
-
خانهخانه
-
مقالاتمقالات
-
فروشگاهفروشگاه
-
طراحی سایتطراحی سایت
-
درباره مادرباره ما
-
حمایت از ماحمایت از ما
-
ارتباط با ماارتباط با ما


اگر این مقاله را دوست دارید، لطفا آن را با دوستان خود به اشتراک بگذارید.
URL ها هنگام استفاده از اینترنت مهم هستند زیرا به ما امکان می دهند به مطالبی مانند برنامه های شغلی و وب سایت های شرکت دسترسی داشته باشیم. درک اینکه چگونه عملکرد URL می تواند به شما کمک کند تا به طور مؤثرتری در اینترنت پیمایش کنید و اهمیت آنچه را که در نوار آدرس خود تایپ می کنید را ببینید.
در این مقاله از ایوسی، توضیح می دهیم که URL چیست، انواع مختلف URL ها و نحوه عملکرد URL ها برای مفید و لذت بخش کردن اینترنت.
مطالب مرتبط: چگونه مهندس کامپیوتر شویم
URL یک آدرس تایپ شده است که مرورگرها برای دسترسی به یک صفحه منتشر شده در اینترنت از آن استفاده می کنند. URL ها می توانند انواع مختلفی از موارد را بازیابی کنند:
صفحات اصلی
فروشگاه های تجارت الکترونیک
وبلاگ ها
صفحات فرود
نمونه کارها
گالری ها
پروفایل های رسانه های اجتماعی
دانلودها
تصاویر
فایل های PDF
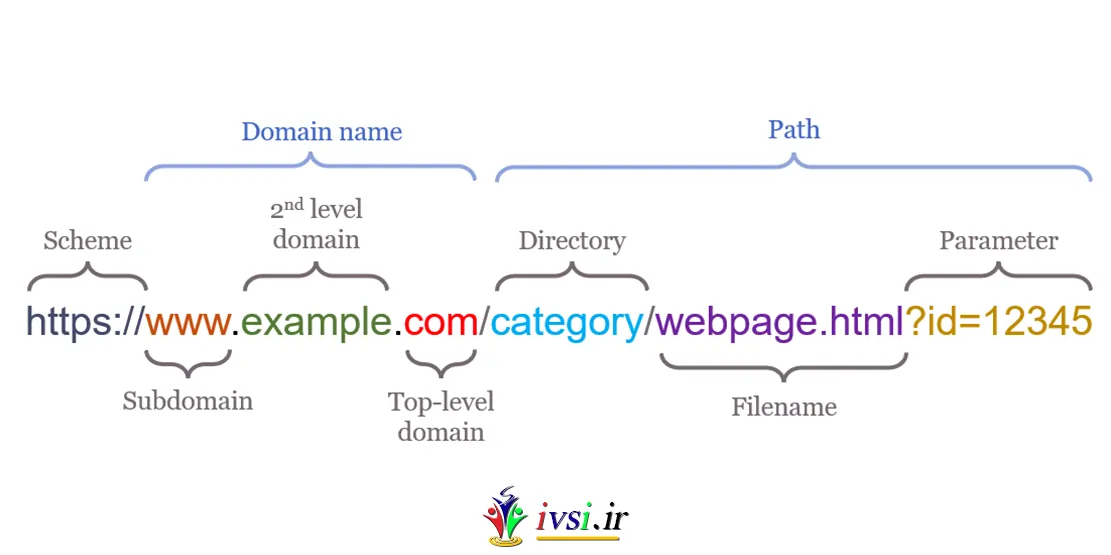
مدیران وب، URL های موجود در سرور و صفحات وب را که پیوند URL به آنها منتهی می شود، مدیریت می کنند. شما می توانید یک URL را به بخش های مختلف تقسیم کنید که اهداف متفاوتی دارند. برخی از بخش های URL برای عملکرد صحیح URL ضروری هستند در حالی که برخی دیگر اختیاری هستند. بخش های URL عبارتند از:
این طرح اولین قسمت از URL است که یک درخواست پروتکل برای یک مرورگر را ارسال می کند. نمونه هایی از طرح هایی که در ابتدای URL ها خواهید دید عبارتند از:
HTTPS: یک طرح HTTPS به یک وب سایت ایمن اشاره می کند.
HTTP: یک طرح HTTP به یک وب سایت همتای ناامن اشاره می کند.
MAILTO: طرح MAILTO به یک سرویس گیرنده ایمیل اشاره می کند.
FTP: یک طرح FTP به انتقال فایل اشاره می کند.
نمونه ای از طرح در یک URL کامل:
https://craftycreations.net:80/path/tothe/filehtml?key2=value3&5key3=value4#OurStore _
مرتبط: HTTP در مقابل HTTPS: تفاوت ها را بیاموزید
مرجع نام دامنه وب سایتی است که URL به آن اشاره می کند. معمولاً با الگوی :// از طرح جدا می شود. گاهی اوقات، URL نام دامنه را از شماره پورت با دو نقطه جدا می کند. نام دامنه فهرست شده در بخش معتبر URL نشان می دهد که URL درخواست کدام وب سرور را دارد.
گاهی اوقات، مرجع ممکن است به جای نام دامنه، یک آدرس IP – یک آدرس عددی منحصر به فرد که یک دستگاه را در اینترنت یا یک سرور محلی شناسایی میکند، داشته باشد. شماره پورت نشان می دهد که از کدام گیت برای دسترسی به صفحه وب استفاده می شود. به غیر از URL های طرح HTTPS یا HTTP، شماره پورت برای موثر بودن پیوند ضروری است.
نمونه ای از مرجع و شماره پورت به شرح زیر است:
https:// craftycreations.net:80 /path/tothe/filehtml?key2=value3&5key3=value4#OurStore
بخش مسیر منبع URL تعیین می کند که لینک هنگام مکان یابی دقیق صفحه در یک وب سرور کجا قرار گیرد. این مسیر فایل برای نشان دادن یک مکان انتزاعی در وب سرور بدون هیچ پیامد فیزیکی واقعی استفاده می شود. مثالی از مسیر منبع این است:
https : //craftycreations.net:80 /path/tothe/filehtml ?key2=value3&5key3=value4#OurStore
پارامترها شامل کلیدها و مقادیری هستند که با نماد “&” از هم جدا شده اند و دستورالعمل های اضافی را به وب سرور می دهند. وب سرورها قبل از هدایت مرورگر به محل پیوند، از پارامترها برای تکمیل سایر عملکردها استفاده می کنند. وب سرورهای مختلف قوانین متفاوتی در مورد پارامترها دارند. نمونه ای از پارامترها در URL عبارتند از:
https : //craftycreations.net:80/path/tothe/filehtml ?key2=value3&5key3=value4 #OurStore
لنگرها نشانک های تصویری برای بخش خاصی از یک صفحه وب هستند. در کد HTML، یک لنگر به عنوان یک بخش برجسته عمل می کند که مرورگر به طور خودکار با رسیدن به مقصد URL به آن پیمایش می کند. این میتواند به تأکید بر بخشهای خاصی از یک سند کمک کند یا مرورگرها را با کلیک روی پیوند آن به یک مهر زمانی خاص از یک ویدیو هدایت کند. نمونهای از لنگر در URL به شرح زیر است:
https://craftycreations.net:80/path/tothe/filehtml?key2=value3&5key3=value4 #OurStore
مرتبط: انکر لینک چیست؟ (با مراحل ایجاد یکی)
پنج نوع مختلف URL وجود دارد
یک URL مطلق فقط شامل بخش هایی است که برای عملکرد صحیح لازم است. این شامل بخشهای اختیاری، دستورالعملهای اضافی یا جزئیات اضافی نیست که علاوه بر رسیدن به مقصد URL، عملکردهایی مانند پروتکلها یا پورتها دارند. نمونه ای از URL مطلق این است:
https://craftycreations.net/OurStore
برنامه نویسان و توسعه دهندگان وب از URL های نسبی در کد HTML استفاده می کنند. به جای فهرست کردن کل آدرس وب، مانند یک URL مطلق، یک URL نسبی فقط شامل مکان خاصی است که به دنبال کاراکتر / است. URL های نسبی از مسیر سند برای یافتن منبع درخواست شده توسط مرورگر استفاده می کنند. وقتی به درستی کدگذاری شود، URL نسبی می تواند مانند یک URL مطلق عمل کند، اما با اطلاعات کمتر.
مطالب مرتبط: چگونه یک برنامه نویس کامپیوتر شویم
URL های معنایی از کلماتی استفاده می کنند که اکثر مردم آن را درک می کنند تا بدون دانش فنی عمیق، خوانایی را افزایش دهند. URL های معنایی برای انتقال اطلاعات به افراد دیگر مفید هستند و همچنین راحت تر از URL های استاندارد دستکاری می شوند، زیرا راحت تر قابل درک هستند. برخی ممکن است URLهای معنایی را URLهای “پاک” بنامند، زیرا آنها انواع دیگری از کاراکترهای خاص یا رشته هایی از حروف، اعداد و نمادهایی را که به انگلیسی قابل خواندن ترجمه نمی شوند حذف می کنند. مثالی از URL معنایی:
https://billsbakery/ourmission/homepage
URL های داده نوعی URL هستند که برای جاسازی محتوا استفاده می شود. در پلتفرمهای پیام، اسناد خاص و صفحات وب، URLهای داده به کاربران اجازه میدهند تا محتوا را مستقیماً در صفحه جاسازی کنند. توسعه دهندگان از طرح “داده:” در ابتدای همه URL های داده برای نمایش ویدئو، تصاویر یا سایر فایل های رسانه ای به طور مستقیم در صفحه استفاده می کنند. نمونه ای از URL داده ها این است:
<code>data:image/png;base64،</code>
توسعه دهندگان از URL های رمزگذاری شده برای جلوگیری از هک آسان استفاده می کنند. این URL ها فایل های مختلفی را در یک سیستم رمزگذاری شده جاسازی می کنند تا هکرها نتوانند به راحتی داده ها یا فایل های محدود شده را از یک صفحه وب به طور مستقیم سرقت کنند. URL های رمزگذاری شده ممکن است هر بار که کاربر جدیدی بازدید می کند برای جلوگیری از هک تغییر کند.
مطالب مرتبط: ۲۰ شغل پردرآمد در علوم کامپیوتر
برای استفاده از URL در مرورگر خود، متن URL را تایپ کرده یا در نوار آدرس قرار دهید. استفاده از URL ها در زبان HTML برای اسناد کدگذاری شده ممکن است پیچیده تر باشد و بسته به نوع صفحه، سند یا رسانه ای که URL به آن اشاره می کند، مراحل متمایزی را شامل می شود. از این مراحل برای مشاهده راه های مختلف استفاده از URL در یک سند HTML استفاده کنید:
نمایش رسانه با تایپ URL بعد از عناصر “img” یا “video”.
پیوند دادن یک سند دیگر با تایپ URL سند پس از عناصر “پیوند” یا “اسکریپت”.
پیوند دادن اسناد با استفاده از عنصر “a”.
نمایش سایر اسناد HTML با استفاده از عنصر “iframe”.
مطالب مرتبط: با برنامه نویس کامپیوتر آشنا شوید
اگر این مقاله را دوست دارید، لطفا آن را با دوستان خود به اشتراک بگذارید.

![دانلود کتاب: فضای مجازی و سلامت روانی [راهکارهای بهبود روانشناختی در دنیای آنلاین]](https://ivsi.ir/wp-content/uploads/2023/05/virtual-space-and-mental-health-book-300x300.webp)



