
-
خانهخانه
-
مقالاتمقالات
-
فروشگاهفروشگاه
-
طراحی سایتطراحی سایت
-
درباره مادرباره ما
-
حمایت از ماحمایت از ما
-
ارتباط با ماارتباط با ما


اگر این مقاله را دوست دارید، لطفا آن را با دوستان خود به اشتراک بگذارید.
آیا سعی دارید نوار کناری زیر خطای محتوا در وردپرس را برطرف کنید؟
این مشکل در قالبهای وردپرس با استفاده از طرحبندی دو ستونی برای محتوا و نوار کناری رخ میدهد. به دلیل تغییر جزئی در کد، نوار کناری به جای نمایش در کنار آن، در زیر محتوا ظاهر می شود.
در این مقاله از ایوسی، به شما نشان خواهیم داد که چگونه به راحتی خطای نوار کناری زیر محتوا در وردپرس را برطرف کنید.
شایعترین دلیل ظاهر شدن نوار کناری در زیر محتوا، خطای HTML یا CSS در شکستن طرحبندی است.
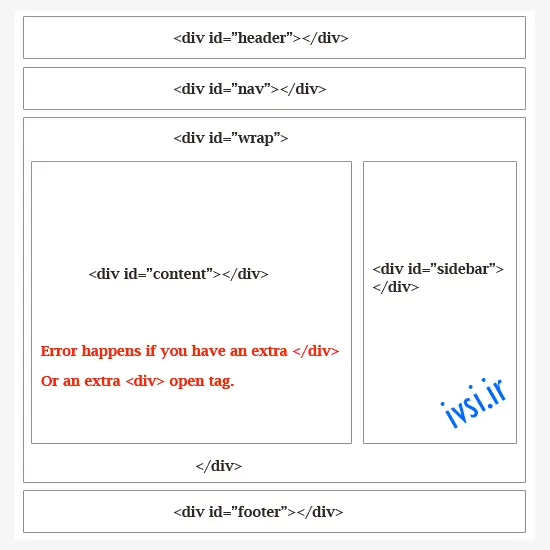
هر کدام <div>در HTML باید به درستی بسته شوند. اگر قالبی که مسئول نمایش صفحه است دارای یک <div>تگ بسته نشده باشد، این امر باعث شکسته شدن چیدمان می شود.

به طور مشابه، یک تگ بسته شدن ناخواسته </div> نیز ممکن است بر روی طرح تأثیر بگذارد و باعث شود نوار کناری به سمت پایین حرکت کند.
جدا از HTML، CSS همچنین بر طراحی کلی هر عنصر در وب سایت شما تأثیر می گذارد. برای تعریف عرض، تراز و شناور بودن عناصر در چیدمان استفاده می شود.
به بیان ساده، اگر عرض ناحیه محتوای شما بیشتر از فضای موجود باشد، نوار کناری را مجبور به حرکت به سمت پایین میکند.

همانطور که گفته شد، بیایید نگاهی به نحوه عیب یابی و رفع آسان نوار کناری زیر خطای محتوا در وردپرس بیاندازیم.
ابتدا باید دریابید که چه کد خاصی باعث ایجاد نوار کناری زیر مشکل محتوا در وردپرس شده است.
۱. تغییرات اخیر در قالب وردپرس خود را لغو کنید
معمولاً این مشکل به دلیل تغییر در فایل های قالب وردپرس شما ایجاد می شود.
اگر اخیراً تغییری در قالب وردپرس یا تم فرزند خود ایجاد کردهاید، بررسی آن تغییرات راهی سریع برای رفع مشکل خواهد بود.
اگر نمی توانید بفهمید کدام تغییرات را باید برگردانید، به خواندن ادامه دهید و ما راه های دیگری را برای عیب یابی به شما نشان خواهیم داد.
۲. افزونه های وردپرس را حذف کنید
ظاهر و سبک سایت وردپرس شما توسط موضوعی که استفاده می کنید کنترل می شود. با این حال، گاهی اوقات افزونه های وردپرس نیز ممکن است HTML و CSS خود را به وب سایت شما اضافه کنند.
به عنوان مثال، افزودن یک فرم تماس در یک صفحه یا یک لایت باکس بازشو میتواند CSS و HTML اضافی را بارگیری کند.
برای اطمینان از اینکه مشکل ناشی از افزونه وردپرس نیست، می توانید به طور موقت همه افزونه های وردپرس را در وب سایت خود غیرفعال کنید.

اگر مشکل ناپدید شد، به این معنی است که یک افزونه باعث ایجاد مشکل شده است. به سادگی تمام افزونه های وردپرس خود را یکی یکی فعال کنید، وب سایت خود را بعد از هر افزونه بررسی کنید تا بفهمید کدام یک باعث ایجاد مشکل شده است.
پس از آن، می توانید برای یافتن راه حل با پشتیبانی افزونه تماس بگیرید و مشکل را گزارش کنید.
۳. پیدا کردن HTML شکستن طرح
همانطور که قبلاً اشاره کردیم، <div>تگ شکسته یکی از دلایل رایج حرکت نوار کناری به زیر محتوا است.
حال اگر مشکل در ناحیه خاصی از وب سایت شما ایجاد شده باشد، می توانید قالبی که مسئول نمایش آن کد است را بررسی کنید.
به عنوان مثال، اگر این مشکل فقط در پست های تکی رخ می دهد، ممکن است بخواهید الگوی single.php را بررسی کنید. برای اینکه بدانید کدام قالب را باید نگاه کنید، به برگه تقلب سلسله مراتبی قالب وردپرس ما مراجعه کنید.
ساده ترین راه برای یافتن سریع عنصر div غیر بسته، استفاده از ابزار W3C Validator است .

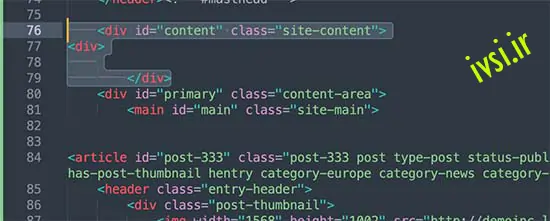
همچنین میتوانید از ابزار Inspect یا برنامههای ویرایشگر کد استفاده کنید که با برجسته کردن برچسبهای شروع و پایان عناصر به شما در رفع اشکال کد کمک میکند.

وقتی به کد نگاه می کنید، باید مطمئن شوید که هر <div>برچسبی که باز می شود دارای </div>تگ بسته شدن نیز باشد.
به طور مشابه، شما همچنین می خواهید به دنبال تگ </div> بسته شدن یتیم باشید که تگ باز <div> مربوطه ندارد.
اگر HTML شکسته را پیدا کرده اید، با رفع آن، نوار کناری ظاهر شده در زیر مشکل محتوا برطرف می شود.
۴. CSS را پیدا کنید که نوار کناری را در زیر محتوا حرکت می دهد
CSS مهمترین جنبه های طراحی وب سایت شما را کنترل می کند. قالب وردپرس شما از CSS برای تعریف پهنای محتوا و نواحی نوار کناری داخل یک طرح بندی شبکه ای استفاده می کند.
این مقدار بر حسب درصد منطقه مشاهده موجود است. در دستگاههای تلفن همراه، طرح زمینه شما بهطور خودکار نوار کناری زیر محتوا را پایین میآورد.
برای اینکه بفهمید کدام CSS باعث این مشکل شده است، می توانید از ابزار Inspect استفاده کنید. به سادگی انتقال محتوای خود به قسمت wrapper، بخش محتوا و نواحی نوار کناری، عرض و ارتفاع آنها را به شما نشان می دهد.

به عنوان مثال، اگر ناحیه محتوای شما ۷۰٪ عرض و ناحیه نوار کناری ۳۳٪ باشد، به طور خودکار به سمت پایین حرکت می کند. هنگامی که نیاز به محاسبه این مقادیر دارید، ممکن است بخواهید فضای استفاده شده توسط padding و مقادیر حاشیه استفاده شده توسط هر بخش را نیز در نظر بگیرید.
۵. کش وردپرس را پاک کنید
اگر همچنان نوار کناری زیر قسمت محتوا را می بینید، ممکن است بخواهید کش وردپرس خود را پاک کنید.
وقتی تغییراتی ایجاد میکنید که فوراً ظاهر نمیشوند، اغلب به دلیل مشکلات حافظه پنهان است.
معمول است که افزونههای کش به شما نسخه قدیمیتری از همان صفحه را نشان میدهند. پاک کردن کش وردپرس و کش مرورگر به شما کمک می کند تا تغییرات اعمال شده در وب سایت خود را مشاهده کنید.
امیدواریم این مقاله به شما کمک کند تا یاد بگیرید چگونه نوار کناری زیر خطای محتوا در وردپرس را رفع کنید. همچنین ممکن است بخواهید کتابچه راهنمای نهایی خطاهای رایج وردپرس و نحوه رفع آنها را نشانه گذاری کنید.
اگر این مقاله را دوست دارید، لطفا آن را با دوستان خود به اشتراک بگذارید.

![دانلود کتاب: فضای مجازی و سلامت روانی [راهکارهای بهبود روانشناختی در دنیای آنلاین]](https://ivsi.ir/wp-content/uploads/2023/05/virtual-space-and-mental-health-book-300x300.webp)




یک پاسخ
سایدبار در وردپرس چیست؟
در وردپرس، نوار کناری بخشی از قالب وبسایت است که ابزارکها یا عناصر دیگر را میتوان در آن قرار داد. معمولاً در کنار قسمت محتوای اصلی ظاهر میشود و میتواند به گونهای سفارشی شود که شامل موارد مختلفی مانند منوها، دستهها، نوارهای جستجو، پیوندهای رسانههای اجتماعی، تبلیغات و غیره باشد. کاربران میتوانند به راحتی ویجتها را از طریق نوار کناری اضافه یا حذف کنند. داشبورد وردپرس.