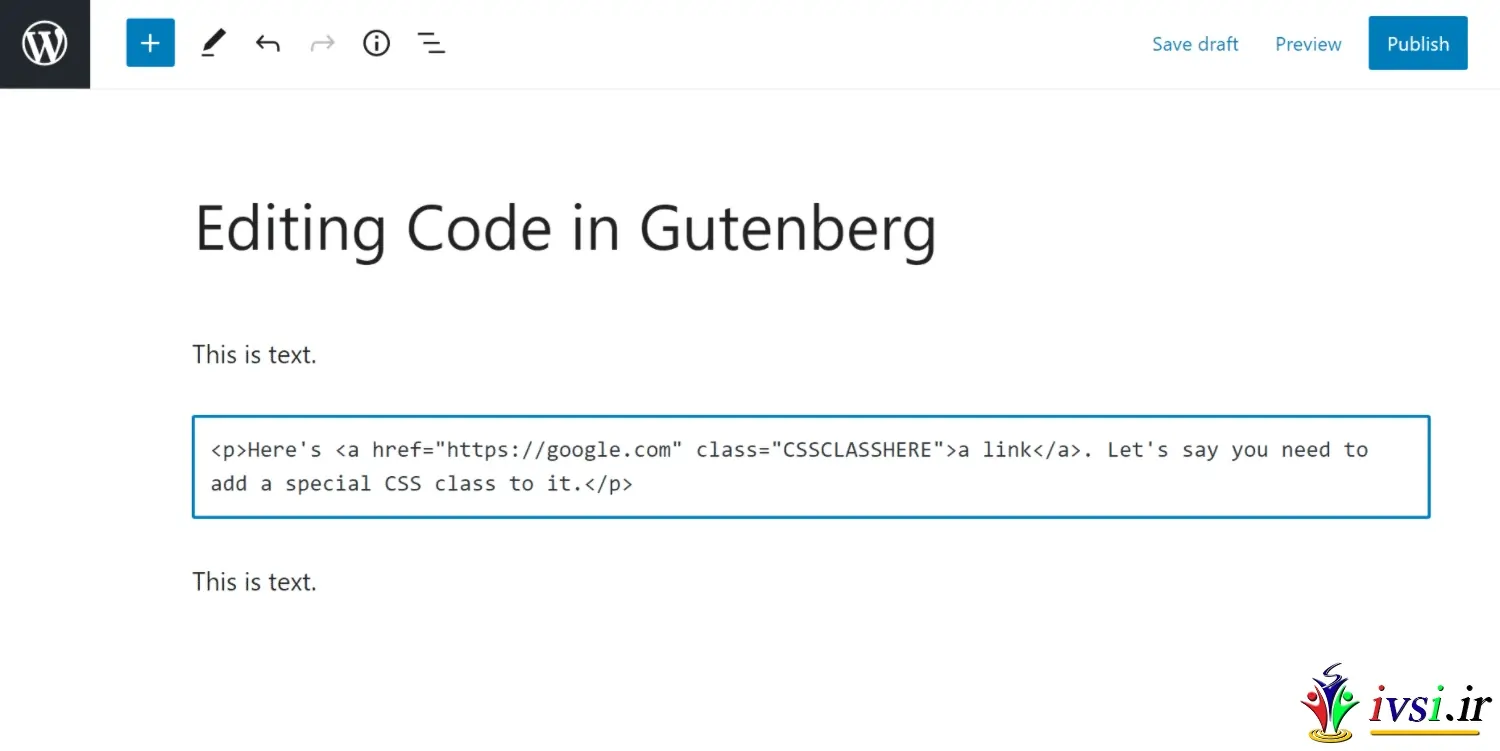
ابتدا میتوانید کد یک بلوک جداگانه را ویرایش کنید که برای تغییرات جزئی مانند درج کلاس CSS مفید است. برای انجام این کار، منوی کشویی را از نوار ابزار بلوک باز کرده و Edit as HTML را انتخاب کنید :

انتخاب این گزینه، پیشنمایش بصری را به یک ویرایشگر کد برای آن بلوک تبدیل میکند، بدون اینکه بر پیشنمایش بصری بلوکهای دیگر تأثیر بگذارد:

دوم، ویرایشگر شامل یک بلوک HTML سفارشی است که می توانید از آن برای جاسازی قطعات کامل HTML استفاده کنید. تنها کاری که انجام می دهید این است که بلوک را اضافه کرده و در کد خود جایگذاری کنید.
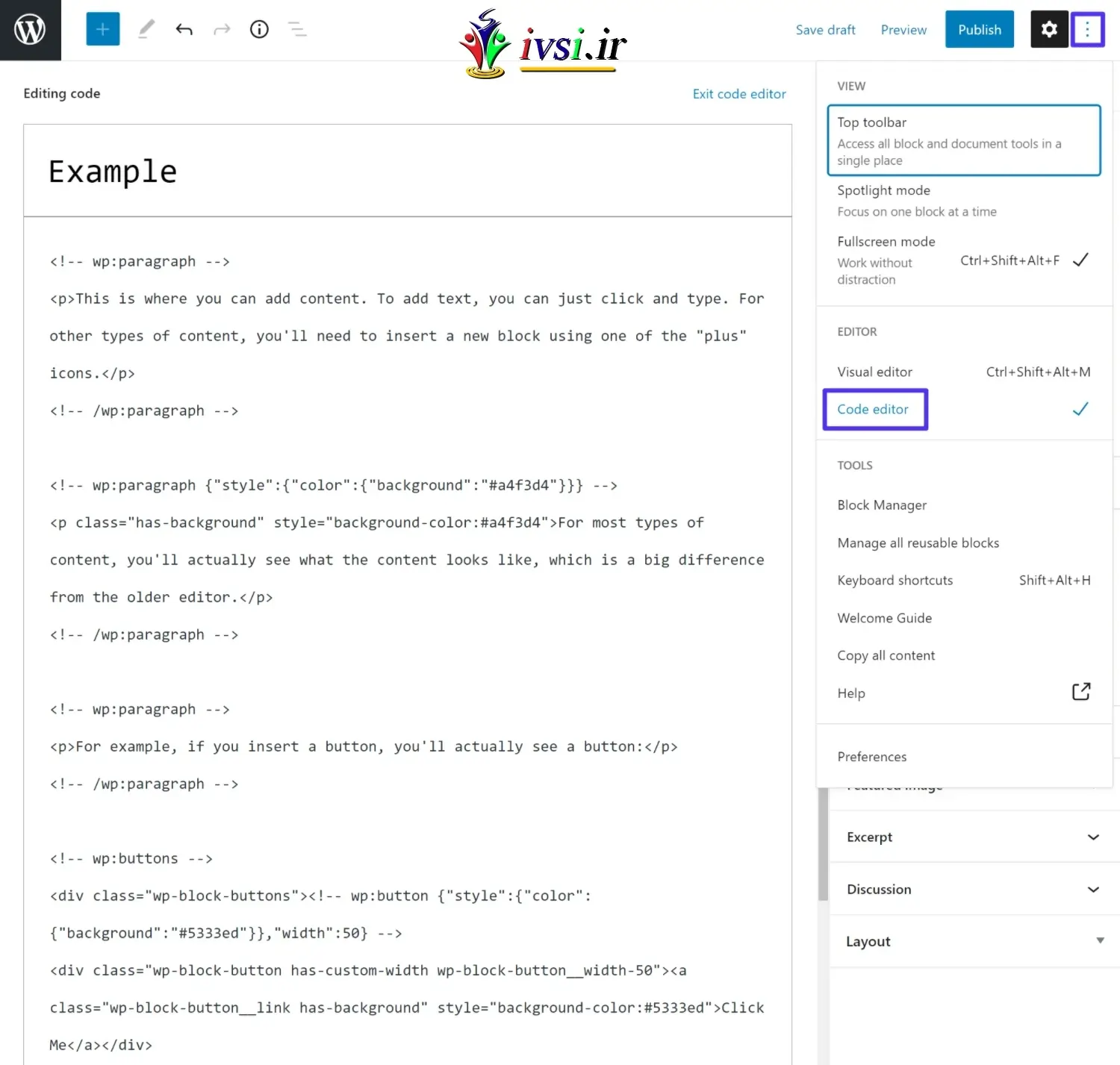
در نهایت، می توانید ویرایشگر کد کامل را برای کل سند با استفاده از منوی کشویی در گوشه بالا سمت راست یا میانبر صفحه کلید باز کنید: Ctrl + Shift + Alt + M .
به خاطر داشته باشید که وقتی ویرایشگر کد کامل را باز میکنید، نشانهگذاری قالببندی بلوک را نیز از گوتنبرگ خواهید دید، بنابراین پیمایش آن کمی دشوار است:

ویرایشگر بلوک شامل بسیاری از میانبرهای صفحه کلید است که به شما امکان می دهد اقدامات معمولی را انجام دهید. ارزش این را دارد که برای یادگیری آنها وقت بگذارید زیرا آنها شما را بازده بیشتری می کنند و شما را از بسیاری از کلیک های تکراری ماوس نجات می دهند.
در اینجا برخی از رایجترین میانبرها آمده است – اگر از Mac استفاده میکنید، میخواهید «Ctrl» را با «Command (⌘)» تغییر دهید:
همچنین میتوانید زمانی که در ویرایشگر هستید، یک برگه تقلب کامل از تمام میانبرهای صفحه کلید باز کنید. برای انجام این کار، می توانید از یک میانبر صفحه کلید – Shift + Alt + H – استفاده کنید یا روی نماد منوی “سه نقطه عمودی” ( ⋮ ) در گوشه سمت راست بالای ویرایشگر کلیک کنید و میانبرهای صفحه کلید را از منوی بازشو انتخاب کنید.
ویرایشگر بلوک به طور پیش فرض بلوک های زیادی را اضافه می کند، اما احتمالاً از همه آنها استفاده نخواهید کرد. برای کمک به تمیز کردن رابط، ویرایشگر دارای ویژگی به نام Block Manager است که به شما امکان میدهد بلوکهایی را که استفاده نمیکنید غیرفعال و پنهان کنید.
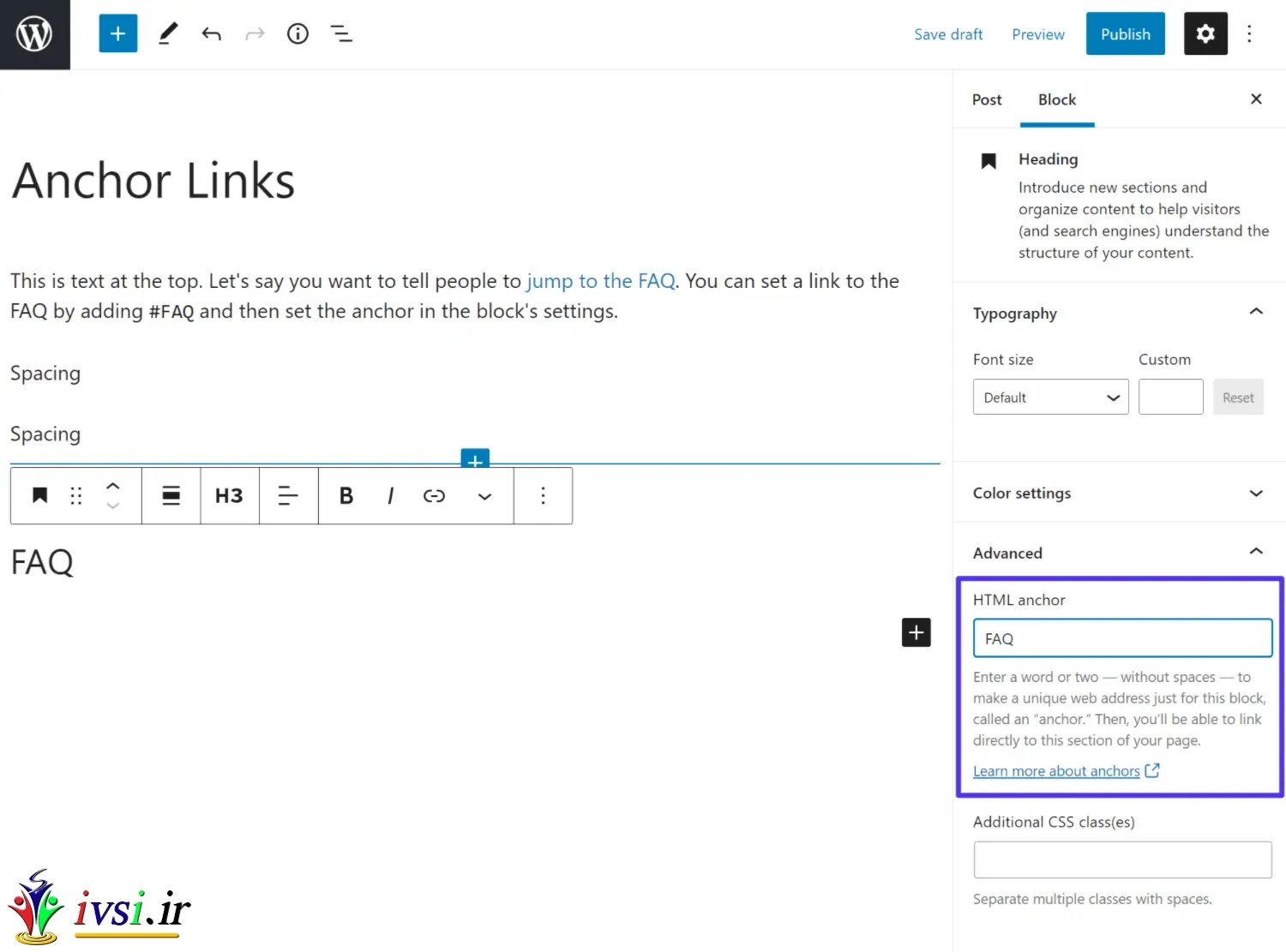
در نهایت، آخرین نکته مفید ما، ویژگی اختصاصی پیوند HTML لنگر ویرایشگر بلوک است که به شما امکان می دهد پیوندهای پرش به بخش های خاصی از محتوای خود ایجاد کنید (مثلاً برای فهرست مطالب).
در ویرایشگر کلاسیک، باید لنگرهای HTML را با استفاده از کد به صورت دستی اضافه میکردید. اما با گوتنبرگ، فقط میتوانید متن مربوط به پیوند پرش خود را در قسمت لنگر HTML در قسمت پیشرفته تنظیمات هر بلوک وارد کنید:

در این مرحله، ما مقدار زیادی در مورد نحوه کار ویرایشگر و نکاتی برای کارآمدتر کار کردن توضیح داده ایم. اکنون که آن دانش پایه را دارید، بیایید به دو تاکتیک کمی پیشرفته تر بپردازیم:
الگوی بلوک در اصل یک الگو است. این مجموعه ای از بلوک ها است که در یک طرح بندی مرتب شده اند. ممکن است چیزی جزئی باشد، مانند چیدمان دکمه ها. حتی می تواند یک الگو برای کل یک بخش یا حتی یک صفحه کامل باشد.
وردپرس دارای الگوهای بلوک داخلی خود است و توسعه دهندگان افزونه های شخص ثالث نیز می توانند الگوهای خود را اضافه کنند.
می توانید الگوهای جدیدی را از تب Patterns درج کننده بلوک اصلی وارد کنید:

هنگامی که الگوی بلوک را وارد کردید، میتوانید تمام بلوکهایی را که آن الگو را تشکیل میدهند، بهطور کامل ویرایش کنید، درست مثل اینکه به صورت دستی بلوکها را اضافه کردهاید.
در حال حاضر، ویرایشگر اصلی گوتنبرگ به شما اجازه ایجاد الگوهای بلوک خود را نمی دهد (مگر اینکه بدانید چگونه کدنویسی کنید). با این حال، می توانید این مشکل را با افزونه رایگان Block Pattern Builder Justin Tadlock برطرف کنید . با فعال شدن افزونه، می توانید طرح های خود را با استفاده از گوتنبرگ ایجاد کنید و سپس آن طرح را به عنوان الگو ذخیره کنید.
برای شروع، به مسیر Block Patterns > Add New بروید تا یک الگوی جدید با استفاده از ویرایشگر ایجاد کنید. پس از پایان کار حتما آن را منتشر کنید:

هنگامی که این کار را انجام دادید، میتوانید الگوی بلوک خود را مانند هر الگوی دیگری درج کنید – آن را در بخش Uncategorized جستجو کنید :

تیم اصلی وردپرس همچنین یک کتابخانه رسمی الگوی بلوک در WordPress.org راه اندازی کرد . می توانید با استفاده از کپی و پیست آنها را در ویرایشگر وارد کنید. فقط روی دکمه Copy در وب سایت کتابخانه الگوی بلوک کلیک کنید و سپس آن را در ویرایشگر قرار دهید.
بلوکهای قابل استفاده مجدد مجموعهای از یک یا چند بلوک هستند که میتوانید آنها را بهصورت گروهی وارد کنید. آنها شبیه الگوهای بلوک هستند، اما با یک تفاوت کلیدی:
در حالی که یک الگوی بلوک یک الگوی شروع است که در هر نمونه آن را ویرایش خواهید کرد، یک بلوک قابل استفاده مجدد در هر نمونه ای که آن را اضافه می کنید یکسان خواهد بود.
اگر بلوک قابل استفاده مجدد را به روز کنید، این تغییرات به طور خودکار برای تمام نمونه های موجود اعمال می شود.
به عنوان مثال، می توانید از یک بلوک قابل استفاده مجدد برای ایجاد یک فراخوان برای اقدام (CTA) استفاده کنید که می خواهید در تمام محتوای شما یکسان باشد. سپس، اگر زمانی می خواهید CTA را به روز کنید، فقط باید یک بار بلوک قابل استفاده مجدد را به روز کنید تا آن را در سراسر سایت تغییر دهید.
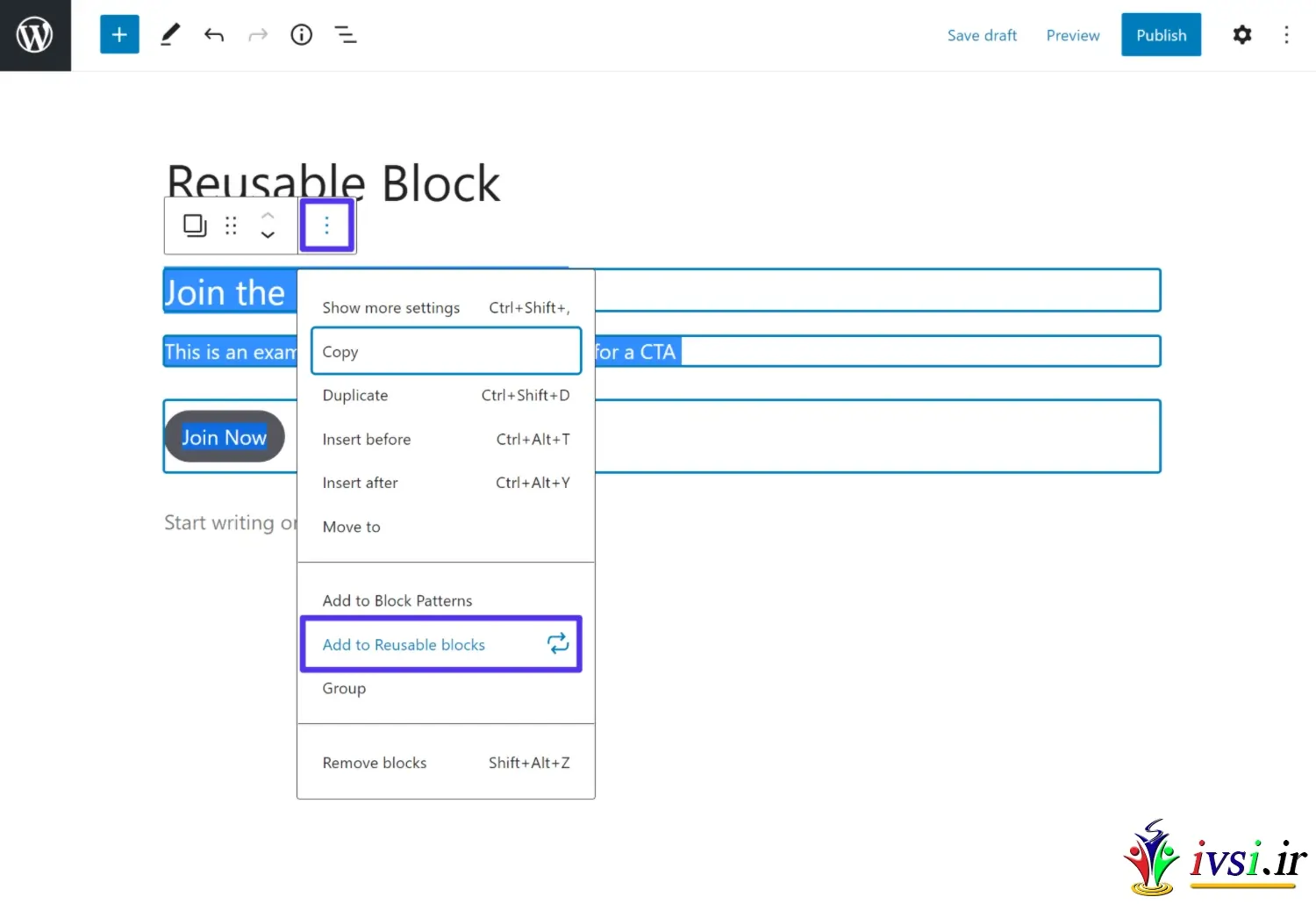
برای ایجاد یک بلوک قابل استفاده مجدد در ویرایشگر وردپرس گوتنبرگ، برای انتخاب یک یا چند بلوک کلیک کرده و بکشید. سپس روی گزینه Add to Reusable blocks کلیک کنید . (افزونه ای که در بالا به آن اشاره کردیم همچنین به شما امکان می دهد یک الگوی بلوک از این طریق ایجاد کنید.)

سپس بلوکهای شما گروهبندی میشوند – میتوانید به بلوک قابل استفاده مجدد خود یک نام در تنظیمات بلوک قابل استفاده مجدد در نوار کناری بدهید.
اکنون، میتوانید آن بلوک قابل استفاده مجدد را با جستجوی نام آن وارد کنید. برای درج سریع بلوک می توانید از `/` استفاده کنید:

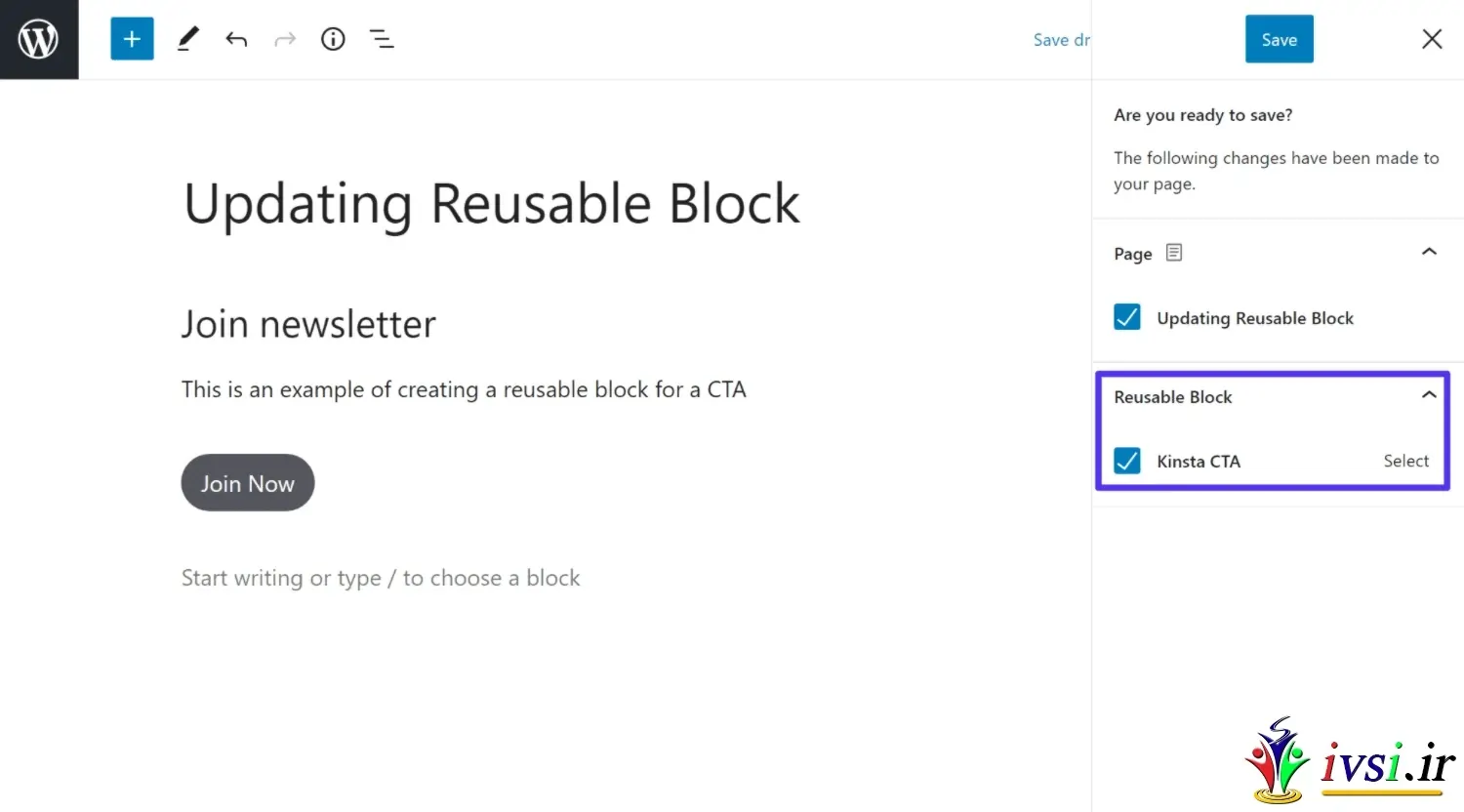
اگر بلوک قابل استفاده مجدد را تغییر دهید، گزینه ای برای انتشار آن تغییرات در هنگام به روز رسانی پست دریافت خواهید کرد. و اگر تصمیم دارید تغییرات بلوک قابل استفاده مجدد را منتشر کنید، این تغییرات به طور خودکار برای هر نمونه از بلوک قابل استفاده مجدد اعمال می شود:

تا به حال، ما بر روی ویژگی های ویرایشگر بلوک اصلی تمرکز کرده ایم، با چند استثنا.
یکی از چیزهای عالی در مورد ویرایشگر بلاک این است که می توانید از افزونه ها برای گسترش آن استفاده کنید، درست مانند بقیه سایت های وردپرسی خود.
می توانید از افزونه ها برای چند مورد مختلف استفاده کنید:
علاوه بر افزونه هایی که به طور خاص برای گوتنبرگ ساخته شده اند، بسیاری از افزونه های دیگر وردپرس نیز می توانند از ویرایشگر بلاک استفاده کنند.
برای مثال، اگر از یک افزونه فرم تماس استفاده میکنید ، این افزونه ممکن است یک بلوک اختصاصی به شما بدهد که میتوانید از آن برای جاسازی فرمهای خود استفاده کنید. همین امر برای بسیاری از انواع دیگر پلاگین ها نیز صدق می کند.
پس از تسلط بر اصول اولیه ویرایشگر، ارزش آن را دارد که این افزونه ها را بررسی کنید تا ببینید آیا افزونه هایی را پیدا می کنید که می تواند تجربه شما را بهبود بخشد.
در اینجا برخی از محبوب ترین گزینه ها در زمان نوشتن این پست آورده شده است:
میتوانید در بخش افزونههای دارای بلوک WordPress.org بیشتر ببینید .
همانطور که در ابتدای این پست اشاره کردیم، هدف پروژه گوتنبرگ این است که خیلی بیشتر از یک ویرایشگر محتوا باشد.
برنامه بلندمدت این است که وردپرس به ویرایش کامل سایت منتقل شود . این دقیقاً همان چیزی است که می گوید – هدف این است که در نهایت بتوانید تمام قسمت های سایت خود را با استفاده از ویرایشگر گوتنبرگ ویرایش کنید. و این شامل سرصفحه، پاورقی، سایدبارها و غیره سایت شما می شود.
برخلاف راهاندازی ویرایشگر بلاک در وردپرس ۵.۰، ویرایش کامل سایت یک رویکرد تکراری دارد. این یک افزودن تدریجی از ویژگی ها خواهد بود، که در آن هر نسخه جدید بر اساس موارد قبلی ساخته می شود.
به عنوان مثال، با شروع وردپرس ۵.۸ ، اکنون از ویرایشگر بلوک برای مدیریت ابزارک های سایت خود استفاده خواهید کرد. همچنین به برخی بلوکهای جدید متمرکز بر موضوع مانند لوگوی سایت، پیمایش، حلقه پرس و جو (به شما امکان میدهد الگوهایی برای پستهای فهرست ایجاد کنید) و موارد دیگر دسترسی خواهید داشت.
اما در حالی که ویرایش کامل سایت رسمی هنوز در حال انجام است، برخی از توسعهدهندگان مضحک در حال حاضر شروع به انتشار تمهای مبتنی بر بلوک کردهاند، که نمونههای بسیار خوبی از نحوه عملکرد ویرایش کامل سایت به ما میدهد.
علاوه بر این، میتوانید به برخی از ویژگیهای آزمایشی ویرایش کامل سایت در نسخه افزونه گوتنبرگ دسترسی داشته باشید .
بنابراین، بیایید به دو چیز نگاه کنیم:
از وردپرس ۵.۸، اکنون به جای ویجتها، از بلوکها برای کنترل سایدبارها و پاورقیها استفاده میکنید (بهطور پیشفرض – در صورت تمایل میتوانید این را غیرفعال کنید).
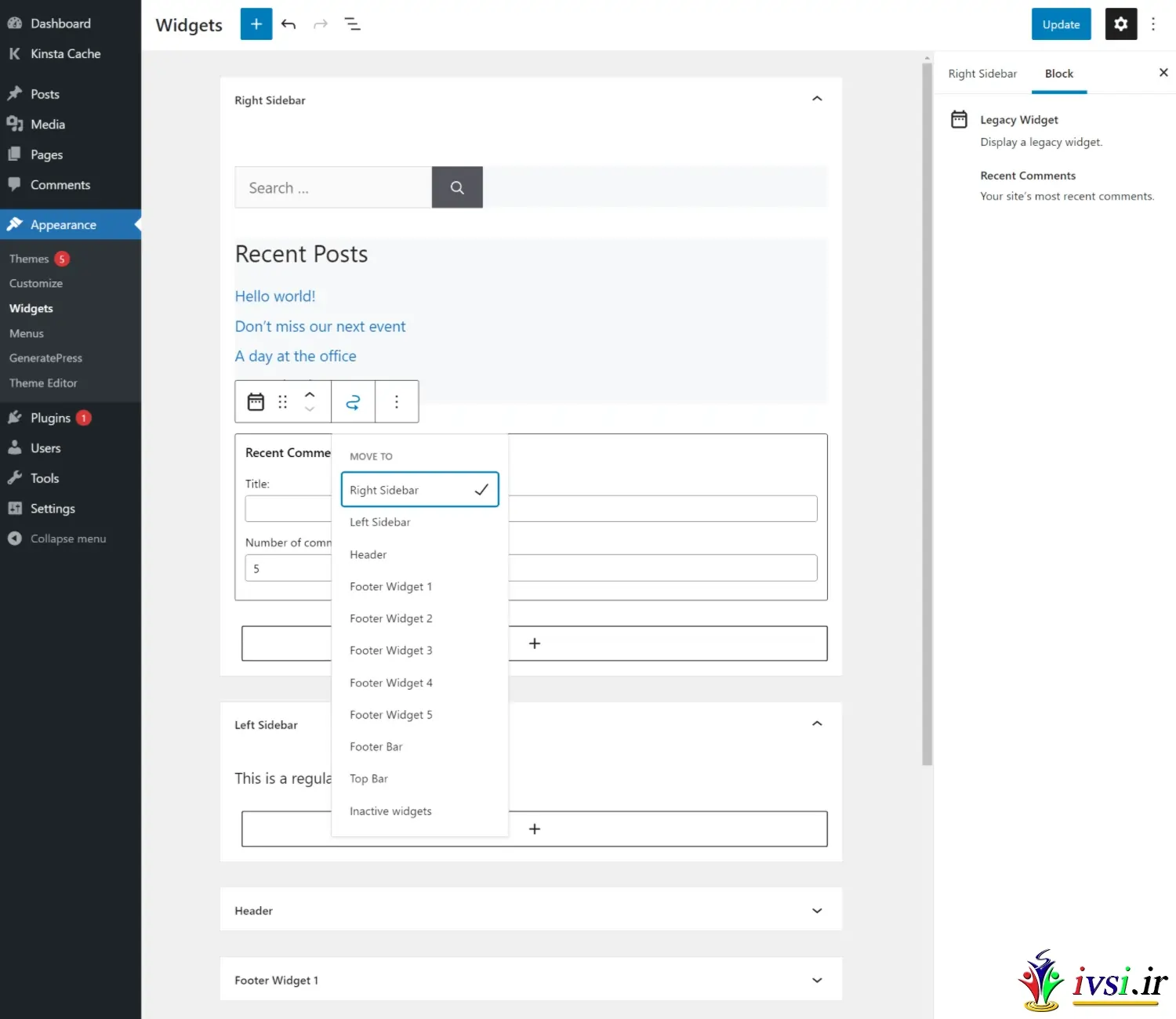
وقتی به Appearance > Widgets بروید ، میتوانید محتوای هر ناحیه ویجت را با استفاده از ویرایشگر بلوک مدیریت کنید.
می بینید که هر ناحیه ویجت یک ویرایشگر جداگانه دارد که می توانید با کلیک کردن روی دکمه های آکاردئون آن را باز کنید. همچنین میتوانید بلوکها را بین مناطق مختلف ویجت با کلیک کردن روی نمادهای فلش قلابشده در نزدیکی بالا جابهجا کنید:

وردپرس ۵.۸ همچنین بلوک های تم اختصاصی جدیدی را اضافه می کند که به شما امکان می دهد محتوای پویا را در سایت خود وارد کنید. این بلوکها همچنین نقشی محوری در هنگام طراحی قالبها برای موضوع خود در نسخههای بعدی بازی خواهند کرد.
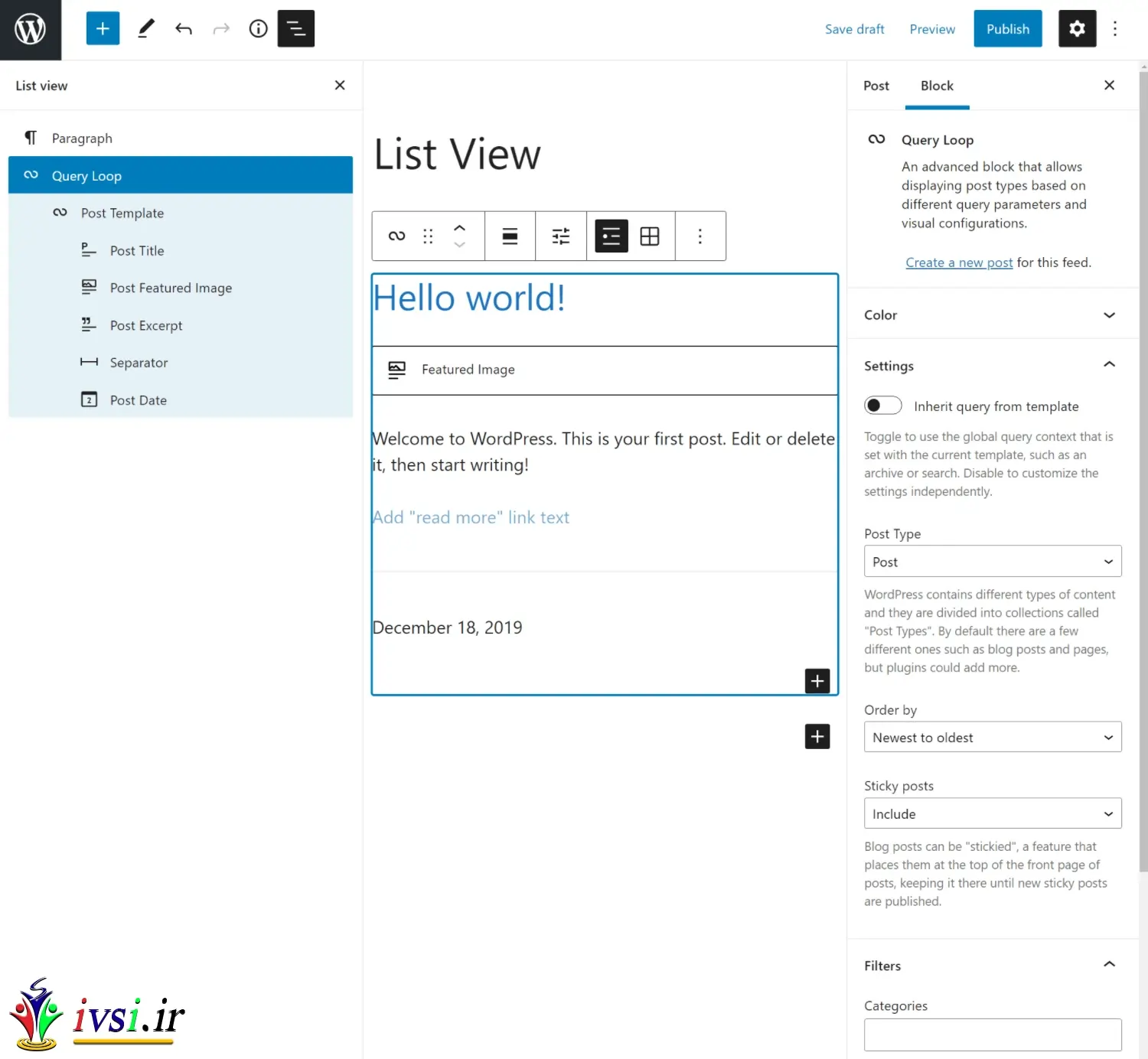
به عنوان مثال، فرض کنید می خواهید فهرستی از جدیدترین مطالب خود را در یک صفحه جاسازی کنید. اکنون، فقط میتوانید بلوک Query Loop را اضافه کنید، و میتوانید به صورت پویا محتوا را از یک نوع پست خاص (مثلاً پستهای وبلاگ)، از جمله فیلتر کردن بر اساس دستهها، نویسندگان، کلمات کلیدی و موارد دیگر وارد کنید:

در داخل بلوک Query Loop، میتوانید بلوکهای تم دیگر را برای کنترل الگوی محتوای نمایش داده شده در آنجا قرار دهید. به عنوان مثال، می توانید تاریخ هر پست را با افزودن بلوک تاریخ ارسال به الگوی خود نمایش دهید.
با بلوک Query Loop در وردپرس ۵.۸، اساساً می توانید صفحه فهرست وبلاگ سفارشی خود را طراحی کنید. ویرایش کامل کامل سایت آن را به کل موضوع شما گسترش می دهد – پس بیایید در ادامه به آن نگاه کنیم.
حالت ویرایش قالب یکی دیگر از ویژگی های جدید وردپرس ۵.۸ است. این به شما امکان می دهد از گوتنبرگ برای طراحی قالب های پست ها و صفحات خود با استفاده از بلوک ها استفاده کنید.
در حال حاضر، این ویژگی تنها در صورتی در دسترس است که توسعهدهنده پوسته شما بهطور خاص آن را فعال کرده باشد، بنابراین اگر توسعهدهنده تم شما هنوز این کار را نکرده باشد، ممکن است آن را نبینید.
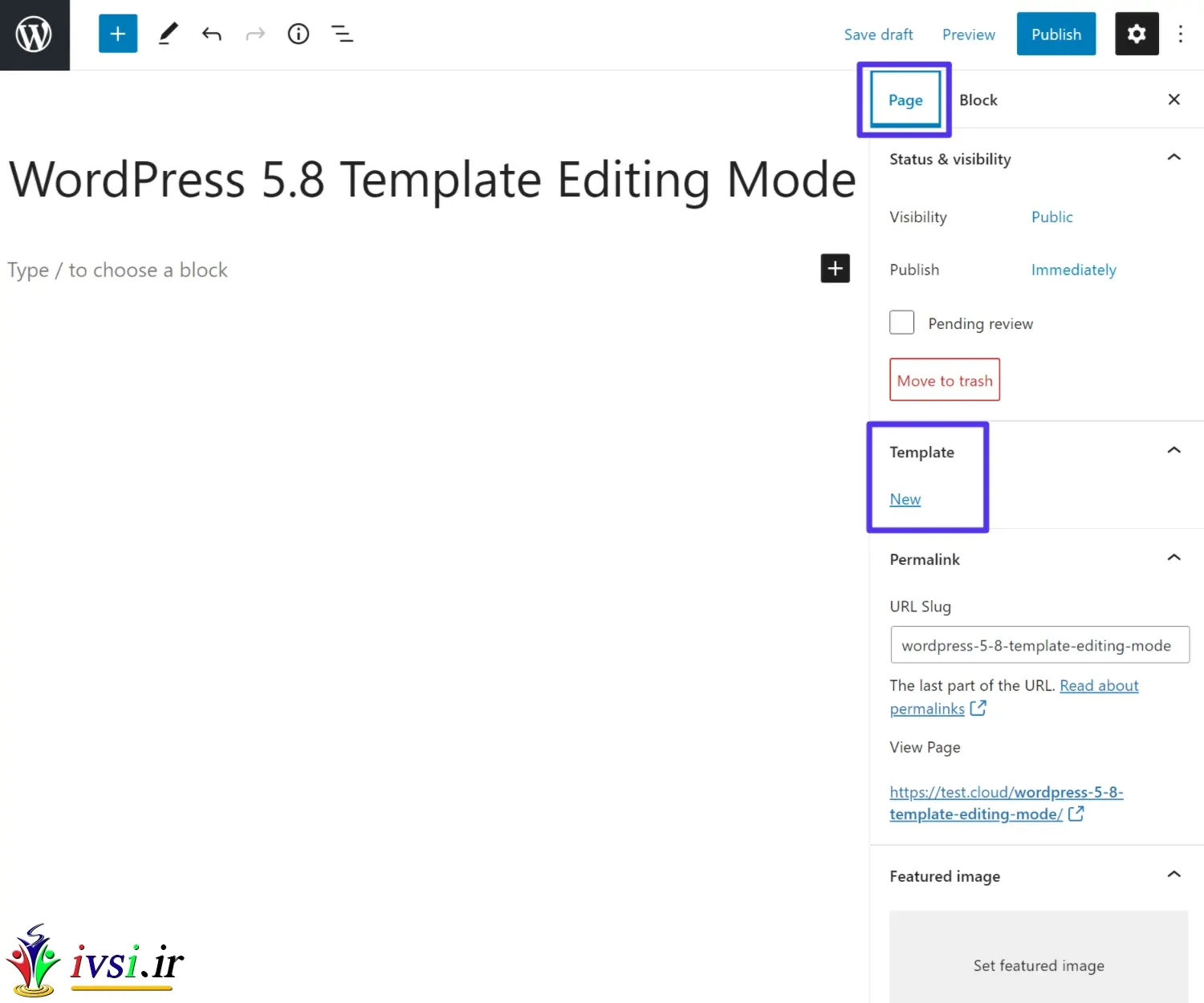
اگر از تمی استفاده میکنید که از حالت ویرایش قالب در وردپرس ۵.۸ پشتیبانی میکند، هنگام ویرایش یک پست یا صفحه، یک بخش قالب جدید را در تب Post/Page نوار کناری مشاهده خواهید کرد . می توانید یک الگوی جدید ایجاد کنید یا یکی از الگوهای موجود خود را انتخاب کنید:

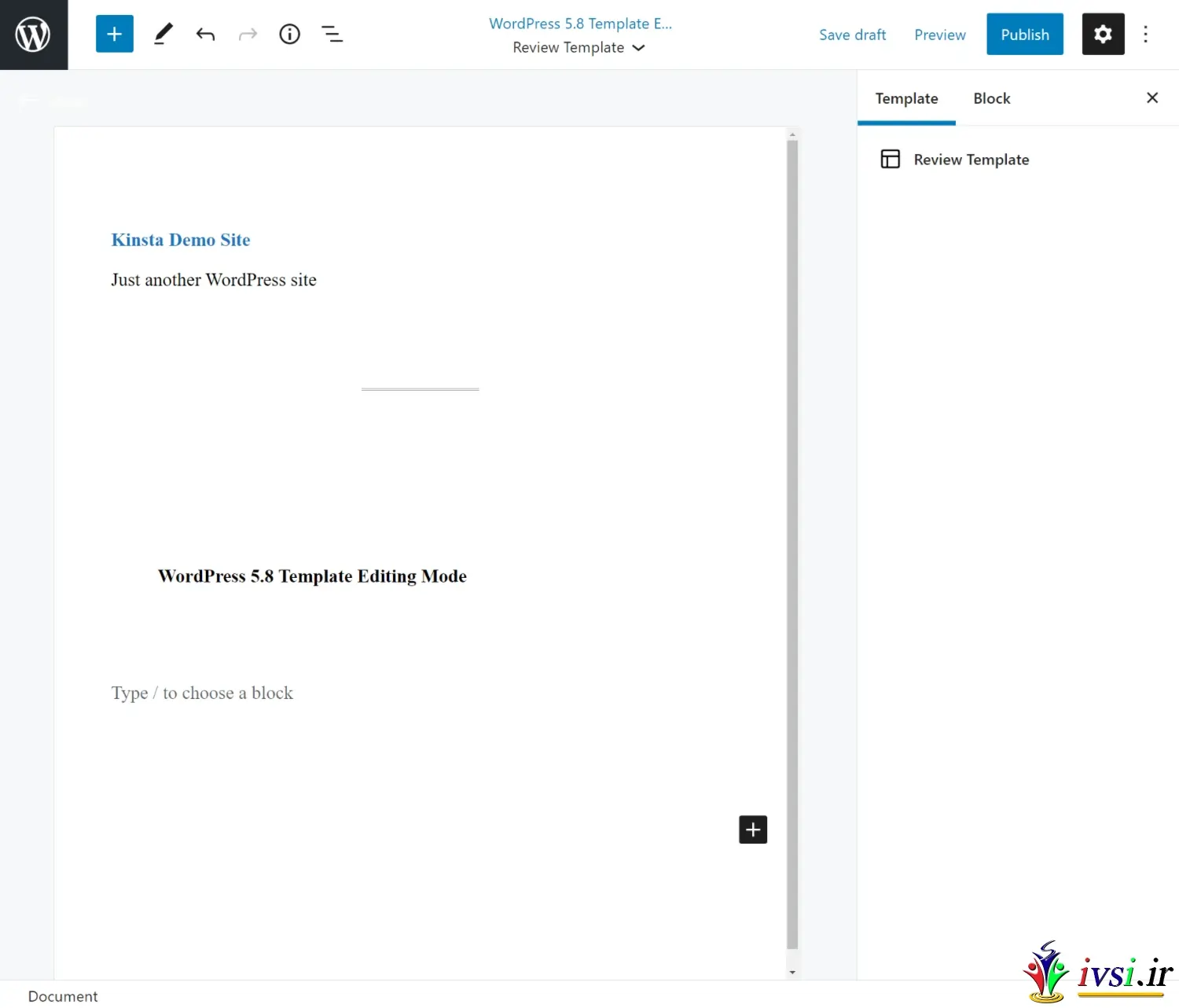
اگر یک الگوی جدید ایجاد کنید، می توانید نامی برای آن بگذارید تا به شما کمک کند آن را به خاطر بسپارید. سپس، میتوانید با استفاده از حالت ویرایشگر قالب خاص، قالب را به همراه بلوکهای تم جدیدی که در بخش قبل توضیح دادیم، طراحی کنید:

Blockbase موضوعی از Automattic است که به عنوان نوعی “اثبات مفهوم” و زمین بازی برای ویرایش کامل سایت عمل می کند. این هنوز آزمایشی است، بنابراین ممکن است قبل از اینکه این ویژگیها در نرمافزار اصلی وردپرس قرار گیرند، تغییر کند. اما ایده ای از ویرایش کامل سایت را ارائه می دهد.
با نصب تم و نسخه پلاگین گوتنبرگ، یک ناحیه ویرایشگر سایت جدید دریافت می کنید که به شما امکان می دهد با استفاده از همان ویرایشگری که در بالا دیدید، تم خود را بسازید.
با این حال، تفاوت مهم این است که شما فقط یک پست یا صفحه واحد نمی سازید. در عوض، شما از ویرایشگر بلوک وردپرس گوتنبرگ برای ایجاد قالبهای واقعی استفاده میکنید که تمام محتوای سایت شما از آن استفاده خواهد کرد – به عنوان مثال، الگوی هدر شما.

برای کمک به شما در انجام این کار، طیف وسیعی از بلوکهای طراحی جدید، از جمله برخی از بلوکهای موضوعی را که در بالا دیدید، دریافت خواهید کرد:

برای پیمایش بین قالبهای مختلف، میتوانید روی لوگوی وردپرس در گوشه سمت چپ بالا کلیک کنید تا سایر قالبها را ویرایش کرده و قالبهای جدید ایجاد کنید:

باز هم، ایده این است که در نهایت میتوانید از ویرایشگر گوتنبرگ برای کنترل تمام قالبها/طرحبندیهای تم خود استفاده کنید. و هنگامی که این اتفاق بیفتد، ایجاد یک سایت وردپرس با آنچه که ما در سال ۲۰۲۱ “عادی” میدانیم بسیار متفاوت به نظر میرسد.
از سال ۲۰۱۸، ویرایشگر بلوک گوتنبرگ پیشرفت زیادی داشته است. با حرکت آتی به سمت ویرایش کامل سایت، ویرایشگر بلاک تنها به بخش مهم تری از وردپرس تبدیل خواهد شد .
در این پست، ما همه چیز را از اصول ویرایشگر بلوک گرفته تا نکات و ویژگی های پیشرفته را پوشش داده ایم. ما همچنین بررسی کرده ایم که ویرایش کامل سایت در آینده چگونه خواهد بود.
اگر هنوز آماده امتحان کردن آن نیستید، میتوانید گوتنبرگ را برای همیشه غیرفعال کنید و از ویرایشگر کلاسیک استفاده کنید. با این حال، گوتنبرگ به رشد خود ادامه خواهد داد، بنابراین چیزی نیست که بخواهید برای همیشه نادیده بگیرید.
آیا هنوز سوال یا نظری در مورد ویرایشگر دارید؟ اگر چنین است، خوشحال می شویم نظرات خوب و بد شما را بشنویم.
و بخوانید:
اگر این مقاله را دوست دارید، لطفا آن را با دوستان خود به اشتراک بگذارید.

![دانلود کتاب: فضای مجازی و سلامت روانی [راهکارهای بهبود روانشناختی در دنیای آنلاین]](https://ivsi.ir/wp-content/uploads/2023/05/virtual-space-and-mental-health-book-300x300.webp)



