
-
خانهخانه
-
مقالاتمقالات
-
فروشگاهفروشگاه
-
طراحی سایتطراحی سایت
-
درباره مادرباره ما
-
حمایت از ماحمایت از ما
-
ارتباط با ماارتباط با ما


اگر این مقاله را دوست دارید، لطفا آن را با دوستان خود به اشتراک بگذارید.
مشاهده HTML یک صفحه وب به شما امکان می دهد کدگذاری را مشاهده کنید. این ممکن است هنگام طراحی یا ایجاد یک صفحه وب مهم باشد. یادگیری نحوه مشاهده HTML با استفاده از مرورگرهای مختلف میتواند به شما در شناسایی خطاهای کدنویسی یا درک بهتر عناصر کدنویسی که در طراحی صفحه وارد شدهاند کمک کند.
در این مقاله از ایوسی، به اهمیت کد منبع HTML می پردازیم و دستورالعمل هایی در مورد نحوه مشاهده آن در مرورگرهای مختلف به شما ارائه می دهیم.
زبان نشانه گذاری فرامتن (HTML) زبان برنامه نویسی یا برنامه نویسی است که وب سایت را در نحوه نمایش اطلاعات به کاربران خود راهنمایی می کند. ممکن است بخواهید کد منبع HTML یک صفحه وب را به چند دلیل مشاهده کنید، از جمله:
اهداف بهینه سازی موتورهای جستجو (SEO): HTML یکی از عناصر زیادی است که برای بهینه سازی یک صفحه برای موتورهای جستجو استفاده می شود. مشاهده کد منبع HTML می تواند به توسعه دهندگان کمک کند تا استراتژی SEO خود را ارزیابی کرده و بهبود بخشند.
اهداف برنامه نویسی: خطاهای کد ممکن است بر نحوه نمایش یک صفحه وب تأثیر بگذارد. برنامه نویسان ممکن است بخواهند کد یک صفحه را برای شناسایی دستورات شکسته یا کدگذاری نادرست مشاهده کنند.
اهداف آموزشی: مشاهده HTML می تواند راه خوبی برای یادگیری بیشتر در مورد زبان های برنامه نویسی باشد. دانشجویان برنامه نویسی ممکن است برای درک بهتر عناصر و کاربرد عملی HTML به کد دسترسی پیدا کنند.
تغییرات وب سایت: اگر می خواهید تغییراتی در نحوه نمایش یک صفحه وب ایجاد کنید، ارزیابی HTML می تواند به شما در تعیین نحوه نمایش کمک کند. ایجاد تغییرات جزئی در کد می تواند بر نمایش صفحه شما برای نمایش بهینه تأثیر بگذارد.
مرتبط: مهارت های توسعه دهنده وب: تعاریف و مثال ها
با انجام مراحل زیر می توانید HTML را در گوگل کروم مشاهده کنید:
صفحه گوگل کروم HTML خاصی را که می خواهید بررسی کنید باز کنید. “Control” + “U” را روی صفحه کلید فشار دهید و یک صفحه جداگانه با کد منبع ظاهر می شود. این به شما امکان می دهد HTML را در یک مرورگر جداگانه مشاهده کنید و به شما امکان می دهد آن را با صفحه وب مقایسه کنید.
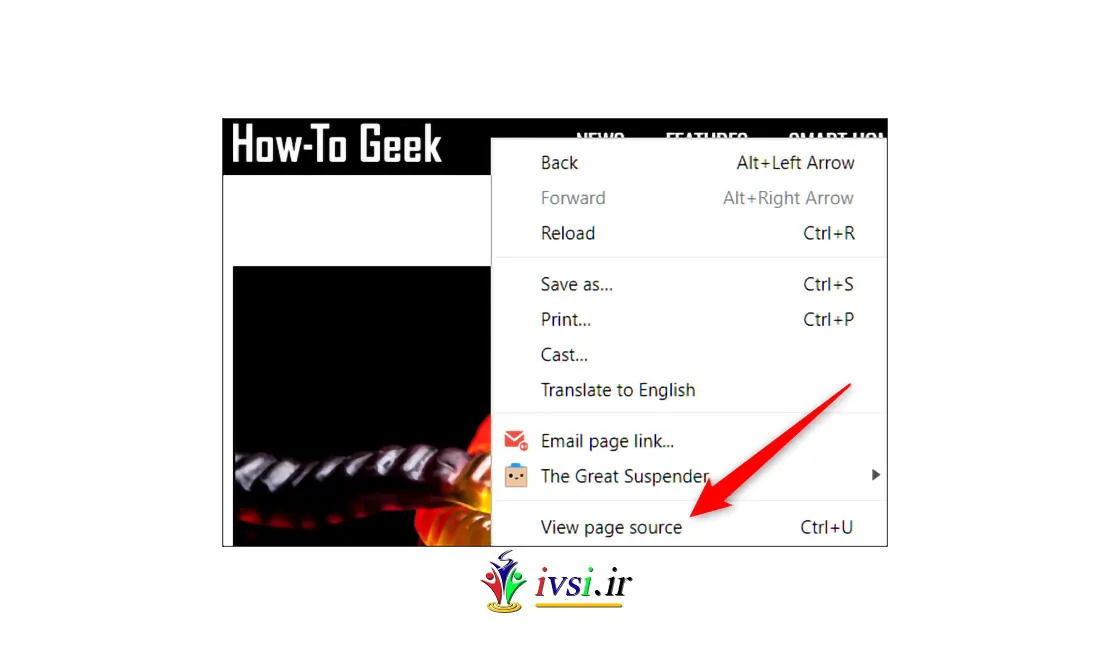
اگر کد منبع HTML پس از تکمیل مرحله یک ظاهر نشد، می توانید روی قسمت خالی صفحه وب کلیک راست کنید. وقتی کادری ظاهر شد، با دکمه سمت راست ماوس روی «مشاهده منبع صفحه» کلیک کنید. این یک صفحه جداگانه با HTML باز می کند.
اگر میخواهید عناصر مختلف صفحه را مشاهده کنید، بهجای کلیک بر روی «مشاهده منبع صفحه»، روی «سفارشی کردن و کنترل» در نماد Google Chrome کلیک کنید. این نماد در گوشه سمت راست بالای پنجره قرار دارد. وقتی روی این دکمه کلیک می کنید، یک منوی کشویی به شما می دهد که به شما امکان می دهد ابزارهای بیشتری را انتخاب کنید. روی «ابزار توسعهدهنده» و سپس «Elements» در گوشه سمت چپ بالای صفحه کلیک کنید. همچنین می توانید با استفاده از “F12” یا “Control” + “Shift” + “I” به این اطلاعات دسترسی داشته باشید.
مطالب مرتبط: درباره توسعه دهنده وب بیاموزید
مراحل زیر را می توانید در موزیلا فایرفاکس مشاهده کنید:
به صفحه خاصی از موزیلا فایرفاکس که می خواهید بازرسی کنید بروید. “Control” + “U” را روی صفحه کلید فشار دهید. همچنین می توانید روی قسمت خالی صفحه کلیک راست کرده و روی «مشاهده منبع صفحه» کلیک کنید.
اگر میخواهید عناصر منبع صفحه را در موزیلا فایرفاکس مشاهده کنید، میتوانید روی دکمه منو در گوشه سمت راست بالای کد صفحه که میخواهید بررسی کنید کلیک کنید. سپس، “Web developer” را در منو انتخاب کنید و روی “Toggle tools” کلیک کنید. برای دسترسی به عناصر منبع، روی “Inspector” در گوشه سمت چپ بالا کلیک کنید. همچنین می توانید با “F12” یا “Control” + “Shift” + “I” به عنصر منبع دسترسی داشته باشید.
در موزیلا فایرفاکس، می توانید بخش خاصی از کد منبع را نیز مشاهده کنید. به سادگی پاراگراف یا بخشی را که می خواهید بررسی کنید انتخاب کنید و روی ماوس کلیک راست کنید. روی “مشاهده منبع انتخاب” کلیک کنید تا فقط کد آن عبارت یا بخش را مشاهده کنید.
مطالب مرتبط: وب اپلیکیشن چیست؟ چگونه کار می کند، مزایا و مثال ها
شما می توانید HTML را در Microsoft Edge با مراحل زیر مشاهده کنید:
به صفحه خاص مایکروسافت اج که می خواهید کد آن را بررسی کنید بروید. روی “Control” + “U” روی صفحه کلید کلیک کنید. همچنین میتوانید روی قسمت خالی صفحه کلیک راست کرده و در منو روی «مشاهده منبع صفحه» کلیک کنید.
اگر میخواهید منبع صفحه را با عناصر در Microsoft Edge مشاهده کنید، میتوانید روی «تنظیمات» در گوشه سمت راست بالای کد صفحهای که میخواهید بررسی کنید کلیک کنید. روی منوی کشویی کلیک کنید و سپس «ابزار توسعهدهنده» را از منو انتخاب کنید. سپس، برای دسترسی به آنها، روی “Elements” کلیک کنید. همچنین می توانید از “F12” یا “Control” + “Shift” + “I” برای دسترسی به ابزار توسعه دهنده در Microsoft Edge استفاده کنید.
مطالب مرتبط: ۱۵ ملاحظات برای کار در فناوری (به علاوه نکات جستجوی شغل)
با استفاده از مراحل زیر می توانید HTML را با Microsoft Explorer مشاهده کنید:
به صفحه خاص Microsoft Explorer که می خواهید بازرسی کنید بروید. اگر می خواهید فقط کد منبع را مشاهده کنید، روی “Control” + “U” در صفحه کلید کلیک کنید. همچنین می توانید روی قسمت خالی صفحه وب کلیک راست کرده و مشاهده منبع را از منو انتخاب کنید.
همچنین میتوانید منبع صفحه را با عناصر در Microsoft Explorer با کلیک کردن روی «ابزارها» در گوشه سمت راست بالای کد صفحهای که میخواهید بررسی کنید، مشاهده کنید. سپس، “F12” یا “Developer tools” را از منو انتخاب کنید. برگه “DOM explorer” را که در گوشه سمت چپ بالا قرار دارد، انتخاب کنید. همچنین میتوانید روی «F12» کلیک کنید تا تنظیمات CSS را تنظیم کنید، که بر طراحی صفحه وب تأثیر میگذارد.
شما می توانید HTML را با استفاده از Safari با مراحل زیر مشاهده کنید:
سافاری به شما امکان می دهد از گزینه های توسعه دهنده استفاده کنید و در عین حال به کد HTML نیز دسترسی داشته باشید. می توانید این کار را با باز کردن مرورگر Safari و رفتن به نوار “Menu” که در سمت چپ بالای صفحه قرار دارد انجام دهید. تنظیمات برگزیده را از منوی کشویی انتخاب کنید و روی «پیشرفته» کلیک کنید. کادری را که می گوید «نمایش منوی برنامه نویس» را در نوار منو علامت بزنید، که به شما امکان می دهد به ابزارهای مورد نیاز خود دسترسی داشته باشید.
هنگامی که منوی توسعه دهنده را فعال کردید، به صفحه وب که می خواهید بازرسی کنید بروید. به نوار “منو” در بالای صفحه بازگردید و “انتخاب انتخابگر” را با “نمایش منبع صفحه” از منو انتخاب کنید. برگه عناصر را در بالای لیست ابزارهای توسعه دهنده انتخاب کنید.
همچنین میتوانید روی قسمت خالی صفحهای که میخواهید بازرسی کنید کلیک راست کرده و روی «نمایش منبع صفحه» در منو کلیک کنید. همچنین میتوانید از «Command» + «Options» + «U» برای مشاهده کد منبع استفاده کنید، اما تنها زمانی که منوی برنامهنویس را فعال کرده باشید.
با انجام مراحل زیر می توانید HTML را در Opera مشاهده کنید:
صفحه وب اپرا را که می خواهید بررسی کنید باز کنید. روی “Control” + “U” روی صفحه کلید خود کلیک کنید تا فقط کد منبع را مشاهده کنید. همچنین می توانید روی قسمت خالی یک صفحه کلیک راست کرده و منبع صفحه را از منو انتخاب کنید.
همچنین می توانید با کلیک بر روی دکمه “O” در صفحه ای که می خواهید بررسی کنید، که در گوشه سمت چپ بالای مرورگر شما قرار دارد، منبع صفحه را با عناصر در Opera مشاهده کنید. منو به پایین اسکرول کنید و روی «ابزارهای برنامهنویس» کلیک کنید. سپس، روی تب “Elements” کلیک کنید، که منوی جدیدی را در سمت راست صفحه باز می کند.
اگر این منو ظاهر نشد، ممکن است مجبور شوید ابزارهای بیشتری را انتخاب کنید و سپس منوی توسعه دهنده را نشان دهید. همچنین میتوانید از «F12» یا «Control» + «Shift» + «I» برای دسترسی به ابزار توسعهدهنده استفاده کنید، که به شما امکان میدهد تغییرات لحظهای در کدنویسی ایجاد کنید.
با مراحل زیر میتوانید HTML را در دستگاه Android با استفاده از Chrome مشاهده کنید:
ابتدا صفحه وبی را که میخواهید با استفاده از دستگاه اندروید و مرورگر کروم بررسی کنید، باز کنید. یک بار روی نوار آدرس ضربه بزنید و مکان نما را به ابتدای URL لیست شده حرکت دهید. [ view-source: ] را به ابتدای صفحه اضافه کنید. به عنوان مثال:
[ webpage.com ]
[ view-source: webpage.com ]
روی «برو» کلیک کنید، که شما را به نمای HTML صفحه میبرد. این یک صفحه جداگانه است که در دستگاه Android شما قابل دسترسی است و کد را نمایش می دهد. اگر به جای آن از Safari در دستگاه Android خود استفاده میکنید، ممکن است بخواهید دستورالعملهای مشاهده HTML در دستگاه Apple را دنبال کنید.
شما می توانید HTML را در دستگاه اپل با استفاده از Safari با مراحل زیر مشاهده کنید:
صفحه وب کدی را که می خواهید با استفاده از دستگاه Apple خود در مرورگر صفحه وب سافاری بررسی کنید، باز کنید. می توانید از آیفون یا آی پد اپل استفاده کنید. به پایین صفحه بروید و روی «بیشتر» کلیک کنید. اگر نمی توانید آن را پیدا کنید، می توانید نماد نشانک را فشار داده و نگه دارید تا یک منو ظاهر شود.
پس از باز شدن منو، روی «افزودن نشانک» کلیک کنید. روی ناحیه نام نشانک کلیک کنید و روی “X” در سمت راست آن کلیک کنید. این یک فضای خالی برای تغییر نام صفحه در اختیار شما قرار می دهد. در این قسمت کد منبع صفحه وب را وارد کرده و سپس روی «ذخیره» کلیک کنید.
کد زیر را کپی کنید:
javascript:(function(){var a=window.open('about:blank').document;a.write('Source code of '+location.href);a.close();var b=a.body .appendChild(a.createElement('pre'));b.style.overflow='auto';b.style.whiteSpace='pre-wrap';b.appendChild(a.createTextNode(document.documentElement.innerHTML)) })();
با انتخاب نماد کتاب در پایین صفحه، نشانک خود را دوباره باز کنید. نشانکی که ایجاد کردید را انتخاب کنید. روی «ویرایش» در منوی کشویی کلیک کنید، روی URL ضربه بزنید و کد را جایگزین کنید. برای ذخیره روی “انجام شد” کلیک کنید.
به صفحه وب که می خواهید کد HTML را در آن مشاهده کنید، برگردید. روی نشانک در پایین صفحه ضربه بزنید و روی نشانک «مشاهده کد منبع صفحه وب» کلیک کنید. با این کار صفحه جدیدی باز می شود که کد منبع را در اختیار شما قرار می دهد. هر زمان که می خواهید کد HTML را مشاهده کنید، می توانید نشانک را باز کنید.
بخوانید:
○ تغییر ویژگی رنگ تگ hr در html
○ نحوه ایجاد پاورقی در HTML
○ چگونه فقط با استفاده HTML یک دکمه بازگشت به بالا ایجاد کنیم؟
○ آموزش کدنویسی: ۱۸ روش و مزایای آنها
اگر این مقاله را دوست دارید، لطفا آن را با دوستان خود به اشتراک بگذارید.

![دانلود کتاب: فضای مجازی و سلامت روانی [راهکارهای بهبود روانشناختی در دنیای آنلاین]](https://ivsi.ir/wp-content/uploads/2023/05/virtual-space-and-mental-health-book-300x300.webp)




2 پاسخ
ساده ترین راهی که چگونه فایل html را باز کنیم چیه؟
سلام
ساده ترین راه برای باز کردن یه فایل HTML اینه که به سادگی روی نماد فایل در رایانه خود دوبار کلیک کنید. که این معمولاً فایل رو در مرورگر وب پیشفرض شما، مانند Google Chrome، Mozilla Firefox یا Safari باز میکنه. همچنین، میتونید روی فایل کلیک راست کرده و «Open with» رو انتخاب کنید تا یه مرورگر وب یا ویرایشگر متن خاص رو برای باز کردن فایل انتخاب کنید.