
-
خانهخانه
-
مقالاتمقالات
-
فروشگاهفروشگاه
-
طراحی سایتطراحی سایت
-
درباره مادرباره ما
-
حمایت از ماحمایت از ما
-
ارتباط با ماارتباط با ما


اگر این مقاله را دوست دارید، لطفا آن را با دوستان خود به اشتراک بگذارید.
وردپرس دارای ابزارهای بسیار منظمی برای مدیریت و ویرایش تصاویر است. شما به راحتی می توانید تصاویر را آپلود کنید، آنها را تراز کنید و حتی آنها را در داخل وردپرس ویرایش کنید. اکثر مبتدیان از این ویژگی های ویرایش تصویر وردپرس آگاه نیستند. مدتی طول می کشد تا کاربران برخی از آنها را کشف کنند در حالی که سایر ویژگی ها کاملاً مورد توجه قرار نمی گیرند. اگر تا به حال سوالی در مورد تصاویر وردپرس داشتید، خوش شانس هستید.
در این مقاله از ایوسی، به رایج ترین مشکلات تصویر در وردپرس و نحوه رفع آن ها می پردازیم.
از آنجایی که این یک مقاله مفصل است، در اینجا لیستی از مسائل مربوط به تصویر است که ما این مقاله را پوشش خواهیم داد.
بیایید با واضح ترین مورد شروع کنیم.
وردپرس آپلود تصاویر را در پستها، صفحات و قسمتهای غیرمحتوای شما مانند نوارهای کناری بسیار آسان میکند.
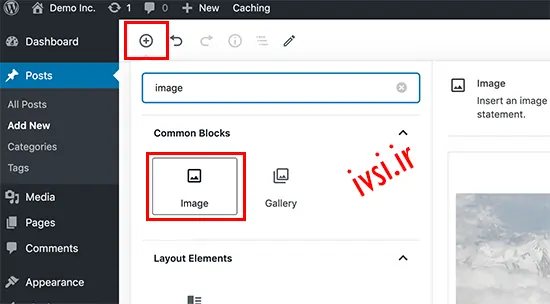
برای آپلود تصاویر در پست ها و صفحات وردپرس، کافی است بلوک تصویر را به ویرایشگر محتوا اضافه کنید.

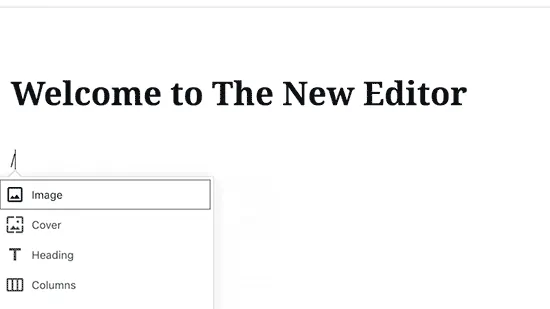
همچنین می توانید بلوک تصویر را به سادگی با تایپ /image در بلوک پاراگراف اضافه کنید. به محض شروع تایپ، ویرایشگر شروع به نمایش بلوک هایی می کند که می توانید آنها را وارد کنید.

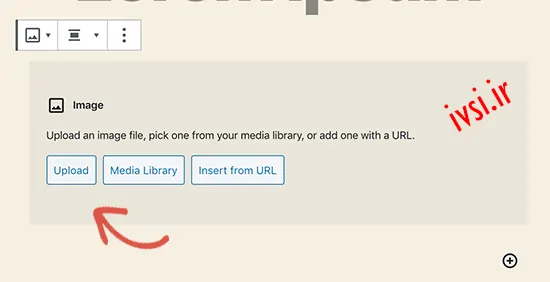
اکنون وردپرس بلوک تصویر را به ویرایشگر اضافه می کند. برای انتخاب و آپلود تصویر از رایانه خود باید بر روی دکمه “آپلود” کلیک کنید.

همچنین می توانید تصویری را که قبلا آپلود کرده اید از کتابخانه رسانه خود انتخاب کنید.
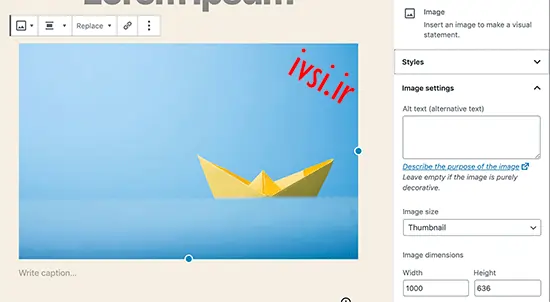
پس از آپلود تصویر، پیش نمایش زنده تصویر را در ویرایشگر محتوا خواهید دید.

مجموعه ای از تنظیمات تصویر را در پانل سمت راست خواهید دید. از آنجا می توانید متن جایگزین تصویر، اندازه تصویر و سبک تصویر را انتخاب کنید.
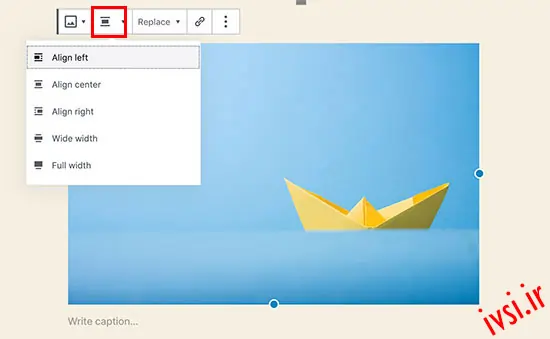
وردپرس تراز کردن تصاویر را در سمت چپ، راست یا مرکز آسانتر میکند. به سادگی تصویر را با کلیک کردن روی آن انتخاب کنید و سپس روی دکمه تراز از نوار ابزار بلوک کلیک کنید.

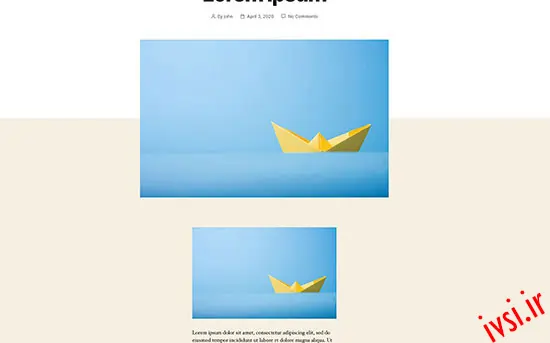
ممکن است متوجه شده باشید که چگونه برخی از وبلاگ های محبوب از تصاویر با متن پیچیده شده در اطراف آنها استفاده می کنند. این کار با استفاده از ویژگی align انجام می شود.

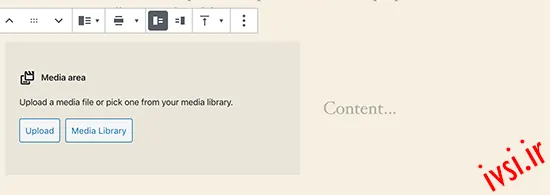
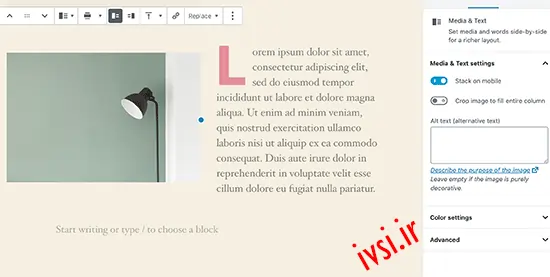
همچنین میتوانید از بلوک «رسانه و متن» به جای بلوک تصویر استفاده کنید. این بلوک به طور خاص برای افزودن تصاویر در کنار متن ساخته شده است.

سپس می توانید یک تصویر و متن را در کنار هم آپلود کنید. همچنین می توانید از نوار ابزار بلوک برای تغییر سمت تصویر یا متن استفاده کنید.

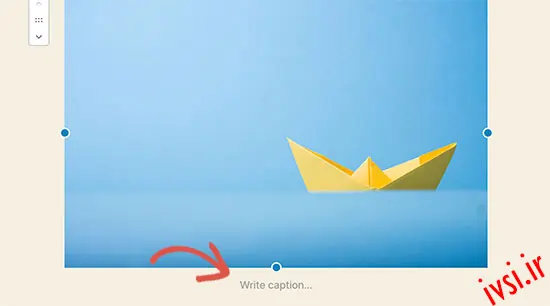
وردپرس به شما این امکان را می دهد که به راحتی برای تصاویر زیرنویس اضافه کنید. پس از آپلود تصویر، گزینه اضافه کردن شرح را دقیقاً در زیر پیشنمایش تصویر خواهید دید.

به همین ترتیب، میتوانید زیرنویسها را به گالریهای تصاویر در وردپرس اضافه کنید. برای جزئیات بیشتر، راهنمای ما در مورد نحوه اضافه کردن شرح تصاویر در وردپرس را ببینید.
اغلب کاربران از ما میپرسند که چگونه عکسها را در ستونها و ردیفها نمایش دهیم.
فرض کنید می خواهید عکس های یک جشن تولد یا عکس های تعطیلات را به اشتراک بگذارید. میتوانید آنها را یکی یکی به یک پست اضافه کنید، اما این یک لیست طولانی از تصاویر به نظر میرسد.
راه بهتر برای گروه بندی عکس های خود، ایجاد گالری تصاویر است.
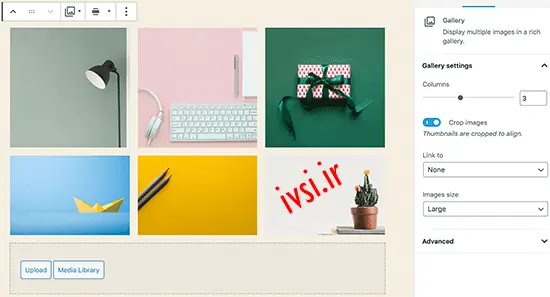
وردپرس دارای یک بلوک گالری داخلی است که به شما امکان می دهد به راحتی تصاویر را در ردیف ها و ستون ها با پیش نمایش تصاویر کوچک اضافه کنید.
به سادگی بلوک گالری را به ویرایشگر پست اضافه کنید و تصاویری را که می خواهید آپلود کنید انتخاب کنید.

برای دستورالعمل های دقیق تر به راهنمای ما در مورد نحوه ایجاد یک گالری تصاویر در وردپرس مراجعه کنید.

متوجه خواهید شد که گالری تصاویر پیش فرض وردپرس فاقد چندین ویژگی است. به عنوان مثال، مرور آنها نیز چندان آسان نیست.
اگر اغلب تصاویر و عکسها را در سایت وردپرس خود آپلود میکنید، به یک افزونه گالری عکس وردپرس مناسب نیاز دارید.
توصیه می کنیم از گالری Envira استفاده کنید. این به شما این امکان را می دهد که به راحتی گالری تصاویر زیبا و کاملاً سازگار با موبایل در سایت وردپرس خود ایجاد کنید.
بهترین بخش این است که قابلیتهای اضافی مانند آلبومها، قالبهای گالری، اشتراکگذاری اجتماعی، نمایش اسلاید، واترمارک، صفحهبندی، حفاظت از رمز عبور، برچسبگذاری، نمای تمام صفحه و موارد دیگر را اضافه میکند.
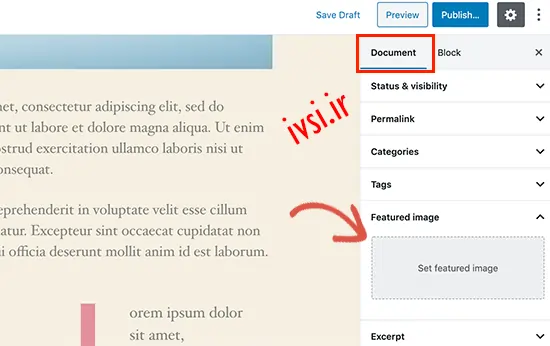
اکثر مضامین وردپرس به شما این امکان را می دهند که یک تصویر برجسته را با مقالات خود به طور برجسته نمایش دهید. در اینجا نحوه تنظیم یک تصویر ویژه در وردپرس برای جلوگیری از گم شدن تصاویر کوچک آورده شده است.

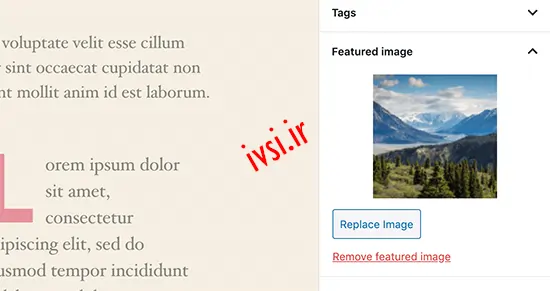
اکنون، میتوانید روی «تنظیم تصویر ویژه» کلیک کنید تا تصویر کوچک پست خود را آپلود کنید. پس از آپلود تصویر، میتوانید تصویر بندانگشتی پست خود را در متای باکس تصویر برجسته به شکل زیر مشاهده کنید:

برای جزئیات بیشتر، راهنمای ما در مورد نحوه افزودن تصویر برجسته یا تصویر کوچک پست در وردپرس را ببینید.
تصاویر جلد، تصاویر گسترده یا تمام عرضی هستند که می توانند به عنوان جداکننده بین بخش های مختلف یک مقاله یا یک صفحه فروش طولانی استفاده شوند.
آنها بسیار جذاب هستند و به کاربران کمک می کنند تا به راحتی یک صفحه را اسکن کنند بدون اینکه احساس کنند در متن زیاد غرق می شوند.
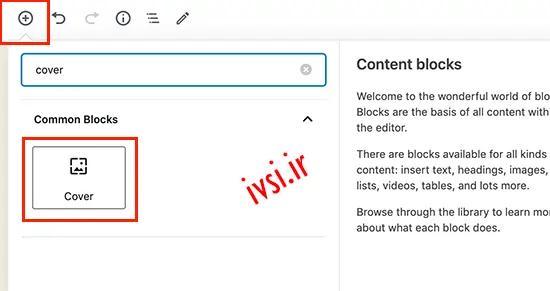
برای افزودن یک تصویر روی جلد، کافی است بلوک “Cover” را به ویرایشگر محتوا اضافه کنید.

در مرحله بعد، باید تصویری را که می خواهید استفاده کنید از رایانه خود آپلود کنید یا یکی را از کتابخانه رسانه انتخاب کنید. اگر نمیخواهید از تصویر استفاده کنید، میتوانید پسزمینه رنگی را نیز به عنوان جلد انتخاب کنید.
نکته: برای نتیجه بهتر بهتر است از یک تصویر بزرگ استفاده کنید.
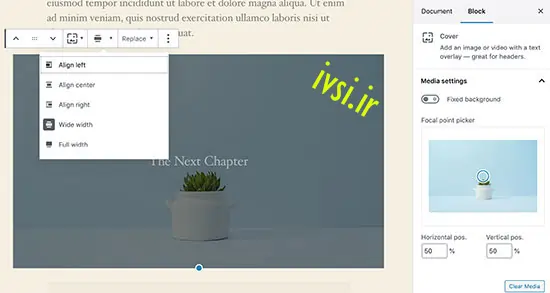
اکنون پیش نمایش تصویر جلد خود را در ویرایشگر خواهید دید. میتوانید گزینههای نمایش تصویر جلد را از نوار ابزار بلوک یا با استفاده از تنظیمات سمت راست تغییر دهید.

برای کسب اطلاعات بیشتر به راهنمای ما در مورد تفاوت بین تصویر جلد و تصویر برجسته در وردپرس و نحوه استفاده موثر از آنها مراجعه کنید.
درج تصویر برجسته در داخل محتوا یک اشتباه رایج توسط مبتدیان است.
هنگامی که یک تصویر ویژه را تنظیم کردید، نیازی نیست آن را به همراه محتوای پست خود در ویرایشگر پست قرار دهید.
با انجام این کار، تصویر برجسته شما دو بار ظاهر می شود. یک بار به عنوان تصویر برجسته و یک بار به عنوان تصویر در داخل پست.

می توانید تصاویر دیگری را در پست خود اضافه کنید، اما تصویر برجسته شما در کادر تصویر برجسته قرار می گیرد.
برای جزئیات بیشتر، راهنمای ما را در مورد نحوه رفع دو بار ظاهر شدن تصویر برجسته در پست های وردپرس ببینید.
هنگامی که تصاویر را از تلفن یا دوربین خود آپلود می کنید، معمولاً خیلی بزرگ هستند.
وردپرس به طور خودکار اندازه های کوچک، متوسط و بزرگ تصویر را برای آپلود اصلی شما ایجاد می کند. اما گاهی اوقات ممکن است لازم باشد تصویر را در اندازه های مختلف برش دهید.
وردپرس فتوشاپ نیست، اما دارای برخی از ویژگی های اولیه ویرایش تصویر مانند مقیاس، برش، برگرداندن و چرخش تصاویر است.
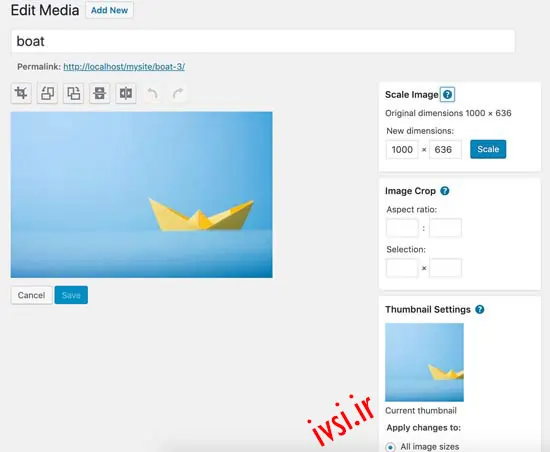
به Media » Add New بروید و تصویر خود را آپلود کنید. پس از آپلود تصویر، لینک ویرایش را در کنار تصویر آپلود شده مشاهده خواهید کرد.
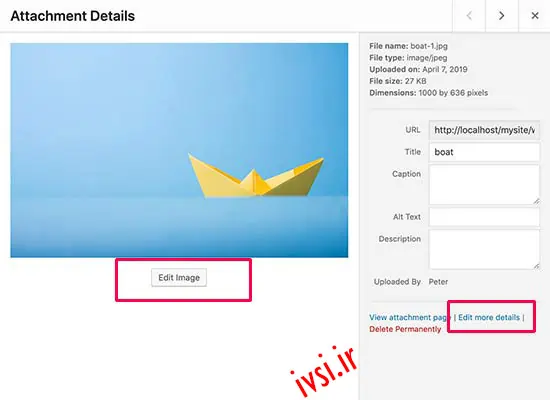
با کلیک بر روی آن صفحه Edit Media باز می شود که در آن دکمه Edit Image را درست زیر تصویر خواهید دید. با این کار ویرایشگر تصویر وردپرس باز می شود.

از اینجا میتوانید روی دکمه «ویرایش تصویر» در زیر پیشنمایش تصویر کلیک کنید. با این کار صفحه ویرایش تصویر باز می شود.
در صفحه ویرایشگر تصویر، دکمه هایی را برای انجام برخی از کارهای اصلی ویرایش تصویر مانند برش، چرخش، تغییر اندازه و غیره مشاهده خواهید کرد.

برای دستورالعمل های دقیق تر به راهنمای ما در مورد نحوه برش، چرخش، مقیاس و برگرداندن تصاویر در وردپرس مراجعه کنید.
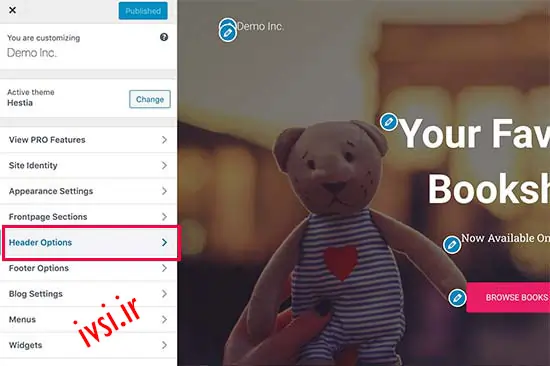
تصویر هدر در وردپرس یک ویژگی تم است. بسیاری از تم های رایگان و ممتاز وردپرس با پشتیبانی از تصویر هدر ارائه می شوند.
می توانید تصویر هدر سفارشی خود را از صفحه ظاهر » سفارشی سازی آپلود کنید .

از آنجایی که این یک ویژگی تم است، بسیاری از تم های وردپرس با گزینه های هدر خاص خود ارائه می شوند. برخی به شما اجازه می دهند یک تصویر سرصفحه در سراسر سایت تنظیم کنید، در حالی که برخی دیگر به شما اجازه می دهند فقط یک تصویر هدر برای صفحه اصلی تنظیم کنید.
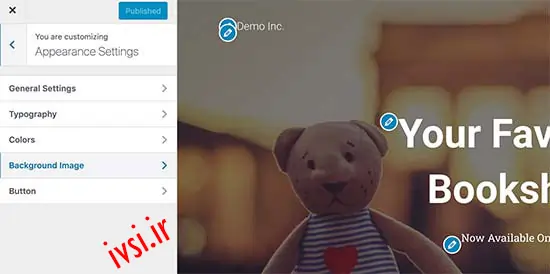
درست مانند تصویر هدر سفارشی، تصویر پس زمینه سفارشی نیز یکی از ویژگی های تم وردپرس است. بسیاری از تم های وردپرس با پشتیبانی از تصاویر پس زمینه سفارشی ارائه می شوند.
برای راهاندازی سفارشیکننده تم، از Appearance (ظاهر ) » سفارشیسازی اقدام کنید. اگر می توانید گزینه Background Image را ببینید، پس زمینه شما از پس زمینه های سفارشی پشتیبانی می کند.

این یک ویژگی تم است و به همین دلیل است که از یک موضوع به موضوع دیگر متفاوت است. بسته به تم خود، گزینه های مختلفی برای استایل دادن به تصویر پس زمینه خود خواهید دید.
اگر طرح زمینه شما از تصویر پسزمینه پشتیبانی نمیکند، همچنان میتوانید از یک افزونه برای افزودن تصاویر پسزمینه تمام صفحه به وبسایت خود استفاده کنید.

تصاویر می توانند مقالات شما را برجسته کنند. با این حال، شما باید به حقوق کپی رایت افراد دیگر احترام بگذارید و سعی کنید تصاویری را پیدا کنید که از نظر قانونی مجاز به استفاده از آنها هستید.
اغلب خوانندگان ما از ما می پرسند که چگونه بهترین تصاویر بدون حق امتیاز را برای استفاده در پست های خود پیدا کنیم؟
وبسایتهای زیادی وجود دارند که میتوانید تصاویر رایگان برای استفاده از آنها پیدا کنید. با این حال، به زودی متوجه خواهید شد که تصاویر در آن سایت ها بیش از حد استفاده شده و عمومی به نظر می رسند.
لیست ما از بهترین منابع را برای تصاویر دارای مجوز دامنه عمومی و CC0 در اینترنت مشاهده کنید.
اگر یک وبلاگ عکاسی راه اندازی می کنید، متوجه خواهید شد که وردپرس به شما اجازه مرتب کردن عکس ها و تصاویر را نمی دهد.
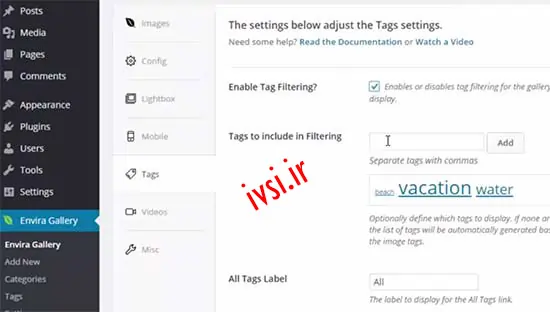
آیا عالی نیست اگر بتوانید به تصاویر خود برچسب اضافه کنید تا شما و کاربرانتان بتوانید به راحتی آنها را مرور کنید؟
خوشبختانه، چند پلاگین عالی وجود دارد که به شما این امکان را می دهد.
برای یک وبلاگ مرتبط با عکاسی، بهترین گزینه استفاده از Envira Gallery است که با یک افزونه برای افزودن برچسب ها ارائه می شود.
Envira Gallery به شما امکان می دهد گالری های عکس زیبا و آماده برای موبایل در وردپرس ایجاد کنید. با استفاده از برچسبها، کاربران شما میتوانند به راحتی عکسها را فیلتر و مرتب کنند، حتی بدون بارگیری مجدد صفحه.

برای جزئیات بیشتر، مقاله ما را در مورد نحوه افزودن دسته ها و برچسب ها به کتابخانه رسانه وردپرس ببینید.
این سوال اغلب هنگام انتقال سایت خود به وردپرس مطرح می شود. برخی از تصاویر در وب سایت شما ممکن است همچنان به مکان قدیمی تر اشاره کنند.
مخصوصاً کاربرانی که وبلاگها را از بلاگر، Squarespace یا WordPress.com وارد میکنند ممکن است با این مشکل مواجه شوند.
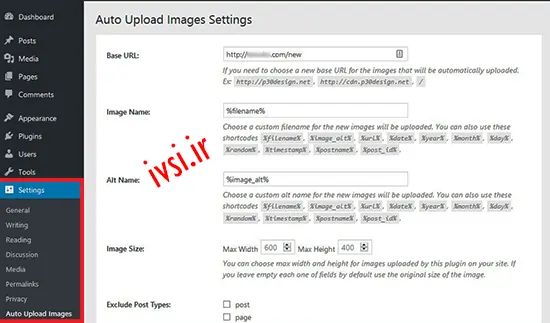
اگرچه ممکن است تصاویر سایت شما به درستی ظاهر شوند، اما همچنان از منبع خارجی بارگیری می شوند. برای حل این مشکل تنها کاری که باید انجام دهید این است که افزونه Auto Upload Images را نصب و فعال کنید.

این افزونه پس از بهروزرسانی یا ذخیره هر پست یا صفحه، تصاویر خارجی را بررسی میکند. می توانید این کار را به صورت دستی برای هر پست یا صفحه انجام دهید یا می توانید همه پست ها را به صورت انبوه ویرایش کنید و به سادگی روی دکمه به روز رسانی کلیک کنید.
برای دستورالعمل های دقیق، راهنمای ما در مورد نحوه وارد کردن تصاویر خارجی در وردپرس را ببینید.
هنگام اجرای یک سایت چند نویسنده در وردپرس، برخی از نویسندگان شما ممکن است با عملکرد تصویر برجسته آشنا نباشند.
در این مورد، ممکن است بخواهید به خود یا کاربرانتان یادآوری کنید که هر زمان که در حال ارسال پست در وردپرس هستند، یک تصویر ویژه را آپلود کنند.
این کار را می توانید با نصب و فعال کردن افزونه Require Featured Image انجام دهید.
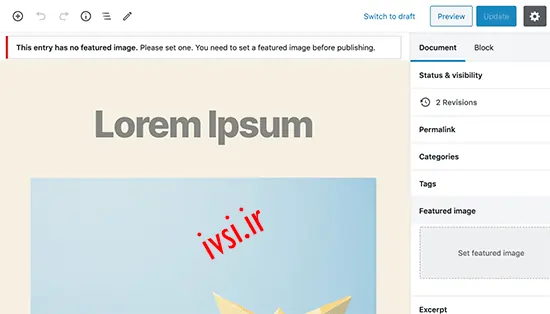
پس از فعال شدن، این افزونه یک جعبه اعلان را در قسمت ویرایش پست نمایش می دهد و به کاربران اطلاع می دهد که این پست به یک تصویر ویژه نیاز دارد.

شما و کاربرانتان میتوانید پستها را بهعنوان پیشنویس ذخیره کنید، اما تا زمانی که یک تصویر ویژه اضافه نکنید، نمیتوانید پست را منتشر کنید.
برای دستورالعمل های بیشتر به مقاله ما در مورد چگونگی نیاز به تصاویر برجسته برای پست ها در وردپرس مراجعه کنید.
یافتن تصویر برجسته مناسب برای هر پست یا مقاله یک کار دشوار است. گاهی اوقات ممکن است نخواهید یک تصویر ویژه را به یک پست اضافه کنید، اما موضوع شما ممکن است بدون یک تصویر برجسته ناخوشایند به نظر برسد.
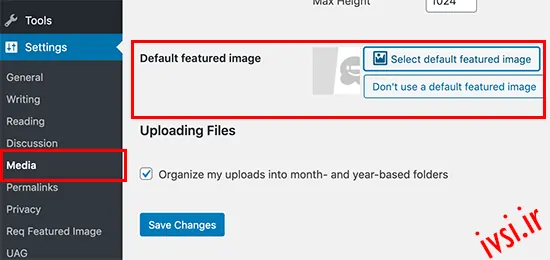
اینجاست که یک تصویر برجسته پیش فرض می تواند مفید باشد. یک تصویر برجسته پیشفرض زمانی استفاده میشود که یک مقاله تصویر ویژه خود را نداشته باشد.
میتوانید با استفاده از افزونه تصویر برجسته پیشفرض، یک تصویر ویژه پیشفرض تنظیم کنید .

امیدواریم این مقاله به شما کمک کند تا برخی از رایج ترین مشکلات تصویر در وردپرس را برطرف کنید. همچنین ممکن است بخواهید لیست ما از رایج ترین خطاهای وردپرس و نحوه رفع آنها را ببینید.
اگر این مقاله را دوست دارید، لطفا آن را با دوستان خود به اشتراک بگذارید.

![دانلود کتاب: فضای مجازی و سلامت روانی [راهکارهای بهبود روانشناختی در دنیای آنلاین]](https://ivsi.ir/wp-content/uploads/2023/05/virtual-space-and-mental-health-book-300x300.webp)




یک پاسخ
اهمیت استفاده از تصاویر در وردپرس:
تصاویر نقش مهمی در افزایش جذابیت بصری یک وب سایت وردپرس دارند. آنها به شکستن بلوکهای بزرگ متن کمک میکنند و محتوا را از نظر بصری جذابتر و هضمتر برای کاربران میکنند. گنجاندن تصاویر نیز می تواند به جذب و حفظ توجه بازدیدکنندگان کمک کند و احتمال ماندن آنها در سایت و تعامل با محتوا را افزایش دهد.
علاوه بر جذابیت بصری وب سایت، استفاده از تصاویر در وردپرس می تواند به بهبود بهینه سازی موتورهای جستجو (SEO) نیز کمک کند. موتورهای جستجو مانند گوگل تصاویر را به عنوان عناصر مهم یک صفحه وب در نظر می گیرند و استفاده از تصاویر مرتبط با متن و برچسب های جایگزین مناسب می تواند به بهبود سئوی کلی سایت کمک کند. این می تواند منجر به افزایش دید در نتایج موتورهای جستجو شود و ترافیک ارگانیک بیشتری را به وب سایت هدایت کند.
علاوه بر این، تصاویر می توانند به تقویت پیام رسانی و نام تجاری یک وب سایت کمک کنند. با انتخاب تصاویری که با هویت برند و پیام سایت مطابقت دارند، کسب و کارها می توانند حضور آنلاین منسجم و خاطره انگیزتری ایجاد کنند. تصاویر همچنین می توانند به برانگیختن احساسات و ایجاد ارتباط با مخاطب کمک کنند و محتوا را قابل ربط تر و تاثیرگذارتر کنند. به طور کلی، استفاده از تصاویر در وردپرس برای ایجاد یک وب سایت جذاب، جذاب و موثر ضروری است.