
-
خانهخانه
-
مقالاتمقالات
-
فروشگاهفروشگاه
-
طراحی سایتطراحی سایت
-
درباره مادرباره ما
-
حمایت از ماحمایت از ما
-
ارتباط با ماارتباط با ما


اگر این مقاله را دوست دارید، لطفا آن را با دوستان خود به اشتراک بگذارید.
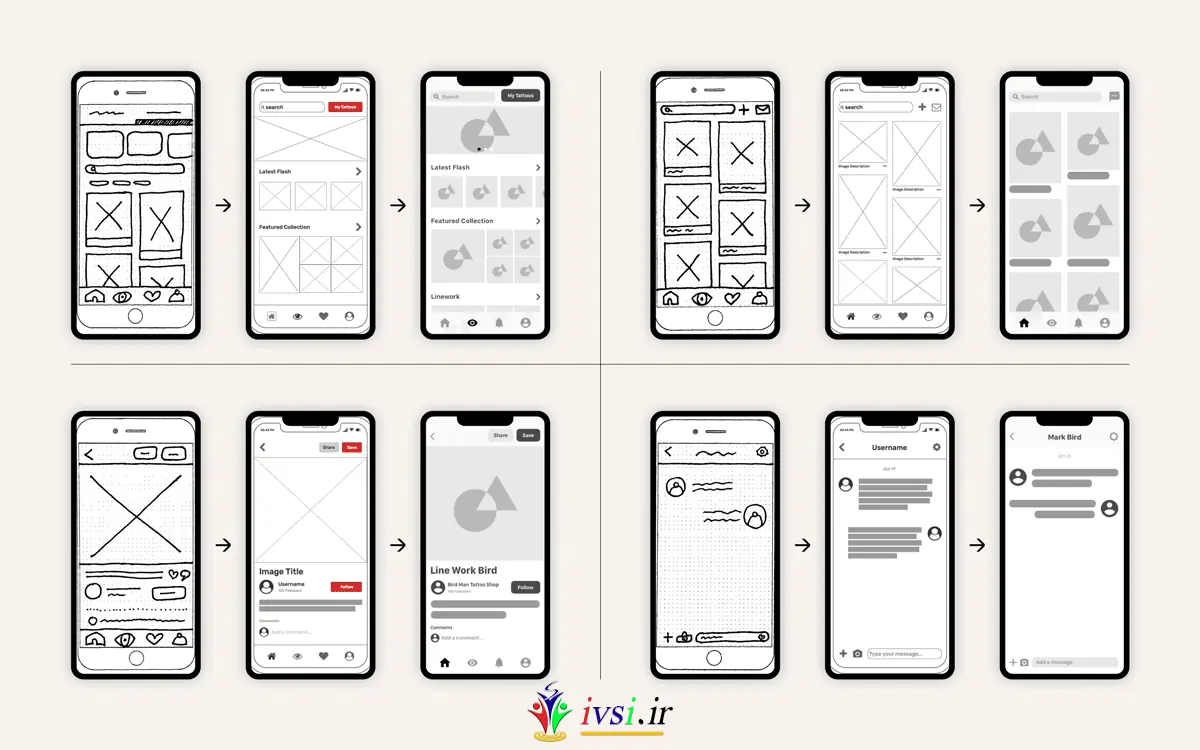
وایرفریم ها (Wireframe) اغلب بخش مهمی از فرآیند توسعه وب سایت ها و خدمات وب سایت هستند. Wireframes اهداف متعددی را برای توسعه دهندگان انجام می دهد و می تواند درک بصری یک صفحه وب را قبل از تکمیل صفحه واقعی ارائه دهد.
در این مقاله از ایوسی، ما در مورد چیستی وایرفریم، چرایی اهمیت آن و همچنین تفاوتهای بین وایرفریم و ماکت صحبت میکنیم.
در طراحی تجربه کاربری یا UX، وایرفریمها معمولاً طرحبندیهای سیاه و سفید سادهای هستند که نشان میدهد یک وبسایت یا رابط کاربری چگونه به نظر میرسد و محتوا و سایر عناصری که پس از تکمیل آن در بر خواهد داشت. Wireframe ممکن است محل قرارگیری و اندازه عناصر صفحه، مکانهای تبدیل در وبسایت، ناوبری و همچنین ویژگیهای سایت را مشخص کند که با توسعه وبسایت تکمیل میشوند. اکثر وایرفریم ها ماهیت ساده ای دارند و حاوی رنگ، فونت های خاص، آرم یا سایر عناصر طراحی نیستند. این به این دلیل است که هدف اصلی یک وایرفریم نشان دادن ساختار سایت و عناصر رابط است.
یک Wireframe معمولاً در شروع یک پروژه توسعه ایجاد میشود تا به ذینفعان، مشتریان و/یا تیمهای پروژه جهتی را که پروژه طی خواهد کرد، محصول نهایی و نحوه عملکرد آن نشان دهد. ذینفعان و تیم های پروژه قبل از شروع فرآیند خلاقانه، Wireframe را تایید یا رد می کنند. همچنین میتوان از Wireframes استفاده کرد تا اطمینان حاصل شود که تجربه ارائه شده توسط وبسایت پیشنهادی یا عناصر وبسایت برای کاربر هدف مناسب است.
در شروع یک پروژه طراحی، وایرفریمها اغلب پس از ایجاد شخصیت UX و تکمیل سفر کاربر، نقشه سایت و سایر فعالیتهای مرتبط با کاربر ایجاد میشوند. برای ایجاد یک وایرفریم موثر و موفق، مهم است که درک کاملی از اهداف، نیازها و انگیزه های کاربر هدف مشخص شده باشد.
مطالب مرتبط: با توسعه دهنده نرم افزار آشنا شوید
در حالی که وایرفریم ها و ماکت ها ممکن است ماهیت مشابهی داشته باشند، تفاوت های زیادی بین این دو اصطلاح طراحی UX وجود دارد. Wireframe تنها نمایشی از مهمترین عناصر یک برنامه یا وب سایت است. وایرفریمها معمولاً از طرح کلی و ساختار طرحبندی یک وبسایت، جایی که محتوا ممکن است به آنجا برود و عناصر اساسی رابط کاربری یا UI تشکیل شدهاند. شما می توانید یک قاب سیمی را با ترسیم آن بر روی کاغذ یا با استفاده از ابزاری که به طور خاص برای وایرفریم در نظر گرفته شده است، به تصویر بکشید. وایرفریم ها معمولاً بخشی از فرآیند طراحی اولیه هستند و ارزان و نسبتاً آسان ایجاد می شوند.
از سوی دیگر، موکاپ ها برای نشان دادن ظاهر یک محصول ایجاد می شوند. در حالی که قابهای سیمی معمولاً هر عنصر زیبایی شناختی را حذف میکنند، ماکتها ممکن است سبک، طرح رنگ و فونت محصول را نشان دهند. این به کاربران و ذینفعان کمک می کند تا تعیین کنند که آیا جنبه بصری یک محصول موثر است و نیازهای هدف را برآورده می کند. ماکت ها را نمی توان ترسیم کرد و نیاز به استفاده از ابزار ماکاپ دارد.
مطالب مرتبط: با توسعه دهنده وب آشنا شوید
Wireframing یک جزء مهم در فرآیند طراحی و توسعه وب سایت ها، برنامه ها و سایر محصولات است. این ابزار به کاربران، مشتریان و اعضای تیم توسعه این فرصت را می دهد تا تصور کنند که چگونه محصول با هم جمع می شود و قبل از اینکه کار جدی روی محصول انجام شود، تغییراتی ایجاد کنند.
مزایای اضافی استفاده از وایرفریم عبارتند از:
این فرصت را می دهد تا طرح کلی پروژه را به وضوح مشاهده کنید و نیازهای طرح و تعامل را ایجاد کنید
نقطه شروعی برای مشخصات عملکردی و سایر مشخصات فراهم می کند
به مشتریان این فرصت را می دهد تا تعیین کنند که آیا محصول به عناصر اضافی نیاز دارد یا خیر
به مشتریان اجازه می دهد تا درک بهتری از نتیجه نهایی داشته باشند
به توسعه دهندگان ایده روشنی از آنچه باید کدگذاری شود می دهد
به ذینفعان اجازه می دهد تا ایده روشنی از عملکرد محصول داشته باشند بدون اینکه حواسشان به طرح یا دیگر عناصر زیبایی شناسی منحرف شود.
فرصتی برای کشف ایده های جدید یا ایجاد تغییرات بدون نیاز به صرف زمان طولانی برای ویرایش یک ماکت فراهم می کند.
پایه ای برای ایجاد نمونه های اولیه می دهد
به کاربر امکان تست زودتر در فرآیند طراحی و توسعه را می دهد
مطالب مرتبط: با مهندس نرم افزار آشنا شوید
قبل از شروع ایجاد یک Wireframe، مهم است که انگیزه ها، اهداف و نیازهای کاربر شما به وضوح مشخص و درک شده باشد. شما همچنین می خواهید مطمئن شوید که شما یا تیم توسعه و طراحی شما هدف هر صفحه از وب سایت خود را از نظر تجربه کاربری و وظایف درک می کنید. ترسیم یک نقشه وب سایت می تواند به تعیین واضح هدف هر صفحه وب قبل از شروع فرآیند Wireframing کمک کند.
پس از تکمیل این آماده سازی، می توانید با مراحل زیر شروع به ایجاد یک قاب سیمی کنید:
ابزارهای مختلفی وجود دارد که می توانید هنگام ایجاد یک قاب سیمی استفاده کنید. اگر در حال ایجاد یک قاب سیمی با کیفیت پایین هستید، یک قلم و کاغذ تمام چیزی است که لازم است. با این حال، بسیاری از مردم ابزارهایی را انتخاب میکنند که دارای عناصر UI قابل استفاده مجدد هستند تا روند را تسریع کنند. Axure یکی از محبوب ترین ابزارهای وایرفریم مورد استفاده در صنعت است، با این حال، ابزارهای دیگری از جمله Indigo Studio و UXToolbox وجود دارد.
گنجاندن محتوایی که شبیه محصول نهایی باشد، گام مهمی در فرآیند وایرفریم است. در مورد نوع اطلاعاتی که کاربر میخواهد در هر صفحه وب ببیند فکر کنید و محتوای نزدیک به آن را درج کنید. محتوایی که باید در طول این فرآیند وارد شود، شامل فراخوان برای اقدام و محتوای پشتیبانی میشود. سوالاتی که در این مرحله باید بپرسید شامل موارد زیر است:
کاربران انتظار دارند چه چیزی را در این صفحه ببینند؟
چگونه می توانید جریان را سازماندهی کنید تا به تجربه کاربر پاسخ دهد؟
یک کاربر برای رسیدن به اهداف خود باید با کدام نقاط لمسی یا دکمهها درگیر شود؟
چه محتوایی از همه مهمتر است؟ کجا می تواند برود تا کاربران فوراً آن را ببینند؟
پس از ایجاد یک طرح اولیه و وارد کردن محتوای پیشبینیشده، میتوانید شروع به پیادهسازی برخی جزئیات و آزمایش وایرفریم کنید. نگران اضافه کردن جزئیات زیاد نباشید. به سادگی به اندازه کافی اضافه کنید تا وایرفریم شما به راحتی قابل تفسیر باشد و نتیجه نهایی هنگام اشتراک گذاری با اعضای تیم یا سهامداران قابل درک باشد. جزئیاتی که باید به وایرفریم خود اضافه کنید شامل قراردادهای قابلیت استفاده، نکات ابزار، عناصر اعتمادسازی و دستورالعملهایی برای محتوای خاص مانند فراخوانها برای اقدام است.
بخوانید: چگونه در محل کار جزئیات گرا باشیم
اگر این مقاله را دوست دارید، لطفا آن را با دوستان خود به اشتراک بگذارید.

![دانلود کتاب: فضای مجازی و سلامت روانی [راهکارهای بهبود روانشناختی در دنیای آنلاین]](https://ivsi.ir/wp-content/uploads/2023/05/virtual-space-and-mental-health-book-300x300.webp)



