
-
خانهخانه
-
مقالاتمقالات
-
فروشگاهفروشگاه
-
طراحی سایتطراحی سایت
-
درباره مادرباره ما
-
حمایت از ماحمایت از ما
-
ارتباط با ماارتباط با ما


اگر این مقاله را دوست دارید، لطفا آن را با دوستان خود به اشتراک بگذارید.
هدرهای سفارشی یک ویژگی تم وردپرس است که به شما امکان می دهد تغییراتی در هدر و تصویر هدر خود ایجاد کنید.
هدر وب سایت شما در بالای هر صفحه در سایت وردپرس شما ظاهر می شود و اولین چیزی است که بازدیدکنندگان شما می بینند. راههای زیادی وجود دارد که صاحبان وبسایت میتوانند از این فضا استفاده کنند تا تأثیر اولیه بهتری داشته باشند و آن را برای بازدیدکنندگان وبسایت خود مفیدتر کنند.
بسته به موضوع خود، می توانید با استفاده از سفارشی ساز قالب وردپرس یا ویرایشگر کامل سایت وردپرس، تغییراتی در هدر خود ایجاد کنید. همچنین می توانید هدر وب سایت خود را با استفاده از یک افزونه یا کد سفارشی کنید.
هدر وب سایت شما قسمت بالای هر صفحه در وب سایت وردپرس شما است و اولین چیزی است که بازدیدکنندگان شما می بینند. یک هدر سفارشی می تواند اولین تاثیر خوبی بر روی کاربران شما بگذارد.
هدر معمولاً نشانواره و عنوان وبسایت، منوهای ناوبری و سایر عناصر مهمی را که میخواهید کاربران ابتدا ببینند، نمایش میدهد.
شما می توانید هدر وردپرس را با برند خود سفارشی کنید و به کاربران خود کمک کنید تا در وب سایت شما حرکت کنند و بهترین محتوای خود را کشف کنند.
ممکن است بخواهید هدر خود را با تغییر طرح رنگ، اصلاح طرح، یا تغییر اندازه فونت سفارشی کنید. حتی می توانید تصاویر، یک ناحیه ویجت یا حتی از هدرهای مختلف برای قسمت های جداگانه وب سایت خود استفاده کنید.
بسته به موضوع وردپرس خود، ممکن است بتوانید یک تصویر با عرض کامل را با یک برچسب یا دکمه فراخوان به هدر اضافه کنید. برخی از تم های وردپرس ممکن است به شما اجازه دهند موقعیت لوگو، منوهای پیمایش و تصویر هدر را تغییر دهید.
ما ایدههای بیشتری برای سفارشی کردن هدر وردپرس خود در زیر قرار خواهیم داد، اما ابتدا، بیایید نگاهی به نحوه تغییر هدر خود بیاندازیم.
روشهای مختلفی وجود دارد که میتوانید هدر وردپرس خود را سفارشی کنید، و ما در راهنمای مبتدیان خود در مورد نحوه سفارشیسازی هدر وردپرس خود، آنها را به تفصیل توضیح میدهیم.
در اینجا یک مرور مختصر از هر روش وجود دارد.
بسیاری از تم های محبوب وردپرس به شما این امکان را می دهند که از سفارشی ساز قالب وردپرس برای ایجاد تغییرات در قسمت هدر طرح وردپرس خود استفاده کنید. می توانید با رفتن به Appearance » Customize در قسمت مدیریت وردپرس خود، سفارشی ساز را پیدا کنید.
طرح زمینه شما ممکن است یک بخش «سرصفحه» به سفارشیساز اضافه کند، یا گزینههای سرصفحه را در قسمت «رنگ» اضافه کند، اما این موضوع از موضوعی به موضوع دیگر متفاوت است.
برای جزئیات بیشتر، راهنمای نهایی ما در مورد نحوه استفاده از سفارشیکننده تم وردپرس را ببینید.
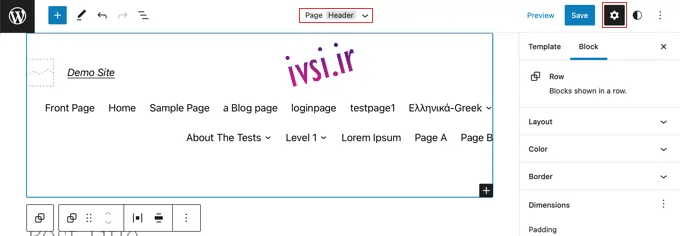
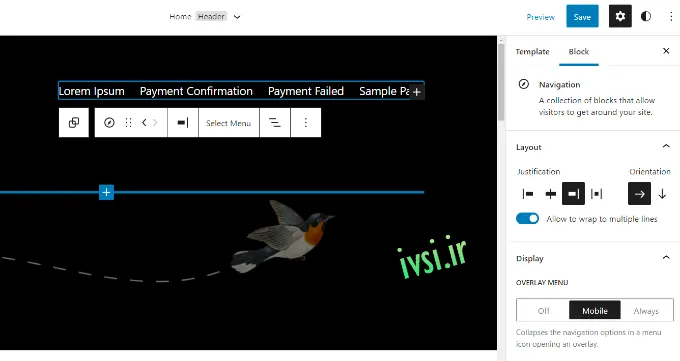
وردپرس ویرایش کامل سایت را به وردپرس در نسخه ۵.۹ اضافه کرد. اگر طرح زمینه شما از این ویژگی جدید پشتیبانی میکند، جایگزین سفارشیکننده تم میشود.
این بدان معناست که شما صفحه ظاهر » سفارشی سازی را در ناحیه مدیریت خود نخواهید داشت. در عوض، باید به Appearance » Editor بروید.
با این کار ویرایشگر کامل سایت راه اندازی می شود، که درست مانند ویرایشگر بلاکی است که برای نوشتن پست ها و صفحات وردپرس استفاده می کنید. وقتی روی هدر کلیک میکنید، متوجه میشوید که نام قالب در بالای صفحه به «هدر صفحه» تغییر میکند.

برای کسب اطلاعات بیشتر در مورد نحوه کار ویرایشگر کامل سایت، راهنمای مبتدیان ما در مورد نحوه سفارشی کردن تم وردپرس خود را ببینید.
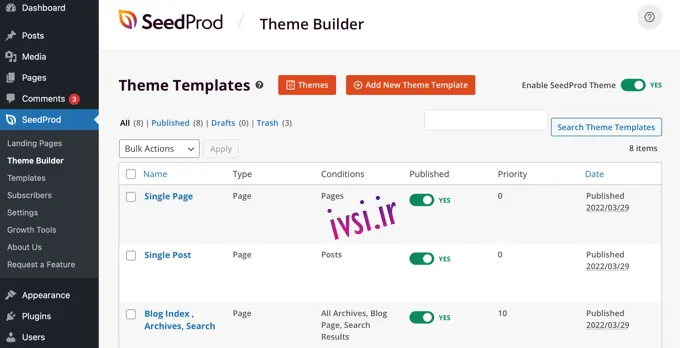
اگر میخواهید کنترل کاملی بر سربرگها، پاورقیها و ستونهای فرعی خود داشته باشید تا به وبسایت خود طراحی منحصربهفردی بدهید، توصیه میکنیم از SeedProd استفاده کنید.
SeedProd بهترین افزونه سازنده قالب وردپرس است و به شما این امکان را می دهد که به راحتی یک قالب وردپرس سفارشی بدون نوشتن هیچ کدی ایجاد کنید. این شامل ایجاد هدر، پاورقی و هر چیز دیگری که برای یک موضوع جذاب وردپرس نیاز است، می شود.

شما می توانید با دنبال کردن راهنمای ما در مورد نحوه ایجاد آسان یک پوسته وردپرس سفارشی بدون هیچ کدی، یاد بگیرید.
هنگامی که این کار را انجام دادید، SeedProd سفارشی کردن هدر خود را ساده می کند. تنها کاری که باید انجام دهید این است که روی پیوند «ویرایش طراحی» که در زیر سربرگ موجود است کلیک کنید.

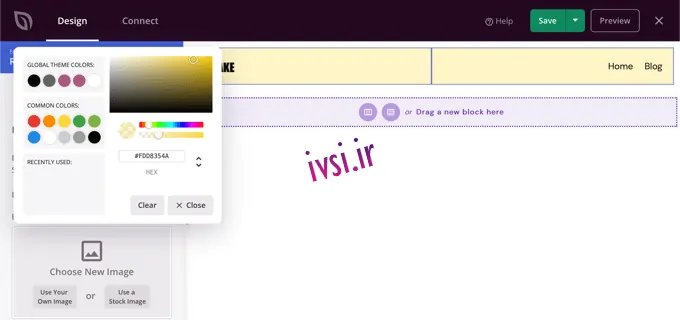
اکنون می توانید از ویرایشگر کشیدن و رها کردن SeedProd استفاده کنید تا به راحتی هدر خود را با افزودن بلوک های جدید سفارشی کنید. همچنین میتوانید روی بلوک موجود کلیک کنید تا رنگ، متن و سایر گزینههای آن را ویرایش کنید.
ممکن است لازم باشد مقداری کد CSS یا جاوا اسکریپت سفارشی را به سربرگ یا فوتر وردپرس خود اضافه کنید. اگر میخواهید یک پخشکننده ویدیو جاسازی کنید، ماشینحساب اضافه کنید یا سایت خود را با سرویسهای وب مانند Google Analytics و Google Search Console ادغام کنید، ممکن است لازم باشد.
به طور پیش فرض، وردپرس گزینه ای برای درج کد در هدر و پاورقی وب سایت شما ارائه نمی دهد. به همین دلیل است که تیم ما WPCode را ساخته است، یک افزونه محبوب که اضافه کردن قطعه کد به هدر، پاورقی و فایل functions.php را آسان می کند.

در پست اعلامیه ما میتوانید درباره اینکه چرا WPCode را ایجاد کردهایم و چگونه میتواند وبسایت شما را در آینده محافظت کند، بیشتر بدانید.
برای یادگیری نحوه استفاده از این افزونه، راهنمای ما در مورد نحوه افزودن کد سرصفحه و پاورقی در وردپرس را ببینید. همچنین ممکن است بخواهید راهنمای ما را در مورد نحوه افزودن آسان جاوا اسکریپت به صفحات یا پست های وردپرس ببینید.
در اینجا چند روش مفید وجود دارد که می توانید هدر وردپرس خود را سفارشی کنید.
لوگوها نمایشی بصری از کسب و کار، ارزش ها و مأموریت یک سازمان را به تصویر می کشند و نقش مهمی در نحوه مشاهده مشتریان از یک برند دارند. اکثر تم های وردپرس به شما امکان می دهند یک لوگوی سفارشی آپلود کنید.
ممکن است لازم باشد اندازه لوگوی خود را تغییر دهید تا درست در وب سایت شما دیده شود. لوگوی خیلی کوچک برجسته نمی شود و لوگوی خیلی بزرگ می تواند بر طراحی وب سایت شما تأثیر منفی بگذارد.
بسته به قالب وردپرسی که استفاده می کنید، گاهی اوقات مشخص نیست که چگونه اندازه لوگوی خود را تغییر دهید. شما می توانید با دنبال کردن راهنمای ما در مورد نحوه تغییر اندازه لوگوی وردپرس خود با هر موضوعی یاد بگیرید.
اگر قبلاً یک لوگوی سفارشی ندارید و نمیخواهید یک طراح حرفهای استخدام کنید، به راهنمای ما در مورد بهترین مکانها برای دریافت لوگوی سفارشی برای وبسایت وردپرس خود با بودجه کم نگاهی بیندازید.
شما همچنین می توانید از یک لوگو ساز رایگان برای ایجاد یک لوگوی حرفه ای بدون هیچ مهارت طراحی استفاده کنید.

منوی ناوبری سفارشی راه دیگری برای ارتقای قسمت هدر سایت وردپرس شما است.
در راهنمای ما در مورد نحوه افزودن منوهای پیمایش سفارشی، به شما نشان می دهیم که چگونه این کار را با استفاده از کد و افزونه های سازنده صفحه مانند SeedProd انجام دهید.
با این حال، اگر قالب شما از ویرایش کامل سایت پشتیبانی میکند، میتوانید با دنبال کردن راهنمای ما در مورد نحوه افزودن منوی پیمایش در وردپرس، یاد بگیرید که چگونه یک منوی سفارشی را به قسمت هدر اضافه کنید .

همچنین می توانید آیکون های رسانه های اجتماعی را به منوی ناوبری هدر خود اضافه کنید.
همچنین ممکن است بخواهید راهنمای ما را در مورد نحوه سبک دادن به منوهای ناوبری وردپرس ببینید.
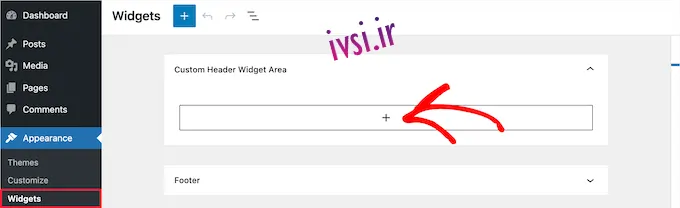
برخی از وب سایت ها از ویجت وردپرس در هدر برای جلب توجه بازدیدکنندگان استفاده می کنند. ابزارک ها به شما امکان می دهند بلوک های محتوا را به راحتی به بخش های خاصی از طرح زمینه خود اضافه کنید، اما هر موضوعی شامل یک ناحیه ویجت هدر نیست.
افزودن ویجت ها به هدر با استفاده از تم ساز SeedProd آسان است، و برخی از تم ها به شما امکان می دهند با استفاده از سفارشی ساز تم وردپرس، آنها را اضافه کنید.
اما اگر موضوع شما شامل یک ناحیه ویجت وردپرس در سرصفحه نیست، می توانید با چسباندن قطعه کد در فایل های تم خود، یکی را اضافه کنید. برای یادگیری چگونگی، به راهنمای ما در مورد نحوه افزودن ویجت وردپرس به سربرگ وب سایت خود مراجعه کنید.

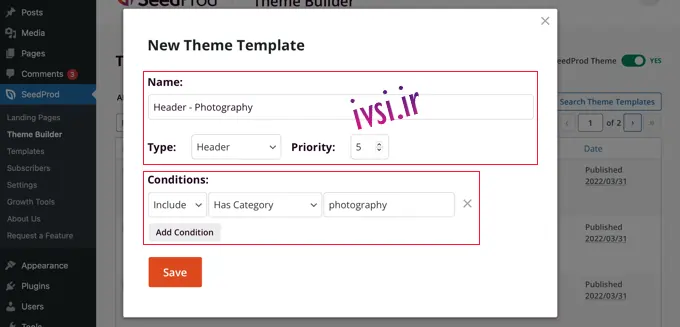
اکثر وبسایتها سربرگ یکسانی را در همه پستها، صفحات، دستهها و صفحات آرشیو نمایش میدهند. با این حال، می توانید برای هر دسته بندی وردپرس یک هدر متفاوت نمایش دهید .
این کار را می توان با استفاده از یک تم ساز یا با افزودن کد به فایل های تم خود انجام داد. برای جزئیات بیشتر، راهنمای ما در مورد نحوه افزودن سرصفحه، پاورقی یا نوار کناری سفارشی برای هر دسته را ببینید.

امیدواریم این مقاله به شما کمک کند تا در مورد هدرهای سفارشی در وردپرس بیشتر بدانید. همچنین ممکن است بخواهید لیست خواندن اضافی ما را برای مقالات مرتبط در مورد نکات، ترفندها و ایده های مفید وردپرس در زیر مشاهده کنید.
اگر این مقاله را دوست دارید، لطفا آن را با دوستان خود به اشتراک بگذارید.

![دانلود کتاب: فضای مجازی و سلامت روانی [راهکارهای بهبود روانشناختی در دنیای آنلاین]](https://ivsi.ir/wp-content/uploads/2023/05/virtual-space-and-mental-health-book-300x300.webp)



