
-
خانهخانه
-
مقالاتمقالات
-
فروشگاهفروشگاه
-
طراحی سایتطراحی سایت
-
درباره مادرباره ما
-
حمایت از ماحمایت از ما
-
ارتباط با ماارتباط با ما


اگر این مقاله را دوست دارید، لطفا آن را با دوستان خود به اشتراک بگذارید.
تایپوگرافی به ترتیب نوع، از جمله اندازه قلم و سبک، و همچنین فاصله و طول کپی در یک خط و صفحه اشاره دارد. هدف تایپوگرافی این است که محتوا را جذاب و خوانا کند.
در این مقاله از ایوسی، به عناصر مختلف تایپوگرافی، اهمیت تایپوگرافی و نکاتی برای تایپوگرافی موثر می پردازیم.
طراحان گرافیک، کارگردانان هنری و نویسندگان از تایپوگرافی برای ایجاد متنی استفاده میکنند که به صورت بصری ظاهر میشود و/یا به راحتی هدف نویسنده را منتقل میکند. تایپوگرافی می تواند ابزار مهمی برای برقراری ارتباط با مشتریان و مخاطبین باشد و مزایای زیر را ارائه دهد:
توجه را به نسخه شما جلب می کند
برند شما را ایجاد و تقویت می کند
پیام شما را به شیوه ای جذاب و متقاعدکننده منتقل می کند
پیام شما را برای مخاطبان به یاد ماندنی می کند
در اینجا عناصر مختلف تایپوگرافی وجود دارد که می توانید برای جذب مخاطب هدف خود از آنها استفاده کنید:
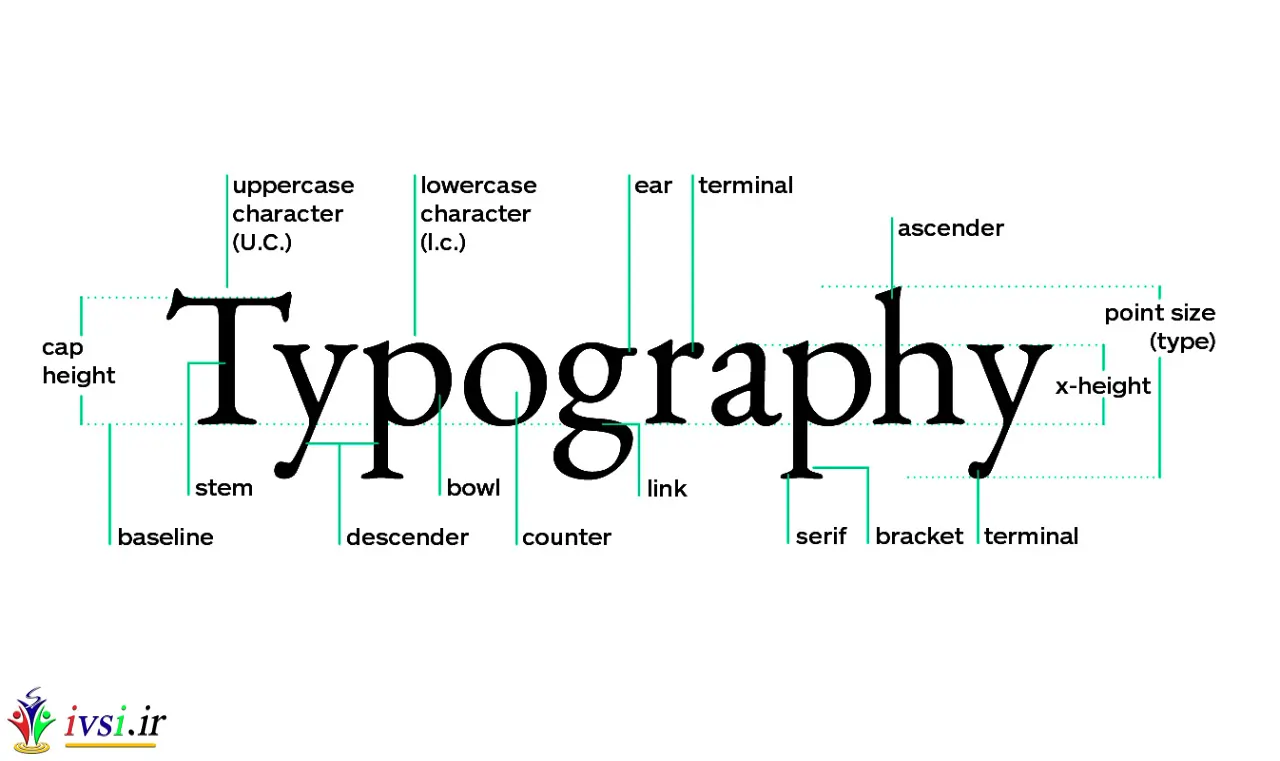
تایپ فیس به شکل و سبک حروف و نمادهای شما اشاره دارد. فونت ها یک نوع فونت در نظر گرفته می شوند. یک تایپ با توجه به سبک و خوانایی آن انتخاب می شود. اجزای اصلی تایپ فیس عبارتند از:
خط پایه: این خط نامرئی است که متن شما در آن قرار دارد. میخواهید مطمئن شوید که کپی شما با خط مبنا هماهنگ است.
ارتفاع درپوش: ارتفاع کلاهک ارتفاع حروف بزرگ را که از خط پایه شروع می شود اندازه گیری می کند.
X-height: ارتفاع x ارتفاع بدنه حروف کوچک در تایپ فیس است.
صعودی و نزولی: صعودی ها حرکت های عمودی رو به بالا هستند که در بالای خط پایه یا ارتفاع کلاهک قرار دارند. نزولی نشان دهنده حرکت عمودی رو به پایین است که زیر خط پایه نشان داده می شود.
وزن: وزن به ضخامت حروف یا حروف جداگانه اشاره دارد. برخی از وزنه ها عبارتند از سبک، منظم، متوسط و پررنگ.
در اینجا نمونه هایی از برخی از فونت های رایج استفاده می شود:
سریف: سریف ها می توانند در کنتراست متفاوت باشند اما عمدتاً شکل کوچکی دارند که در ابتدا یا انتهای خط حروف نشان داده می شود.
Sans Serif: Sans Serif یک حروف بدون سریف یا شکل کوچک است.
Monospace: یک monospace شامل تمام حروفی است که عرض یکسانی دارند.
اسکریپت: اسکریپت حروفی است که دستخط شخص را با حروف متصل شبیه سازی می کند.
نمایش: فونت نمایش فونت بزرگی است که معمولاً برای سرفصل ها استفاده می شود.
خوانایی به آسانی درک کلمات نوشته شده برای یک فرد اشاره دارد. در اینجا مواردی وجود دارد که می تواند بر خوانایی نوع شما تأثیر بگذارد:
فاصله حروف: این به “ردیابی” نیز معروف است و مقدار فاصله بین هر حرف است.
طول خط: طول خط عبارت است از طول تایپ فیس زمانی که شما در حال نوشتن یک جمله حاوی رشته ای از حروف هستید. قاعده کلی ۴۰ تا ۶۰ حرف برای متن اصلی است.
ارتفاع خط: ارتفاع خط فاصله بین متن و خط مبنا است. شما می خواهید اطمینان حاصل کنید که عناصر پس از تغییر در طراحی خود متناسب می شوند.
نوع تراز: این به تراز متن در رابطه با حاشیه های صفحه یا صفحه شما اشاره دارد. تراز چپ تراز متن با حاشیه چپ است. تراز سمت راست برای حاشیه سمت راست یکسان است و تراز در مرکز در مرکز طرح قرار دارد که توجه را به نقل قول ها و سایر عناصر قابل توجه در طراحی جلب می کند.
در اینجا چند نکته برای استفاده موثر از تایپوگرافی آورده شده است:
فونت های مختلف را تست کنید انواع فونت ها را نمونه برداری کنید تا بهترین آنها را از نظر جذابیت بصری و خوانایی پیدا کنید. طول کپی و فضایی که برای کلمات خود دارید را در نظر بگیرید. در آزمایش فونت ها و سبک های جدید برای یافتن چیزی منحصر به فرد تردید نکنید.
اطلاعات مهم را در بالا منتقل کنید. مطمئن شوید که شعار یا لوگوی شرکت خود را در بالای صفحه خود قرار دهید تا پیدا کردن و تشخیص آن آسان تر باشد. می توانید از فونت یا رنگ متفاوتی برای شعار خود استفاده کنید تا آن را واقعا برجسته کنید.

اگر این مقاله را دوست دارید، لطفا آن را با دوستان خود به اشتراک بگذارید.

![دانلود کتاب: فضای مجازی و سلامت روانی [راهکارهای بهبود روانشناختی در دنیای آنلاین]](https://ivsi.ir/wp-content/uploads/2023/05/virtual-space-and-mental-health-book-300x300.webp)




12 پاسخ
سلام. چند تا سوال مهم درباره تایپوگرافی دارم و ممنون می شم پاسخشان را بدهید:
■ تایپوگرافی چگونه بر خوانایی و تجربه کاربر تأثیر می گذارد؟
■ انواع مختلف فونت ها چیست و چه زمانی باید از آنها استفاده کرد؟
■ چگونه می توان از تایپوگرافی برای انتقال لحن، احساسات و هویت برند استفاده کرد؟
■ اصول طراحی تایپوگرافی خوب، مانند سلسله مراتب، کنتراست و سازگاری چیست؟
■ فناوری دیجیتال چگونه تایپوگرافی و نحوه استفاده از آن در طراحی را تحت تاثیر قرار داده است؟
■ اشتباهات رایجی که هنگام کار با تایپوگرافی باید از آنها اجتناب کرد چیست؟
■ تایپوگرافی چگونه در دسترسی افراد دارای اختلالات بینایی نقش دارد؟
■ چه منابعی برای یادگیری بیشتر و بهبود مهارت های تایپوگرافی موجود است؟
پیشاپیش ممنون که وقت می گذراید
سلام
تعداد سوالات زیاده و پاسخ هر کدوم هم احتمالا مفصل.
پس هر مورد رو جداگانه پاسخ می دم:
تایپوگرافی چگونه بر خوانایی و تجربه کاربر تأثیر می گذارد؟
ابتدا تاکید بر این نکته مهمه که تایپوگرافی نقش مهمی در خوانایی و تجربه کاربر داره. انتخاب فونتها، اندازه فونت، فاصله و قالببندی همگی به آسونی کاربر در خوندن و درک محتوای یه وبسایت یا نشریه کمک میکنند.
مثلا اینها چند موردی هستند که تایپوگرافی بر خوانایی و تجربه کاربر تأثیر میذاره:
به طور کلی، تایپوگرافی خوب خوانایی و تجربه کاربر رو با آسونتر خوندن و درک محتوا افزایش میده. و همین طور می تونه به ایجاد سلسله مراتب و راهنمایی کاربران از طریق محتوا کمک کنه. از سوی دیگه، انتخابهای ضعیف تایپوگرافی میتونه منجر به تاثیر سوء در خوندن بشه و تعامل کاربران با محتوا رو سختتر کنه.
انواع مختلف فونت ها چیست و چه زمانی باید از آنها استفاده کرد؟
انواع مختلفی از فونت ها (fonts) یا قلم ها [یا حروف چاپی – typefaces] وجود داره که می تونند در تایپوگرافی استفاده بشن. بعضی از انواع رایج عبارتند از:
و یا برای نوشتار فارسی:
هر فونت معمولاً برای مواقع و متون خاص مناسبی داره. برای انتخاب فونت مناسب باید به نوع متن، سبک طراحی و هدف نهایی توجه کرد تا ظاهر و محتوای متن با یکدیگه همخونی داشته باشن. به هر حال هنگام انتخاب فونت، مهمه که هدف و زمینه متن رو در نظر بگیرین.
چگونه می توان از تایپوگرافی برای انتقال لحن، احساسات و هویت برند استفاده کرد؟
همون طور در پاسخ قبلیم گفتم، انتخاب فونت، اندازه، فاصله و رنگ همگی می تونند بر قطعا بر نحوه درک پیام توسط مخاطب هم تأثیر بذارن.
به عنوان مثال، یه فونت پررنگ و تزئینی می تونه حس ظرافت و پیچیدگی رو برانگیزه، در حالی که یه فونت دست نویس می تونه لحن خودمونی و دوستانه تری رو منتقل کنه. اندازه و فاصله متن هم می تونه بر نحوه درک کلمات تأثیر بذاره. استفاده از متن بزرگ و پررنگ می تونه بر اطلاعات مهم تاکید کنه، در حالی که متن کوچکتر و فشرده می تونه احساس صمیمیت یا فوریت رو ایجاد کنه.
رنگ هم نقش مهمی در تنظیم خلق و خو و احساسات پیام داره. رنگهای گرم مثل قرمز و نارنجی میتونند حس انرژی و هیجان ایجاد کنند، در حالی که رنگهای سرد مانند آبی و سبز میتونند احساس آرامش رو القا کنند. با انتخاب پالت رنگ مناسب برای تایپوگرافی، طراحان می تونند به طور موثر احساسات و لحن مورد نظر برند یا پیام رو منتقل کنند.
به طور کلی، تایپوگرافی یه عنصر کلیدی در ایجاد و تقویت هویت برنده. با استفاده مداوم از فونتها، رنگها و سبکهای خاص در تموم مواد برند، شرکتها میتونند هویت بصری قوی و به یاد موندنی ایجاد کنند که با مخاطبان هدف اونها طنینانداز بشه. چه از طریق فونت های شیک و مدرن sans-serif برای یه شرکت فناوری باشه یا از طریق فونت های سریف کلاسیک برای یه نام تجاری لوکس، تایپوگرافی نقش مهمی در شکل دادن به نحوه درک یه برند توسط مصرف کنندگان داره.
اصول طراحی تایپوگرافی خوب، مانند سلسله مراتب، کنتراست و سازگاری چیست؟
فناوری دیجیتال چگونه تایپوگرافی و نحوه استفاده از آن در طراحی رو تحت تاثیر قرار داده است؟
فناوری دیجیتال با ارائه طیف گسترده ای از ابزارها و تکنیک ها به طراحان برای ایجاد و دستکاری متن، شیوه استفاده از تایپوگرافی در طراحی رو به شدت تغییر داده. با ظهور نرم افزارهای طراحی گرافیکی نظیر Adobe Illustrator و Photoshop، طراحان به راحتی می تونند فونت ها، اندازه ها، رنگ ها و سبک های مختلف رو برای ایجاد طرح های متنی جذاب از نظر بصری آزمایش کنند. علاوه بر این، فناوری دیجیتال این امکان رو برای طراحان فراهم کرده که به راحتی به کتابخونه وسیعی از فونت ها و حروف تایپ دسترسی داشته باشن و ازشون استفاده کنند و همین طور فونت هاشون رو سفارشی کرده و ایجاد کنند.
یکی از تاثیرات عمده فناوری دیجیتال بر تایپوگرافی، افزایش تاکید بر طراحی واکنشگرا هست. با ظهور دستگاه های تلفن همراه و اندازه های مختلف صفحه نمایش، طراحان باید در نظر بگیرن که تایپوگرافی چگونه در پلتفرم های مختلف ظاهر می شه و چگونه کار می کنه. تایپوگرافی پاسخگو به متن اجازه می ده تا بر اساس اندازه صفحه نمایش تطبیق داده و مقیاس بندی بشه و خوانایی و دید بصری مطلوب رو در همه دستگاه ها تضمین کنه.
علاوه بر این، فناوری دیجیتال امکانات جدیدی رو برای تایپوگرافی پویا و تعاملی باز کرده. حالا دیگه طراح میتونه انیمیشنها، انتقالها و عناصر تعاملی رو در طرحهای متنی خودش بگنجونه و تجربهای جذاب و همهجانبه برای کاربر ایجاد کنه. این موضوع طراحان رو قادر می سازه تا مرزهای تایپوگرافی سنتی رو جابجا کنند و راه های جدیدی رو برای جذب کاربران از طریق متن کشف کنند.
به طور کلی، فناوری دیجیتال با ارائه ابزارها و تکنیکهای فراوانی به طراحان برای ایجاد طرحهای متنی بصری خیرهکننده و پویا، تایپوگرافی رو در طراحی متحول کرده. از طراحی واکنشگرا تا تایپوگرافی تعاملی، فناوری دیجیتال دنیایی از امکانات رو برای طراحان باز کرده تا به طور خلاقانه و مؤثر پیامهاشون رو از طریق متن منتقل کنند.
اشتباهات رایجی که هنگام کار با تایپوگرافی باید از آنها اجتناب کرد چیست؟
تقریبا پاسخ این سوال رو در تموم پاسخ های قبلی دادم، ولی باز جمع بندی می کنم تا راحت تر به پاسخ برسید:
تایپوگرافی چگونه در دسترسی افراد دارای اختلالات بینایی نقش دارد؟
تایپوگرافی با آسونتر کردن خوندن متن، نقش مهمی در دسترسی افراد مبتلا به اختلالات بینایی داره. هنگام طراحی برای دسترسی، مهمه که عواملی مانند اندازه فونت، فاصله، کنتراست و انتخاب حروف تایپ رو در نظر بگیرید تا اطمینان حاصل بشه که محتوا برای افراد دارای اختلالات بینایی واضح و خوانا هست.
بعضی از ملاحظات کلیدی برای تایپوگرافی در دسترسی عبارتند از:
و …
با در نظر گرفتن این اصول تایپوگرافی و گنجوندنشون در شیوه های طراحی، می شه محتوا رو برای افراد دارای اختلالات بینایی بیشتر در دسترس قرار داد و نهایتاً تجربه کلی کاربر رو بهبود بخشید.
چه منابعی برای یادگیری بیشتر و بهبود مهارت های تایپوگرافی موجود است؟
اطلاعات شخصی ام در وب سایت بخیر میشود
باید از نظر کار کرد عالی باش وجواب خوب بده
فعلان که چیزی ندیدم استفاده نکردم