طراحی ریسپانسیو (responsive design) یا طراحی واکنشگرا یا طراحی تعاملی فرآیند برنامه نویسی یک وب سایت برای تنظیم دستگاه های مختلف کاربر است. این باعث میشود یک وبسایت با رفتارها و نیازهای کاربر سازگارتر باشد و به کسبوکارها اجازه میدهد محصولات و خدمات بهتری را برای مصرفکنندگان بازاریابی کنند و درآمدزایی کنند. اگر در بازاریابی، فروش، تجارت یا یک حرفه مرتبط کار می کنید، ممکن است از یادگیری نحوه کار این روش طراحی خلاقانه و ضروری بهره مند شوید.
در این مقاله از ایوسی، طراحی ریسپانسیو را تعریف می کنیم، نحوه عملکرد آن را توضیح می دهیم و دلایلی را فهرست می کنیم که چرا افراد ممکن است از این تکنیک استفاده کنند.
طراحی واکنشگرا چیست؟
طراحی واکنش گرا که به آن طراحی وب ریسپانسیو نیز می گویند، توانایی یک وب سایت برای تغییر ظاهر خود بر اساس اندازه و جهت صفحه نمایش دستگاه کاربر است. این به کاربران امکان می دهد محتوا و قالب وب سایت ها را به راحتی در دستگاه هایی با اندازه ها و ابعاد مختلف از جمله تلفن همراه، ساعت هوشمند، رایانه رومیزی، مانیتور، رایانه لپ تاپ، تبلت، چاپگر و تلویزیون مشاهده کنند. طراحی ریسپانسیو تضمین میکند که یک وبسایت میتواند در دستگاهها و پنجرهها عملکرد خوبی داشته باشد و قابلیت استفاده را افزایش دهد.
همراه با تغییر بر اساس دستگاههای مختلف، طرحبندی وبسایت طراحی واکنشگرا ممکن است خود را بر اساس اندازه پنجره روی یک دستگاه تنظیم کند. به عنوان مثال، اگر کاربر یک پنجره مرورگر را کوچکتر کند یا صفحه خود را به چندین پنجره تقسیم کند، همچنان میتواند متن، تصاویر و سایر تصاویر را در یک وبسایت به وضوح ببیند. این طراحی پیشرفته به کاربران این امکان را می دهد تا عناصر صفحه نمایش خود را در صورت نیاز برای انجام وظایف تغییر دهند.
مطالب مرتبط: طراحی UX چیست؟ و نحوه تبدیل شدن به یک طراح UX
طراحی واکنشگرا چگونه کار می کند؟
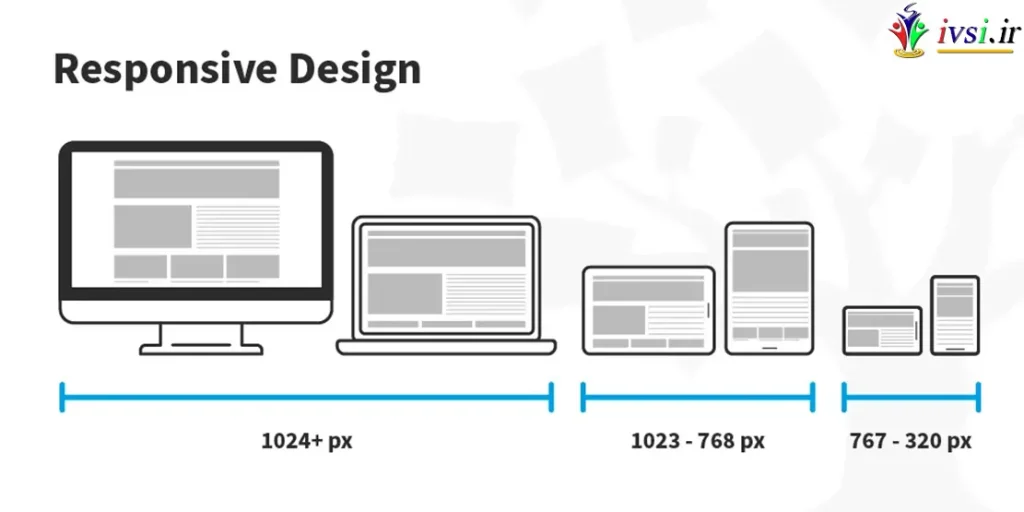
طراحی ریسپانسیو به نقاط شکست یا معیارهای اندازه و ابعاد صفحه نمایش، عرض مرورگر و سایر عوامل برای نهایی کردن چیدمان یک وب سایت متکی است. طراحان و توسعه دهندگان وب از CSS و HTML برای تنظیم مجدد، تغییر اندازه و ویرایش عناصر بصری وب سایت، تنظیم ارائه های وب سایت برای تناسب با صفحه نمایش های بزرگ یا صفحه نمایش های کوچک استفاده می کنند. CSS یک زبان برنامه نویسی برای تنظیم سبک وب و ویژگی های طرح بندی بر اساس اندازه، جهت، وضوح و سایر جنبه های دستگاه کاربر است. طراحان وب سایت می توانند از CSS با هر زبان نشانه گذاری مبتنی بر XML استفاده کنند.
در اینجا برخی از اجزای کلیدی چارچوب طراحی واکنشگرا آورده شده است:
پایگاه کد
یک وب سایت واکنش گرا، HTML یکسانی را با استفاده از CSS به انواع دستگاه ها ارائه می دهد. این به این معنی است که همان پایه کد از انواع مختلفی از viewport ها، ناحیه بصری یک صفحه وب در یک صفحه نمایش پشتیبانی می کند. برخلاف داشتن وبسایتها و پایگاههای کد جداگانه برای انواع دستگاههای مختلف، یک پایه کد واحد معمولاً برای طراحان وب سادهتر و راحتتر است.
مطالب مرتبط: کد منبع در برنامه نویسی چیست؟ (تعریف و مثال)
اندازه ها و ابعاد
شبکهها و طرحبندیهای مبتنی بر نسبت انعطافپذیر این امکان را برای یک وبسایت فراهم میآورد که بهطور خودکار عناصر خود، مانند سرصفحهها و متن بدنه، را با افزایش یا کاهش اندازه یک viewport تغییر دهد. بهجای ایجاد راهحلهای سفارشی برای هر اندازه و ابعاد صفحهنمایش متفاوت، طراحی واکنشگرا پویایی و تنوع در اندازههای صفحه نمایش را به حساب میآورد. برای شرکتها مهم است که آزمایش قابلیت استفاده برای این تغییرات را انجام دهند تا از تأثیر مثبت بر تجربه کاربر اطمینان حاصل کنند.
طراحی ریسپانسیو معمولاً برای وب سایت های مبتنی بر محتوا کاربرد بیشتری دارد، زیرا عناصر متمایز بر اساس صفحه نمایش حرکت می کنند. سایت هایی با داده ها و عملکردهای پیچیده ممکن است به روش های جایگزین نیاز داشته باشند. به عنوان مثال، بسیاری از شرکت ها از طراحی تطبیقی به عنوان یک رابط کاربری برای توسعه و پیاده سازی طرح بندی صفحه نمایش ثابت استفاده می کنند.
مطالب مرتبط: ۹ نوع شغل طراح برای افراد خلاق
گرایش
طراحی ریسپانسیو وب سایت را قادر می سازد تا سریع و آسان از حالت عمودی به حالت افقی و بالعکس تغییر کند. بسیاری از کاربران ممکن است این کار را برای تغییر نمای یک برنامه ویدیویی یا نقشه برداری انجام دهند. هدف توسعه دهندگان وب معمولاً اطمینان از این است که این تغییر در یک نمونه، با بارگیری صفحه وب یا برنامه، رخ می دهد.
وضوح تصویر
در حالی که اندازه تصویر می تواند در دستگاه ها تغییر کند، توجه به وضوح تصویر نیز مهم است. رزولوشن بسیار بالا در یک صفحه نمایش کوچک می تواند زمان دانلود را کاهش دهد و بر تجربه کاربر تأثیر بگذارد، به خصوص اگر تلفن هوشمند در اتصال خود وقفه داشته باشد. تغییر اندازه تصاویر به طور متناسب و کاهش وضوح تصویر برای دستگاه های کوچکتر مدیریت هوشمند حافظه دیجیتال است، زمان انتظار را کاهش می دهد و عملکرد وب سایت را بهینه می کند.
بخوانید: LCP: بهینه سازی بزرگترین رنگ محتوایی
اولویت بندی محتوا
وب سایت های واکنش گرا ممکن است عناصر خاصی را برای قرار دادن صفحه نمایش های کوچک پنهان کنند. این شامل اولویت بندی محتوا، یا فرآیند انتخاب محتوا و تصاویر بصری برای کاربران و قابل مشاهده و در دسترس نگه داشتن آنها است. تنظیم محتوای اولویت دار به این معنی است که کاربران می توانند فوراً آنچه را که به دنبال آن هستند بیابند، بدون اینکه زمان زیادی را صرف پیمایش کنند. تبدیل یک وب سایت پیچیده به یک صفحه نمایش ساده تر و ساده تر می تواند تجربه کاربر را بهینه کند و مشاهده و پیمایش سایت را آسان تر کند. در اینجا برخی از عناصر وجود دارد که یک طراحی واکنش گرا ممکن است آنها را پنهان یا روی یک دستگاه کوچک جابجا کند:
-
تصاویر پسزمینه: تصاویر پسزمینه ممکن است زیبایی بصری یک وبسایت را بهبود بخشند، اما معمولاً برای سادهسازی صفحه نمایش قابل استفاده هستند.
-
محتوای ثانویه: این نوع محتوا ممکن است زمینه یا اطلاعات پس زمینه اضافی را برای بیننده فراهم کند، اما اهمیت کمتری نسبت به محتوای اصلی دارد که کاربر به احتمال زیاد به دنبال آن است.
-
ناوبری تکمیلی: طراحان وب ممکن است گزینه های ناوبری تکمیلی را در نماهای صفحه کوچکتر مانند فهرست مطالب، فهرست ها و نقشه های سایت پنهان کنند.
بخوانید: ایجاد محتوا: تعریف و مراحل توسعه یک استراتژی محتوای عالی
برای مشاهده و ارسال فرم به برگه کامل بروید. |
چرا از طراحی واکنش گرا استفاده کنیم؟
در اینجا چند دلیل وجود دارد که طراحان وب، توسعه دهندگان و بازاریابان ممکن است از تکنیک طراحی واکنشگرا استفاده کنند:
-
همه کاره تر کردن یک برند: بسیاری از مشتریان نسخه های موبایلی وب سایت خود را می خواهند، زیرا بسیاری از کاربران و مشتریان بالقوه همیشه از اینترنت با تلفن های هوشمند بازدید می کنند. طراحی واکنشگرا می تواند یک برند را همه کاره تر، در دسترس تر و مرتبط تر به کاربران مدرن کند.
-
بهینه سازی تجربه کاربری: طراحی واکنشگرا به کاربران امکان می دهد تا تجربیات مثبت و بدون استرس را در نسخه های موبایل یا دسکتاپ وب سایت ها داشته باشند. بدون تغییر مسیر، زمان بارگذاری طولانی یا مسائل دیگر، کاربران می توانند به سرعت و به راحتی به صفحات وب دسترسی پیدا کرده و آنها را پیمایش کنند.
-
جذب و حفظ مشتریان: یک تجربه کاربری (UX) قوی می تواند ترافیک بازدیدکنندگان را در سطح بالایی در وب سایت یک کسب و کار حفظ کند. این می تواند منجر به نرخ تبدیل بالا و افزایش فروش و وفاداری مشتری شود.
-
همراه بودن با پیشرفتهای فناوری: طراحان وب میتوانند بر اساس هر اندازه دستگاه و در هر زمان نقاط شکست جدیدی اضافه کنند تا وبسایتهای طراحی واکنشگرا بتوانند از فناوری جدید بازار پشتیبانی کنند. این بدان معناست که وب سایت یک شرکت می تواند با دستگاه ها و نیازهای مصرف کنندگان فعلی به روز باشد.
-
افزایش دسترسی به اطلاعات: در حالی که برخی از مصرف کنندگان ممکن است فقط یک نوع دستگاه داشته باشند، اگر شرکتی بدون توجه به دستگاه کاربر، دسترسی برابر به وب سایت را فراهم کند مفید است. این توانایی مصرف کنندگان را برای دستیابی به منابع آنلاین افزایش می دهد.
-
راحت تر کردن توسعه وب: استفاده از یک پایه کد به جای چندین کد مختلف، نگهداری وب سایت ها را برای توسعه دهندگان وب آسان تر می کند. این به این دلیل است که آنها فقط باید یک برنامه واحد از کد و محتوا را به روز کنند.
-
بهینه سازی رتبه بندی سئو: موتورهای جستجو ممکن است نسخه موبایل وب سایت شما را در رتبه بندی های جستجو در اولویت قرار دهند. به همین دلیل است که می تواند برای یک کسب و کار مفید باشد که تجربه وب سایت تلفن همراه خود را با اجرای تکنیک های طراحی واکنش گرا بهینه کند.